Why to Use Flutter for Building Cross-Platform Apps?
Updated 30 Aug 2023
12 Min
13765 Views
Updated to describe the latest Flutter version, 1.7.
Because Flutter is as good as everyone says, and even better.
This framework grabs the attention of many companies and development teams — and some have already started making commercial apps with Flutter.
But what is Flutter exactly? Why companies (including the big ones like Google or Alibaba) choose Flutter to write or even rewrite their apps from other cross-platform frameworks?
Here's what we're going to review in this Flutter guide:
Let’s get started.
What is Flutter Framework?
Flutter is an open-source, cross-platform toolkit used for building apps for mobile OS, web, and desktop with the same code base.
That means developers write code once and apply it to all the platforms – iOS, Android, web platform, macOS (Windows and Linux are still under development), and even Wear OS.

Apps developed by Flutter work on several platforms
Flutter was created by Google, and they have been heavily promoting it since I/O 2017. At the end of Feb 2018, Google introduced the first version of Flutter. As of May 2020, 1.17 version is available.
But Flutter isn’t the only cross-platform framework. Xamarin, React Native, Cordova – they also let developers write the code once and use it on several platforms.
Still, more and more companies prefer Flutter or even switch to it from these well-established tools.
What can Flutter do? It combines the quality of native apps with the flexibility of cross-platform development. Flutter renders the same look as a native app: it draws the UI from scratch, not acts as a wrapper on top of native UI components like other frameworks do.
What’s more, Flutter is an open-source framework. That means any company that has apps created with Flutter can share their work on GitHub.
If you take a look at framework's popularity on GitHub (90.4K stars, 12k forks, and 18,445 commits), you’ll see that developers – both individual and from all-size tech companies – love Flutter and contribute to making it better.
Here's when companies choose apps built on Flutter:
- they have limited time and/or budget to build apps
- want two apps for the price of one
- old native apps cost too much to build and maintain
- had a project on RN/Cordova/Ionic/Xamarin but looking for a better option
How Flutter Works
Flutter is not just a framework, it’s a complete SDK for building apps. That means Flutter contains everything needed to create a user interface (UI), including the widgets for Material Design and Cupertino. They allow developers to render the UI on both iOS and Android easily.
What is Flutter programming language? Apps built with Flutter use Dart which applies to both client- and server-side development. Dart is an open-source and object-oriented programming language also created by Google.
Along with Dart, there’s high-speed C++ in Flutter’s core. The resulting app produces such high fps (60 or 120 fps animations) it feels like a native one.

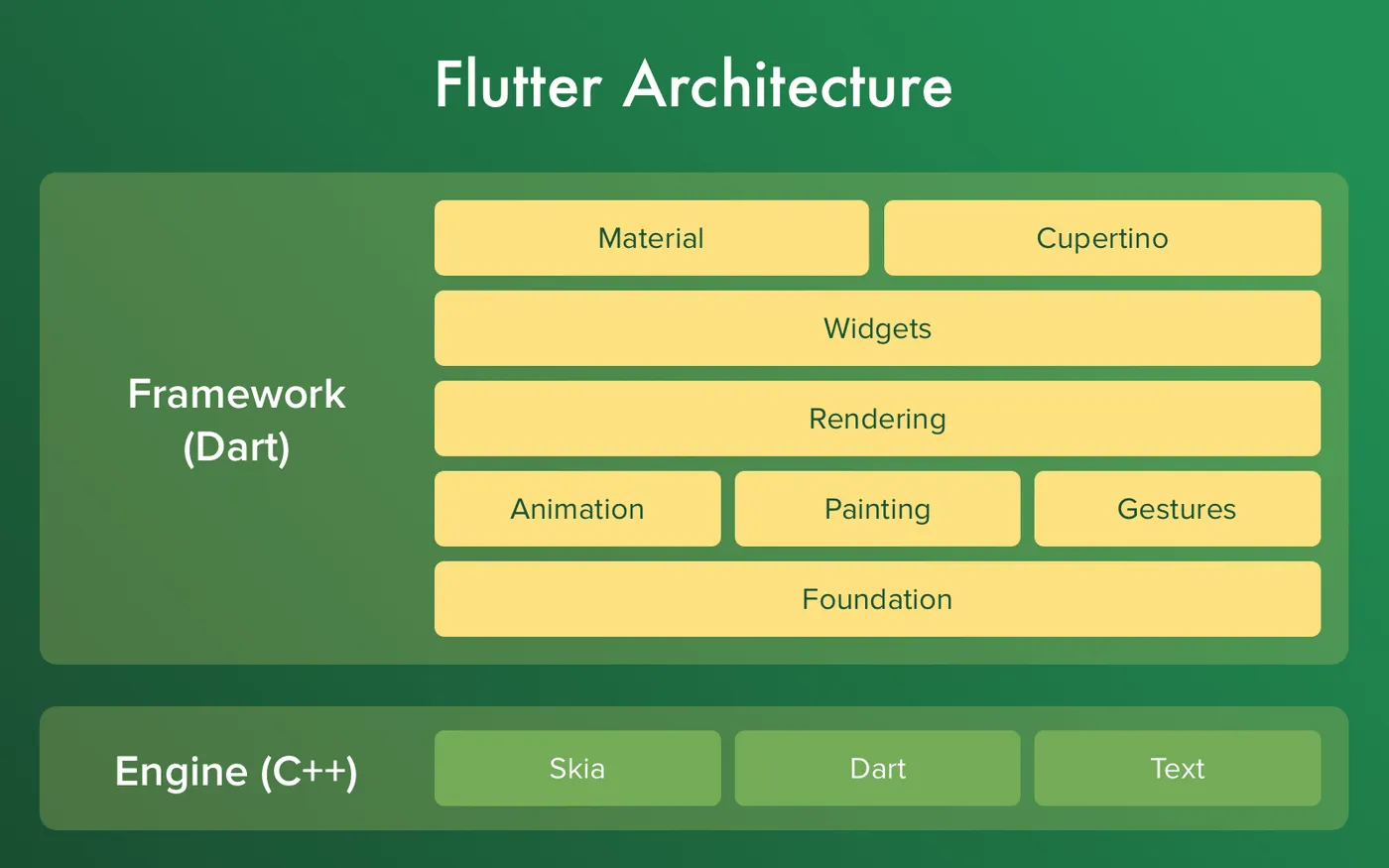
Flutter basics: framework’s architecture
Dart uses Skia C++ graphics engine, which has all the protocols, compositions, and channels. Having Skia engine onboard, Flutter minimizes the interactions with OS's components--and it does not require any bridge that slows down the app like with React Native.
Which is better: Flutter or React Native? We’re compared their performance, community, and killer features.
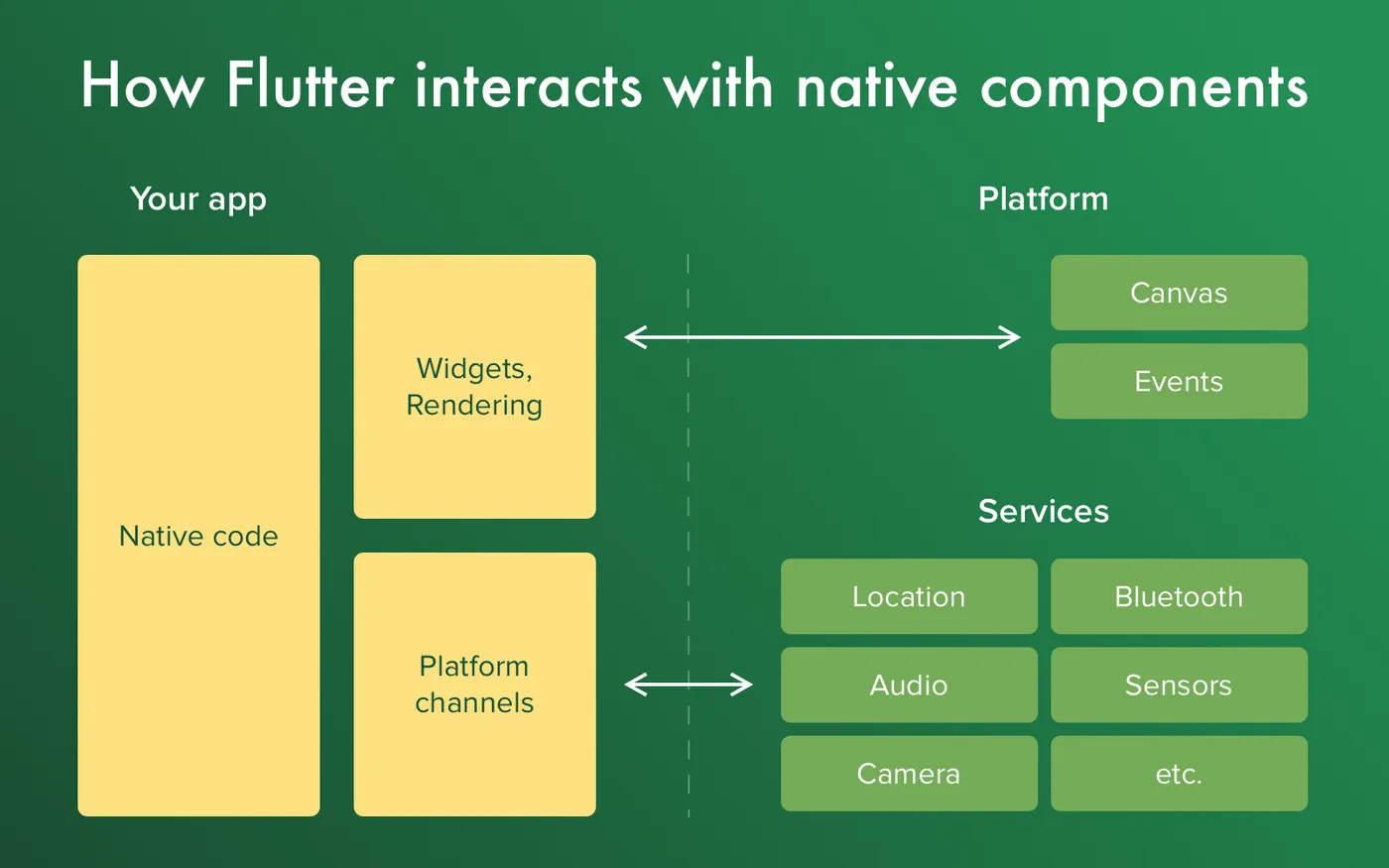
Flutter does not use native components in any form, so developers don't have to make bridges for communicating with them.

How apps made with Flutter interact with native components
Instead, similar to game engines like Unity or Unreal (and games have a very dynamic UI), Flutter draws the interface on its own. Buttons, text, media elements, background – all this is drawn inside the Skia graphics engine in Flutter.
Why Use Flutter? Pros & Cons
In this part, we’re talking about Flutter’s advantages and limitations covering both business and tech sides.
Benefits of Flutter App Development
Apps developed with Flutter cater to both business owners by offering good quality for reasonable costs, and tech specialists by providing great usability and speed.
Let’s see how exactly.
- Flutter apps are budget-friendly
Apps developed in Flutter don't take much time to build, and thus they are not as expensive as native apps are. It’s is perfect for MVP startups when you need to test your business model fast: the answer to "how much does it cost to create a Flutter app" question will be lower compared to native development for two platforms.
Judge by comparison: how much does it cost to build an app for two platforms separately?
Besides, you don't have to keep a large staff of Android and iOS developers: you’ll need no more than a couple of engineers on the team.
Here’s what JD Finance (JD.com’s finance and investment app) creators say about Flutter:
JD.com
Development team
We were able to develop the same features with half of the development resource. With the same number of engineers, each release can now have more features.
- Native-like performance
In terms of performance, Flutter = native real-time app.
As we've mentioned, the framework aims to provide 60 fps performance or 120 fps performance on devices capable of 120Hz updates. Apps made in Flutter don't need a bridge to interact with native components (which affects performance) as other frameworks do.
In their latest 1.17 update, Flutter devs made a bet on performance:
- reduced CPU and GPU usage by 40% for simple iOS animations
- speed-up by 20% to 37% for the default navigation case
- memory reduction by 70% in fast scrolling through large images
Besides, Flutter apps not only work but look good too. Here’s a simple travel app we’ve developed:

A travel app built with Flutter by Cleveroad team
- Development goes faster
To get the look and performance of native apps, mobile developers used to build two separate applications using different languages – Swift/Objective-C for iOS and Java/Kotlin for Android.
Flutter lets programmers use a single codebase, unify their teams, reduce risk, and speed time-to-market. All while getting the benefits of native look and performance.
Bruce Chen
Senior Development Engineer at Alibaba
Flutter significantly reduced the time we need to develop for new feature from 1 month down to 2 weeks.
- Hot Reload feature
Among Flutter benefits is a killer feature called Hot Reload. When a developer clicks the reload button, all code changes are instantly displayed on gadgets, emulators, and simulators.
If programmers change some code in the apps made using Flutter after the recompile, they don't have to navigate back or manually recreate the state to see what changed.
Hot Reload gives Flutter devs the ability to deliver more features in less time. Plus makes it easier to continue adding new features frequently, to keep users active.
For example, Hamilton app devs really liked Hot Reload: they built the app in 3 short months and had to make a major change the nigh before they release it to marketplaces.
Jessica Wagner
Product Manager
We were able to make changes right up to the night before we went live and really feel confident about them. In fact, we pushed an entirely new feature to the App Store the day before we launched.
Flutter Disadvantages
Flutter is not perfect (yet). It’s growing really fast, but creating a solid framework that covers everything native platforms do is not a matter of one day.
Here are some things you should know about apps created in Flutter.
- Relatively small proven expertise
Most of Flutter drawbacks are connected with the youth of the framework.
Flutter's relatively small proven expertise falls under this category: this technology is new, and no one wants to adopt a brand new framework only to have to switch to native development a few months later.
But that doesn’t mean large companies don’t release apps built in Flutter.
Google used Flutter for their Google Ads, Assistant, and Stadia apps, Alibaba developers built a Xianyu app with 50M+ downloads, and Reflectly surpassed 1M users back in 2018.
At that’s just the top apps built with Flutter.
Flutter is becoming more and more popular among big tech companies. We just have to give it more time.
- Limited number of third-party libraries
…compared to native development.
Again, Flutter is a relatively new toolkit, and developers haven't had enough time to build as many libraries as native languages offer.
Still, Flutter’s page on dev.pub gets updates quite often, and the list of tools is growing. The most important libraries are already there while new are coming out all the time.
Our developers have also contributed to Flutter’s growth by sharing a sliding tutorial for Android-based apps.

A sliding tutorial for apps created by Flutter
- Dart’s low popularity
Dart is a great programming language: fast, object-oriented, and supported by a huge tech company. In the latest Flutter update, Google introduces a new version of Dart – 2.8, which makes writing Wear apps easier.
But Dart cannot compete with such giants as Java, Objective-C, or Kotlin. Not many developers pick up Dart, so there's still a limited number of companies that offer Flutter as a part of their mobile development services.
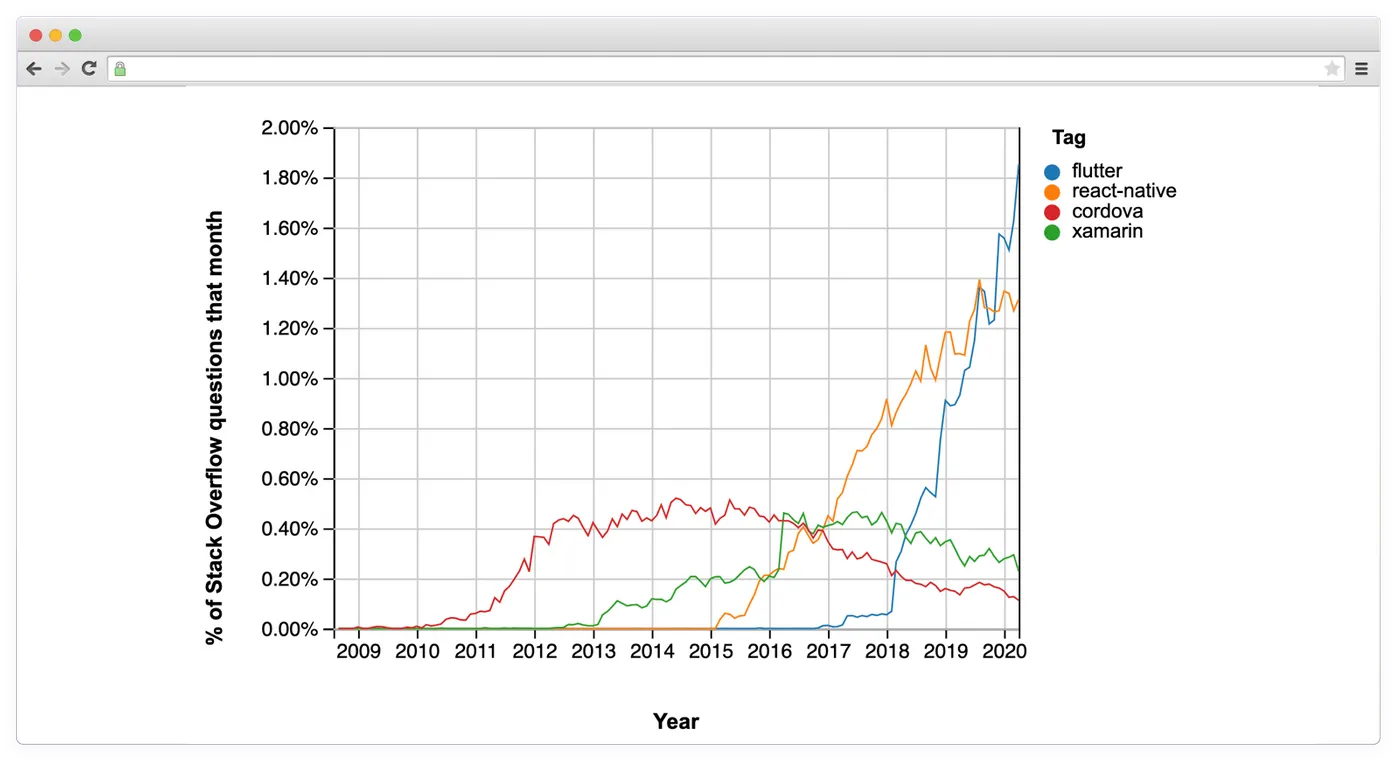
Still, the number of Flutter developers is growing fast. It’s the most trendy cross-platform framework, according to Stack Overflow.

Flutter consumer popularity
According to GitHub's 'The State of the Octoverse' report, Dart gained +532% contributors in 2018-2019. Not surprising, with Flutter in their trending repositories.
Flutter dev team claims that 2,000,000 developers have used Flutter since its release and approximately 50,000 Flutter apps were published in the Play Store.
- Large file size
Flutter's team measured the size of a minimal app (with no Material components, just a single Center widget), bundled and compressed as APK, to be 4.3 MB for ARM, and 4.6 MB for ARM 64.
A basic app built by Flutter is now 4,7MB on Android and 10,9MB iOS.
That’s a bit much compared to basic Java (539KB) and Kotlin (550KB) apps. Still, other cross-platform frameworks have the same weak spot: a bare minimum app written in Xamarin takes ~16MB, and React Native takes 7MB.
That doesn’t mean apps developed using Flutter start slow. In most cases, app performance is more important then its size. Besides, Flutter developers are aware of the problem: there’s plenty of documentation on reducing the app’s size.
In the latest 1.17 update, the Flutter Gallery sample for Android was reduced from 9.6MB to 8.1MB, which is an 18.5% reduction.
Apps Built with Flutter
Flutter is not yet as widely adopted as it deserves to be. But more and more tech companies started to realize its potential.
For example, Google’s well-known AdWords app is made by Flutter. Alibaba picked Flutter for their Xianyu app (currently one of the biggest ecommerce apps).
Sound recording app Topline brought by Abbey Road Studios, popular Ken Ken puzzle for The New York Times, eBay Motors, Google Assistant apps, and Google's Stadia – they all have been built with the help of Flutter.
JD.com’s finance and investment app called JD Finance has hundreds of millions of users, and it’s also among the apps built using Flutter.
You can see a complete Flutter showcase here.
We have our own list of Flutter-based apps we adore. Take a look at them!

Top apps made with Flutter
How Long Does It Take to Build a Flutter App?
As we’ve said, one of the biggest advantages of Flutter is simultaneous development for a few platforms. Now, how really fast does it go?
Let’s imagine you want to make an Instagram-like app for two platforms. iOS app development is going to take about 700 hours, Android – also 700h.
With Flutter, you'll cover both mobile platforms and save time: 700h Android + 700h iOS vs. 700h Flutter.
To find out Instagram app development cost with Flutter, multiply the number of hours by the hourly rate of your developers.
In Eastern Europe, we use a $50/h rate. 700h x $50 = $35,000. Please mind that these numbers are APPROXIMATE and only include the development time.
With Flutter, your development team saves tons of time they can spend on things like polishing the features.
Our Experience With Flutter
Our developers say that the best apps made with Flutter are:
- Shopping
- Food apps
- Social media apps
- Fitness apps
- Dating apps
- Marketplaces
In fact, we can build any app on Flutter: as our practice shows, even if something is missing, you can always write the platform code.
But we may have to polish some functionality separately for two apps.
One of the apps created in Flutter by our developers is Hydrostasis. The app is targeted on athletes and people in military service – it helps to improve the effectiveness of an athlete’s training by measuring the moisture level in blood.
Based on the data the app collects, trainers adjust workouts and make sure athletes are drinking water in time.
Our clients chose Flutter for budgetary reasons. We made two apps for the price of one, and we're glad that the result meets our client's expectations.
Make your app flutter!
Our developers are here to help you build a powerful Flutter application for many platforms.
Flutter is an open-source, cross-platform toolkit used for building apps for mobile OS, web, and desktop with the same code base.
Flutter is one of the best cross-platform frameworks, if not the best. Here's why:
- Flutter apps are budget-friendly. Development cost is lower compared to native development for two platforms.
- Flutter = native real-time app. Flutter aims to provide 60 or 120 fps animations performance.
- Flutter speeds up the development process. It lets programmers use a single codebase, unify their teams, reduce risk, and speed time-to-market.
Apps built with Flutter use Dart programming language. Along with Dart, there's Skia graphics engine onboard: Flutter draws the interface on its own, minimizing the interactions with OS's components.
Top apps built with Flutter:
- AdWords
- Reflectly
- Xianyu
- Topline
- eBay Motors
- Google Stadia
- JD Finance
To build a Flutter-based app, you should know Dart, its programming language, object-oriented code, and basic programming concepts. Plus, have basic knowledge of native Android development.
If you're not tech-savvy, it's better to cooperate with a comany which mobile app development services experience comprise Flutter.
Among Flutter's advantages:
- Budget-friendly apps
- Native-like performance
- Faster development
- Killer Hot Reload feature
And the disadvantages:
- Small proven expertise
- Low Dart's popularity
- Large file size
- Limited number of 3-rd party libraries

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
5 commentsI must say, great and very informative content stuff shared! Keep sharing valuable information like this, would love to read!!
Flutter looks interesting if performance's as good as they say. finally a worthy UI framweork made by google that looks&works good it's the future of mobile app development
great article, loved it
Very clear and engaging guide !!!I
Thank you for the detailed explanation. Flutter does look promising, and the best feature for me is that it will soon support desktop and web. It's really a cross-platform framework.

Glad you like it! Our developers are very excited about Flutter, I hope it'll keep getting better.


