What Is a Progressive Web App? A Full Guide to PWA
Updated 10 Mar 2023
11 Min
12802 Views
Every company these days has a website, sometimes with a native app to give users a choice. Native apps do a lot for user engagement—launch fast, work well, remain available offline.
But native app development costs a lot, too.
As it turns out, you can get a little bit of native-app-like functionality at a lower cost. That’s what progressive web apps (PWA) are for.
In this guide, we’re explaining ‘what is a PWA website’, how it is different from a regular one, and why PWA may be a good tool for your business.
What's a Progressive Web App?
A progressive web app is basically a website with additional benefits for mobile devices. These PWA benefits include push notifications, offline access, an option to install a progressive app to the home screen of your device, and a few more.
PWAs were introduced by Google in 2015, first available only for Android users. In March 2018, PWAs finally became available on iOS 11.3.
Here's how Alex Russell, a Google’s engineer who came up with the term, explains it:
Alex Russell
Google's Senior Software Engineer
PWAs are just websites that took all the right vitamins
Just like websites, PWAs are written with the help of a certain ‘web development stack’—HTML, CSS, and JavaScript. That makes it possible to launch a PWA in different browsers on desktops, laptops, and mobile devices.
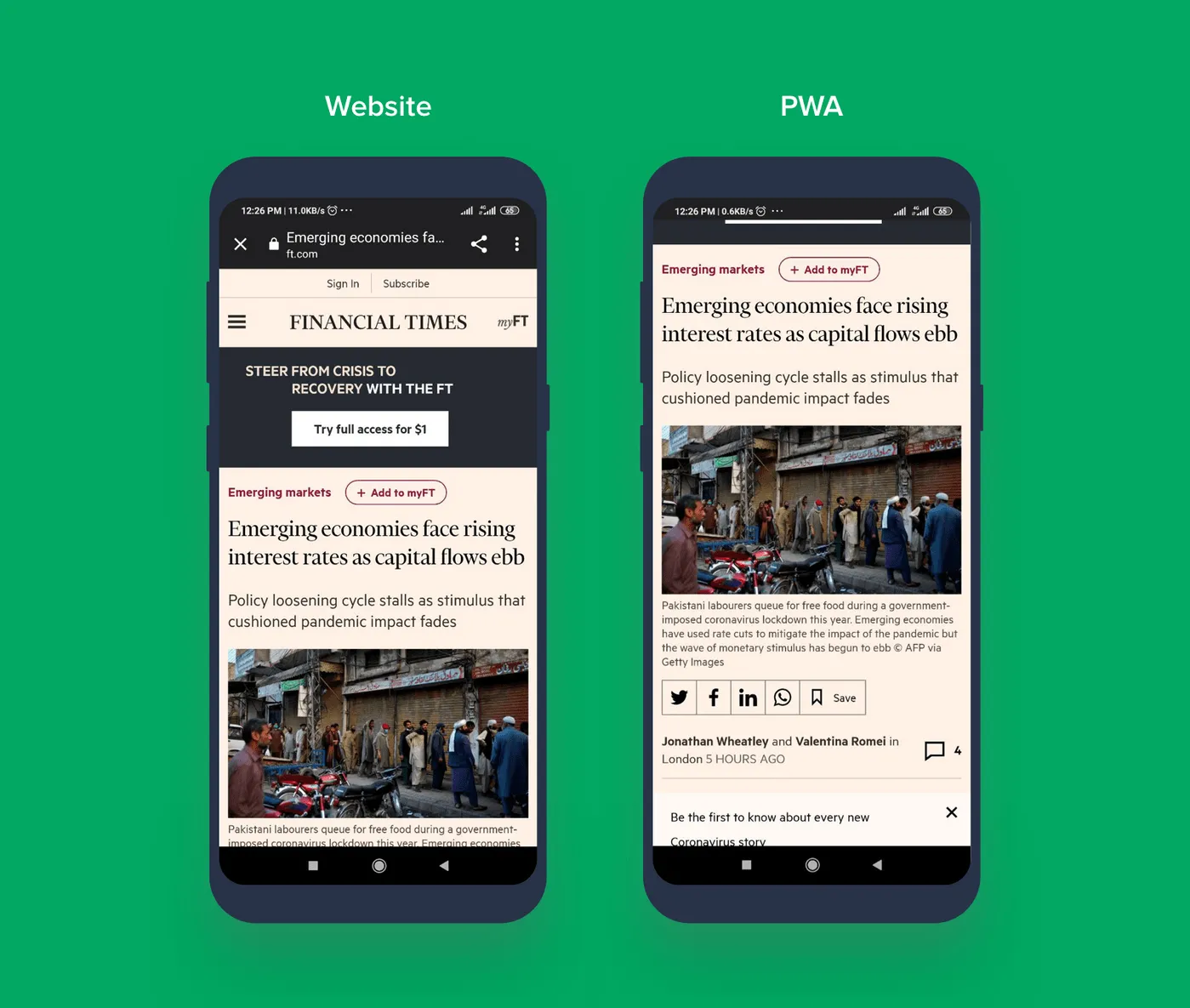
In a desktop browser a PWA looks like a regular website. But when the user opens it on a mobile one, the site becomes the hybrid of a website and a native app.
Here’s how a PWA works:
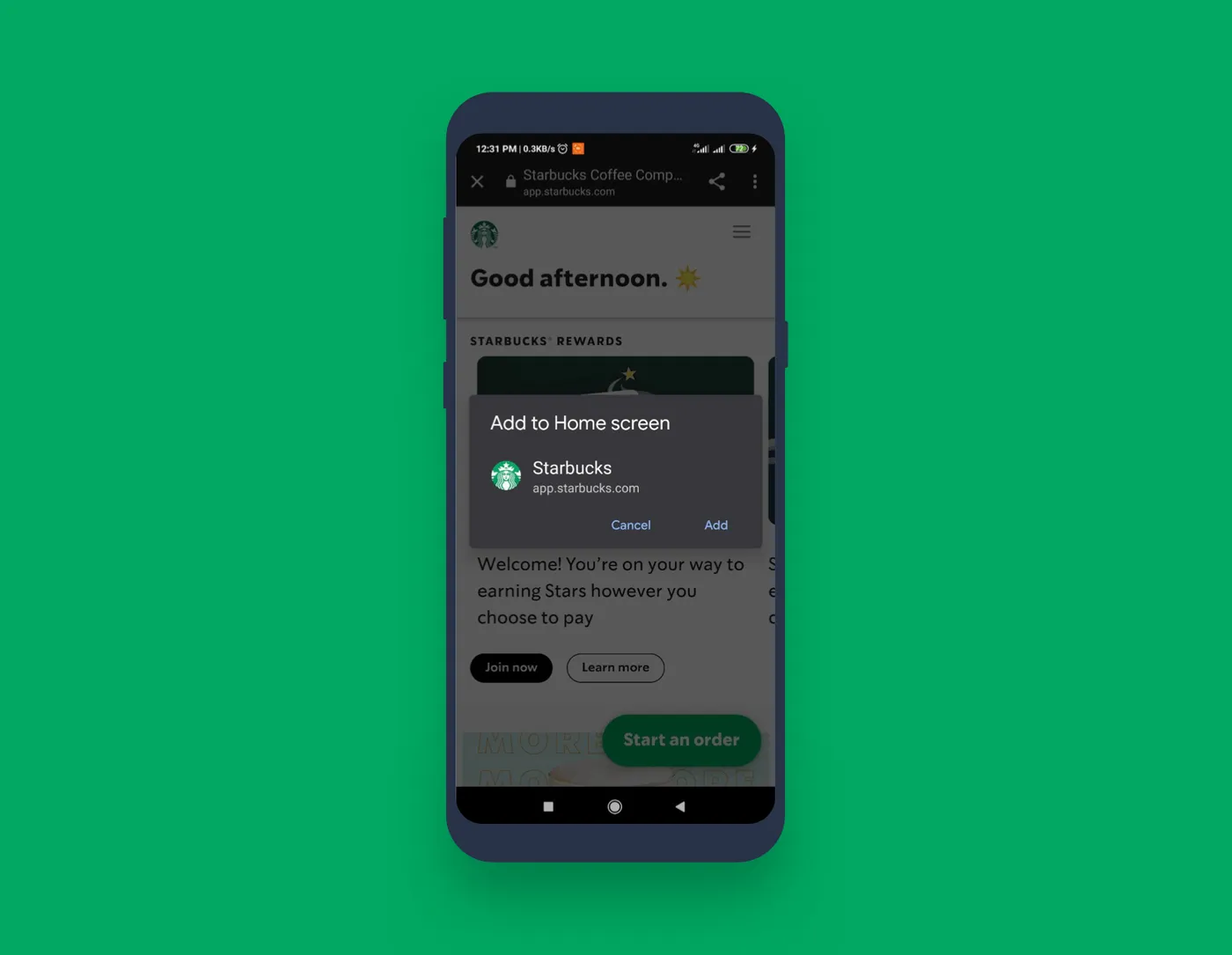
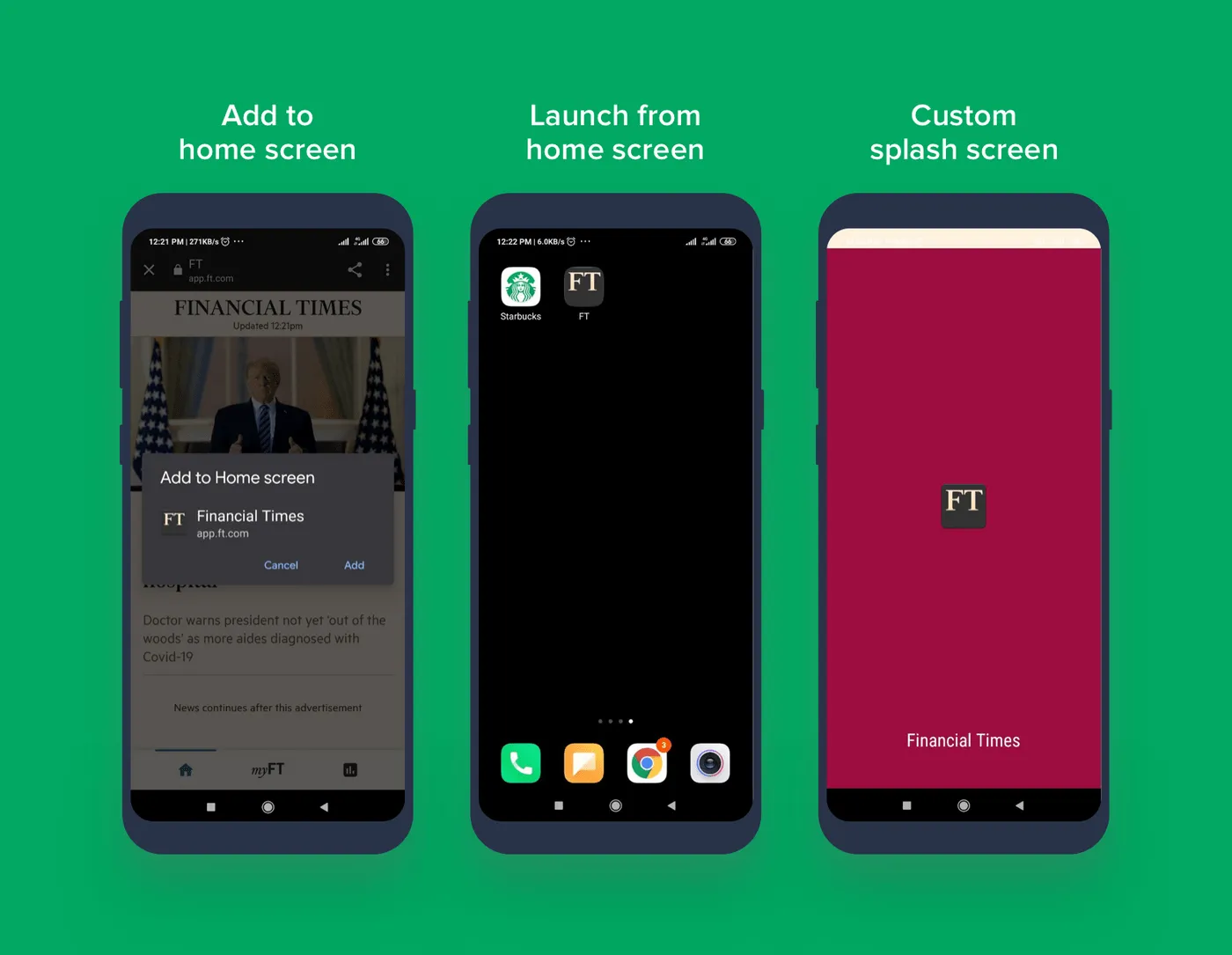
- When a user goes to the PWA site, they see a pop-up asking to install the app on their phones.

One of the major benefits of PWA—an option to add it to the home screen
- Once users install the PWA, the app icon will be added to the home screen or launcher.
- When users open the PWA, the webpage will open in a separate window rather than a new tab.

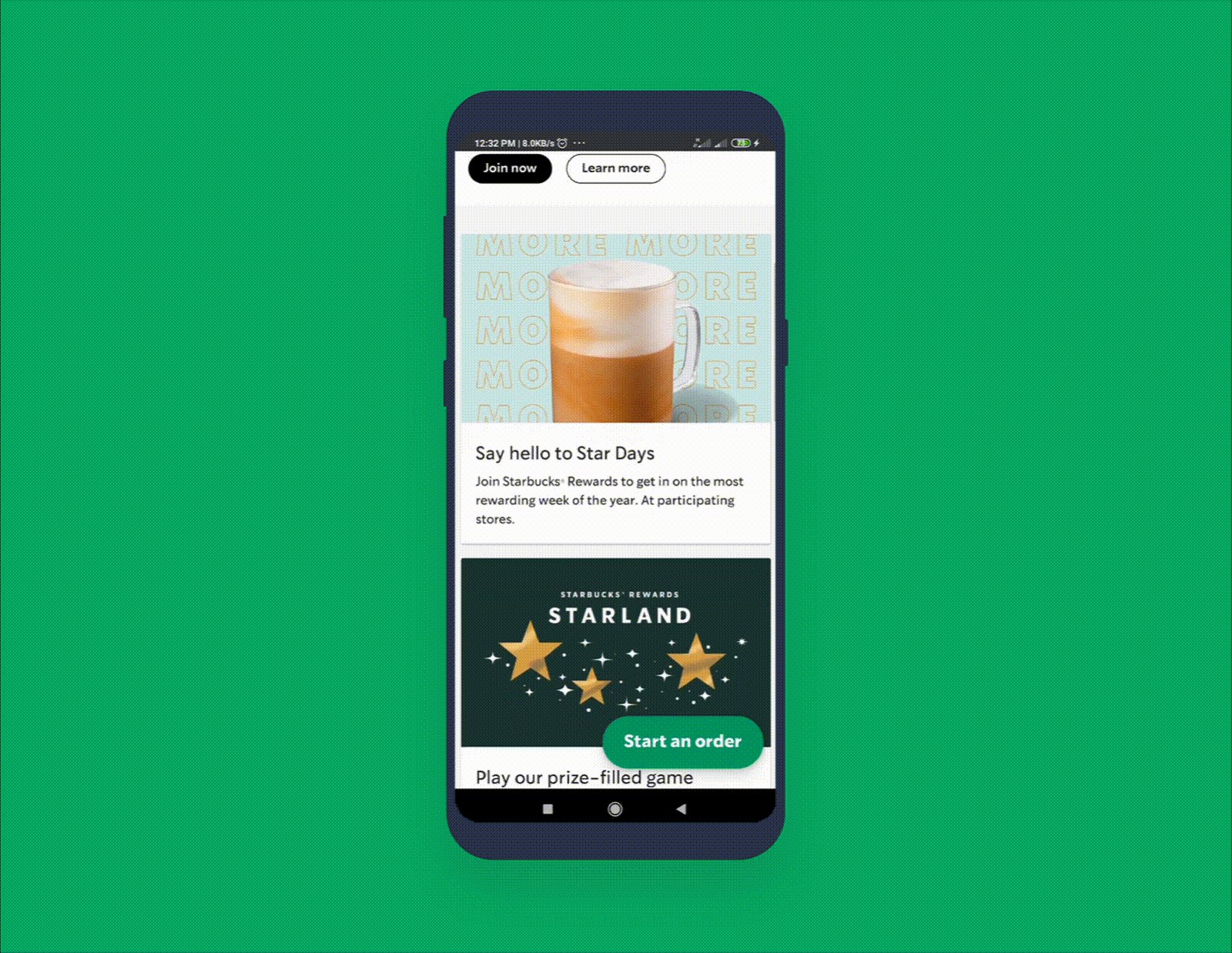
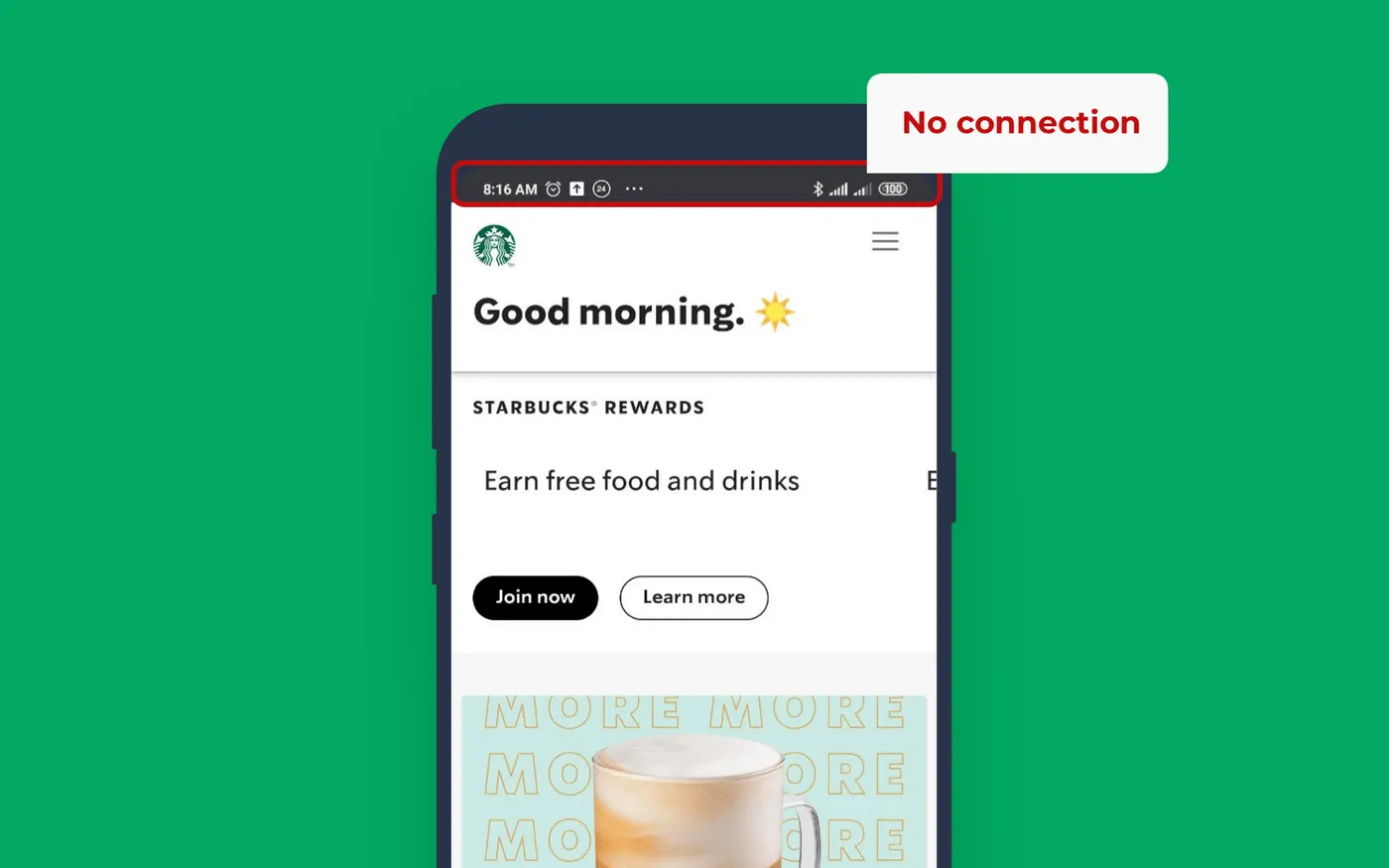
Starbucks’ PWA: how it works on Android
After installation, PWAs create a site cache. This increases the loading speed and makes the site available offline.
On Android, a PWA can do almost anything a native app can. That even includes fingerprint authentication, payment, NFC, vibration, speech recognition, and many more.

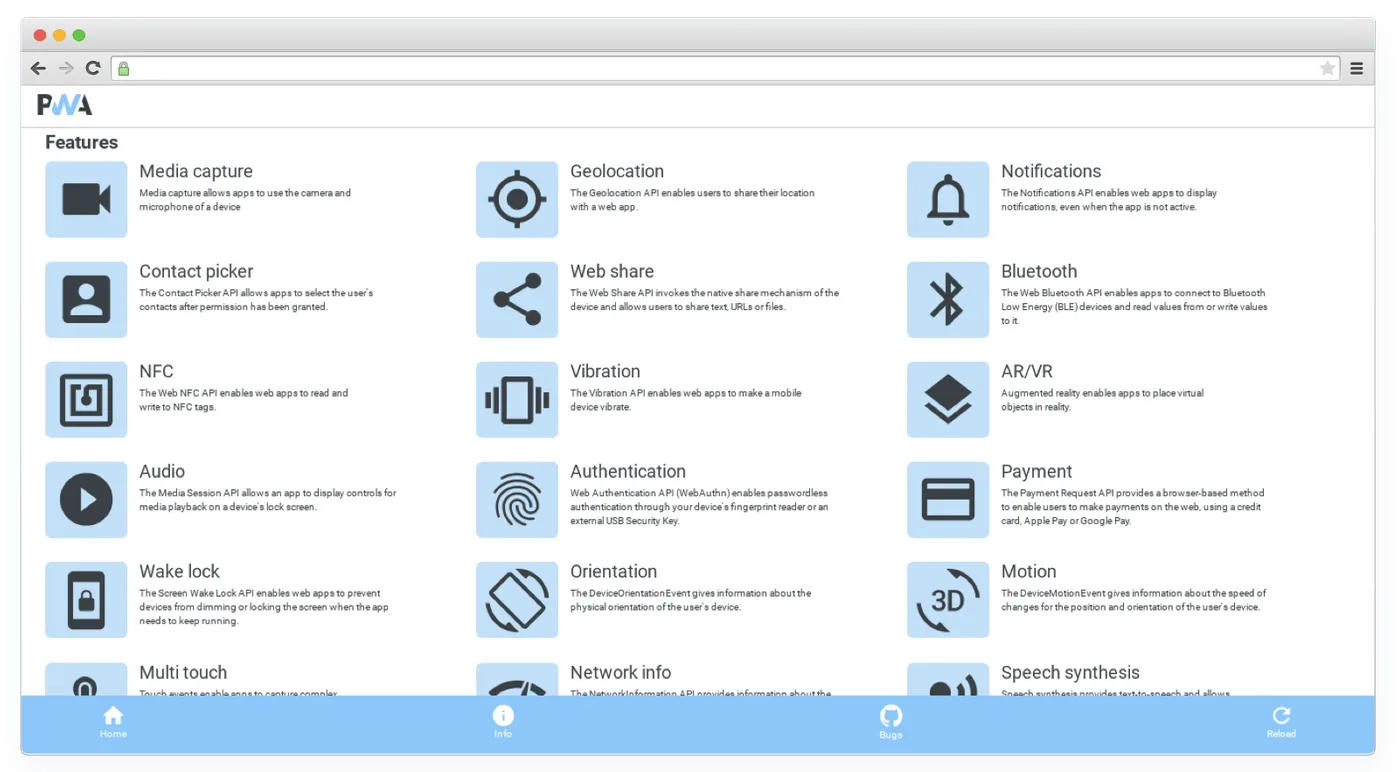
You can check the features available in your browser on whatpwacando.today
Our web developers rarely have issues with PWAs on Android devices. The thing is, if the app needs access to devices' features, you’ll have to use extra APIs—NFC API, Geolocation API, Bluetooth API, and so on.
Same if you want to publish the PWA to Google Play. You’ll have to use additional tools like PWABuilder.
The situation is a bit different for iOS, though. Progressive web apps vs. native iOS applications don’t get as much support from Apple. For example, PWA’s push notifications don’t work in Safari.
This doesn't mean progressive apps don't work on iOS. They do, and they are great.
What else progressive web apps are capable of:
- You can add them to the home screen in one click (without App Store/Google Play)
- Load fast, work offline, and send push notification
- Sync in the background when the PWA is opened
- Offer full-screen user experience without the URLs
- Served via HTTPS to protect the security and privacy of its users
Companies that already adopted the PWA technology:
- Uber
- Starbucks
- Google Developers
- The Financial Times
- The Washington Post
- Forbes

Companies who realized the advantages of progressive web apps
PWA Advantages for Businesses and Users
One of the main progressive web app advantages is its cost. Turning a website into a PWA is faster and cheaper than making a native application. And users still have your website’s icon on their home screen, enjoy fast loading, offline access, and get push notifications.
In case you already have an adaptive website (or plan to build one), it may be a good idea to extend it with a PWA.
Progressive Web Apps: Benefits for Businesses
Can be installed without app marketplaces
PWAs are not in the Google Play or App Store market. This means you don’t need Apple’s or Google’s approval to get into users’ pockets or release an update. As well as there’s no need to pay 30% commission to app marketplaces.
PWA is faster to develop
Developers don’t spend time building apps for multiple platforms. Or adapting them with the native code, if we’re talking about cross-platform development with Flutter or React Native.
Why use PWA? Because it runs well on Android and iOS, fits various devices, and many functions of native apps can be achieved on Android by PWA.
Learn more about cross-platform development with Flutter (and how it cuts the costs).
Send push notifications to users
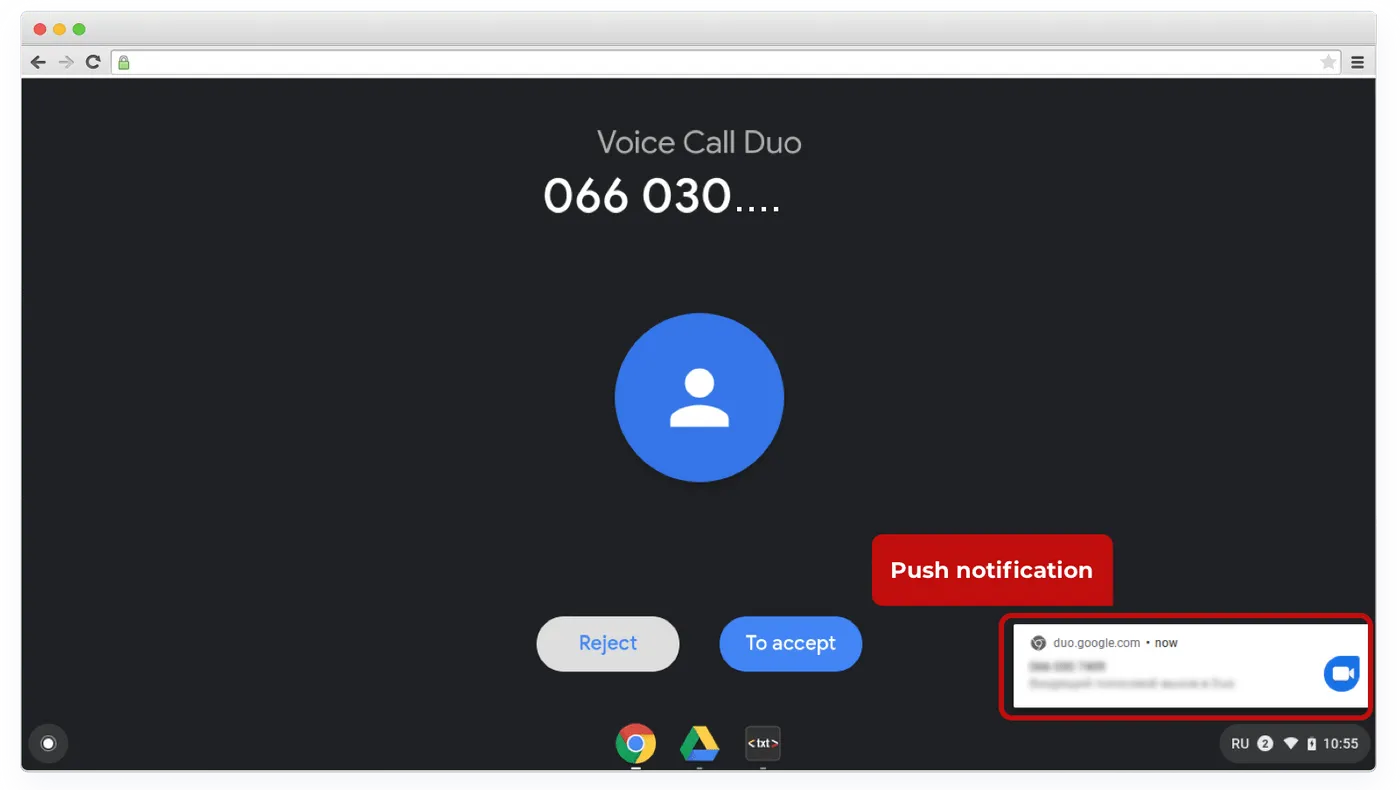
For example, with Google Duo PWA (a video calling app) installed, you will get a notification to accept the call when someone calls you on Duo. Push notifications are available on Windows, macOS (not Safari), Linux, and ChromeOS.

Progressive web application benefits: push notifications on ChromeOS
Easier to release updates
PWA users don't update the app each time developers release a new version. They always have access to up-to-date solutions.
This lets companies get rid of a problem called software fragmentation. Previously, they had to maintain old versions of apps or risk losing users until they started the update.
Benefits of Progressive Web Apps for Users
PWAs load fast
As a PWA works with local cache, it sends fewer server requests, which leads to better performance. Even if a user has an extremely slow internet connection, operations with local cache are processed much faster than usual.
By the way, fast loading is one of the core requirements of a PWA.
PWAs are lightweight
There's no point in keeping a 100MB app on a device when a PWA is much lighter (less than 1MB on average). PWAs are perfect for online shopping, ticket booking, or food ordering. They weigh less, and users still take advantage of push notifications when the order's up.
Website remains available offline
Regular websites or web apps don't show any content if the connection is limited. Or if there’s no connection at all. PWAs, as well as mobile apps, are self-contained, and they can be used offline.

How a PWA works offline
PWA is faster to install
Just compare. Here’s the general process of installing a PWA vs. native app.
To install a native app:
- Go to App Store or Google Play
- Search for the app
- Click on “Install”
- Accept various authorizations
- Open and launch the app
While PWA installation includes:
- Visiting the site
- Adding the site to the device home screen
- Opening and using the app
Of course, there are both pros and cons of progressive web apps. No matter how progressive they are, PWAs remain websites at their core. For example, it’s quite convenient to share a PWA via URL but it requires the connection, which drains a device battery faster than a native app.
PWAs offer fewer features than native apps, and they don’t get much support from Apple as the company focuses on native apps.
It can be partially compensated with Google’s and Microsoft’s support. These companies are pushing PWAs extensively. Google even allows progressive apps to be packaged as Android apps and distributed on Google Play.
Finally, PWA implementation shows great results for businesses. You can see more successful cases on pwastats.com.

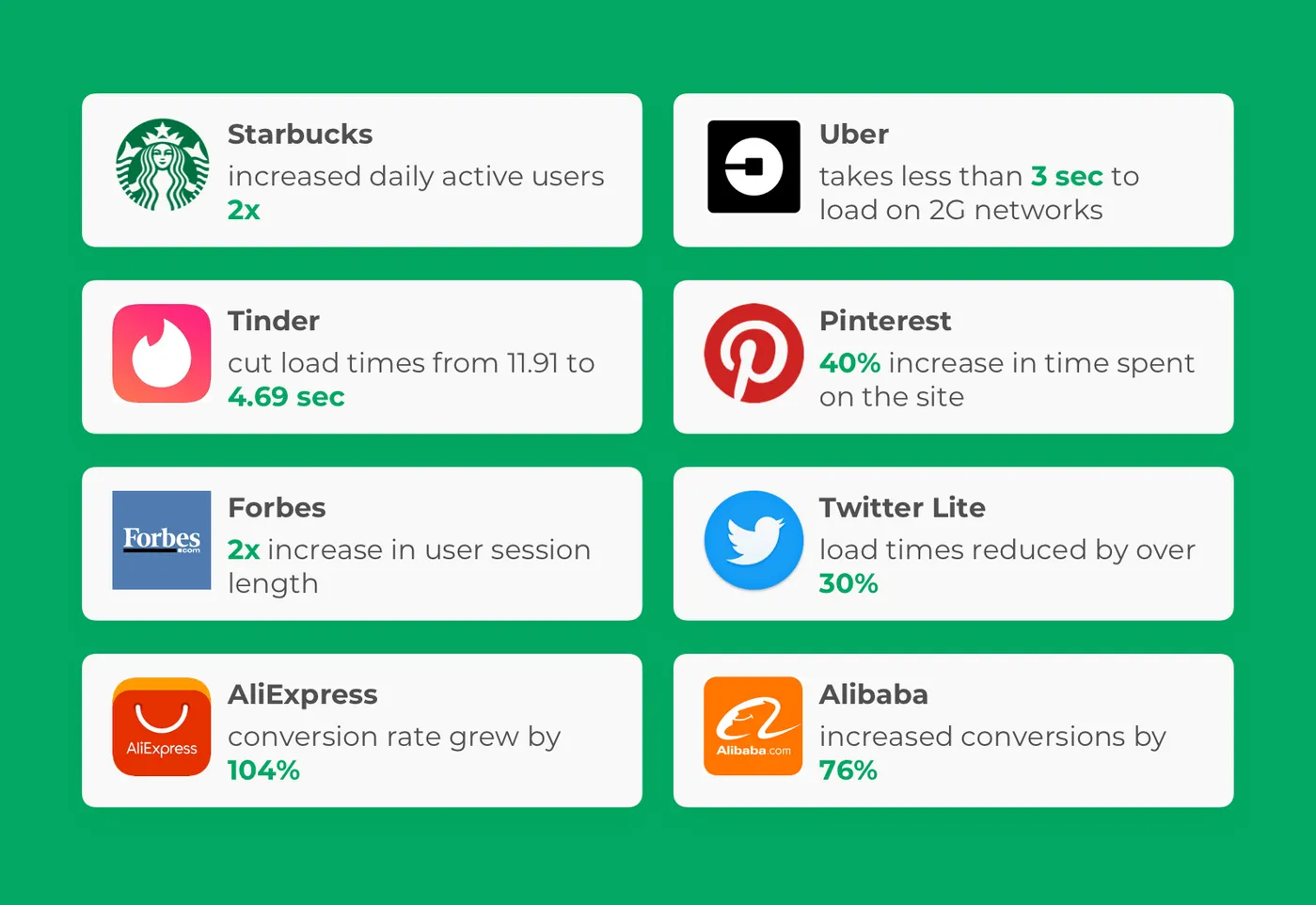
PWA app benefits for different companies (Source: PWA Stats)
PWA vs. Native App vs. Web App
As I’ve said, progressive web apps are websites at their core but with some native-app-like perks. Let’s see how they’re different from native and regular web apps.
| Type | What is | How to install | Device's features | Internet connection | Updates |
Native app | Written for mobile OS (iOS or Android) | From App Store/Google Play, installed directly on a device | Full access | In most cases, doesn't depend on the connection | Comply with app store regulations, users need to update the app on their devices |
Web app | Runs in a browser, on a remote server | Installation on a device isn't required | Limited acess to device's hardware | Doesn't work without connection | Promptly delivered to users |
PWA | Website with app-like features and UI | Not installed on a device | Limited acess to device's hardware | Has an offline mode (interface and contect available due to caching) | Instant and automated updates |
What Makes a Progressive Web App?
Progressive apps aren’t tied to a framework or any other tool. PWA is a technology developers can apply after fulfilling some requirements.
Basically, all you're going to need to turn a website into a PWA is to include a manifest.json file and a service worker.
What’s a Service Worker?
A service worker (SW) is a JavaScript file that a browser runs in the background. It supports some of the main PWA app benefits—offline mode, background syncs, and push notifications.
- Push notifications
Workers run separately from the main browser thread, so they’re independent of the app they’re associated with.
That’s why service workers can receive push messages from a server when the app isn't active. This lets your PWA show push notification even when it’s not open in the browser.
On desktop OS's, Chrome and Firefox users can only receive notifications when the browser is running.
- Offline mode
The service worker caches an application shell (interface), so it loads instantly on the next visits. The dynamic content (like messages or payment history) is refreshed every time the connection is back.
Let's say you're using a PWA messenger. Users won’t see the difference between the online and offline modes when it comes to the interface. The site is still working; a message history is available. But you need an internet connection to receive messages.
The service workers can delay actions until a stable internet connection is back.
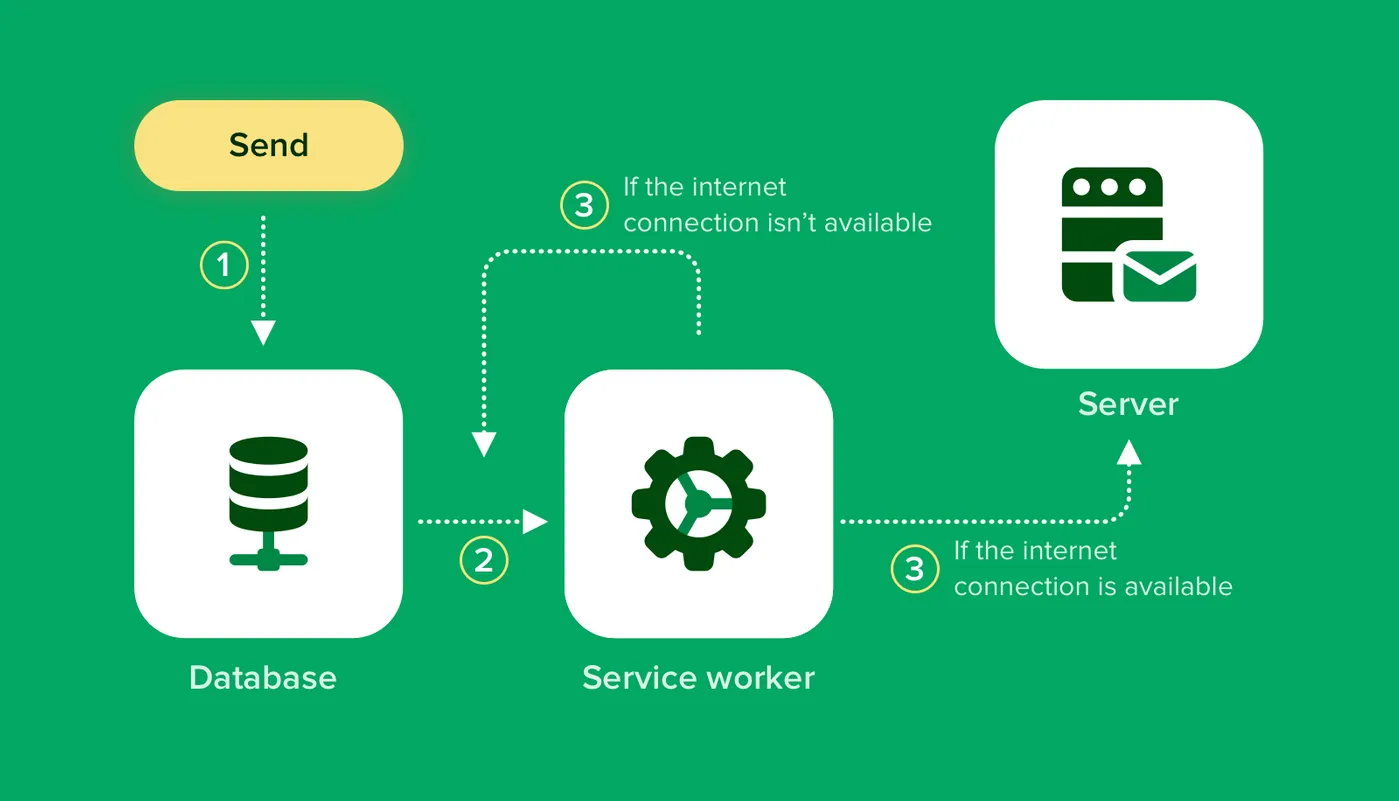
- Background synchronization
When you’re sending a message, the service worker checks whether you have internet access. If you do, great. The message will be sent.
If there's no connection, the workers will wait until users have the internet and send the message. Even if users navigate away from the original page.

How does PWA work with SW
One more thing: service workers only run over secure HTTPS connection.
What's a Manifest File?
Manifest is a simple JSON file that defines the basic parameters of PWA.
With the manifest, developers control:
- How the PWA is launched (i.e., full-screen mode without a visible URL bar)
- The way the app is displayed to the user (what icons, background color, fonts, screen orientation to use)
- Whether it's possible to add the app to the home screen

What can progressive web apps do with the manifest file
As for the tools, there are several popular technologies to create a PWA, mainly based on JavaScript:
- React, a JS library for building dynamic user interfaces
- Polymer, a combination of components, tools, and models designed to create PWA
- Angular, a JS framework for creating dynamic web apps
- Ionic, a JS framework for creating apps for multiple platforms with a basic code
- Accelerated Mobile Pages (AMP), an open-source project to improve the performance of web pages
Which framework does the job better—Angular or React? Check our fullest comparison.
When it’s better to develop progressive web apps than a native one:
- When your app does not require advanced functionalities (for example, it’s not a social network)
- You don’t have plans on distributing the app on marketplaces
- The app doesn't need to interact with native features (geofencing, NFC)
- You don't need to customize the user interface
- You want to keep users engaged but have a limited budget and little time for go-live
- Need the app to run on various devices and OS
- Search engines indexing is important
For example, progressive web apps are great for media as they offer offline access to cached articles. That’s why The Washington Post was one of the first companies to adopt PWA technology, followed by Financial Times.

How progressive web app works vs. how a website works
PWAs bring quite a few benefits to both users and businesses. They aren't hard to build, which means they won't cost you much. While features like offline access and push notifications are great for boosting user experience.
But progressive web apps have limitations, especially on iOS. Another fast and budget-friendly option is Flutter app development, which covers two platforms using a single codebase. That's in case you want to focus on native-like apps.
Other than that, PWAs may be quite enough to extend your current website.
Does your business need a PWA?
Tell us about your project, and our Business Analysts will explain the options.
A progressive web app is basically a website with benefits like push notifications, offline access, an option to install a progressive app to the home screen of your device, and a few more.
In a desktop browser, a PWA looks like a regular website. But when the user opens it in a mobile one, the site becomes a hybrid of a website and a native app.
Companies that adopted PWA technologies managed to:
- Increased daily active users x2 (Starbucks)
- Cut load times from 11.91 to 4.69 sec (Tinder)
- Grew conversion rate by 104% (AliExpress)
- Increase in user session length x2 (Forbes)
PWAs are adopted by quite a few companies, including:
- Uber
- Starbucks
- Google Developers
- The Financial Times
PWAs are lighted (up to 1MB on average), are faster to install, and they take less time to develop. You don't need to publish a PWA on app marketplaces and pay a 30% commission.
On Android and ChromeOS devices, PWA can do a lot. That even includes voice recognition, NFC payments, media capture, geolocation, and so on. There's a website called whatpwacando.today, where you can see what PWAs are capable of in your browser.
Because they're a great extension of your website or web app. They offer features like push notifications and offline access. They can be installed on your device's home screen and even interact with device's hardware via APIs.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
