Angular vs. React: What to Choose for Your Web App?
Updated 31 Jul 2023
9 Min
149477 Views
React.js vs. Angular – which to choose for web development? Our developers work extensively with both the tools, so we’ve decided to shed some light on ‘React or Angular?’ question. Let's get started.
React.js vs. Angular: Brief Overview
But first, let’s figure out what both Angular and React actually are.
What Is Angular?
First, not to mix everything up: I’m talking about Angular 2, not AngularJS (which is a different and older framework.). Right now Angular 2 is used as an umbrella term for all the versions of Angular released after AngularJS. They are Angular 2, 4, 5, 6, 7, 8, and 9 (released on Feb 6, 2020).
What is Angular 2 exactly? It’s an open-source framework mainly used for creating web apps, single-page web apps, and hybrid apps. Angular is built on TypeScript, developed and maintained by Google.
Angular is a full-fledged toolkit that has everything developers need to build large-scale apps. No wonder it gains popularity: leading businesses, like Xbox, Forbes, BMW, and many more choose Angular over React for front-end development.
Projects built with Angular:
- Samsung Forward
- Microsoft Office Home
- Forbes
- BMW Driveaway Price Calculator
What Is React?
ReactJS (or React.js/React) was developed by Facebook as a front-end Javascript library for building user interfaces (UI). React uses a declarative style of programming to describe the UI state. React allows programmers to figure out how their app is going to look for users and how they would interact with it. React is also used for building web apps, as well as native-rendered apps, and even mobile applications.
In addition to reusable library code (which saves development time and cuts down on the chance for coding errors), React comes with two key features JavaScript devs love – virtual DOM and JSX.
We’re going to review them later on.
Facebook used React over Angular in production for years, along with Instagram, Netflix, and other tech giants. But it works for small projects too.
Here are some of the small ones to give you an idea:
- Unit Converter
- Radix Converter
- BMI Calculator
- Course Learn Page
As well as Angular, React is an open-source project. This means anyone can download and modify it's source for free. React libraries range from collections of individual UI features to complete React.js templates that help build UI's from the ground up.
So, no matter what specific UI function a developer is going to address with React, there's a library for their needs.
Care about the tech side, but don't forget about looks. We deliver UI/UX web design services making apps look great.
Angular vs. React.js: Tech Side
Now, let's compare React.js vs. Angular 2 in terms of their performance.
Performance & DOM
Actually, both React and Angular are great for front-end development. And they do equally well when it comes to building large-scale apps. But there’s one big difference between Angular and React.
React.js uses virtual DOM (Document Object Model – allows accessing and changing document contents, layout, and even structure). While Angular 2 operates on real DOM.
Imagine you want to update user profile details, let’s say, their last name. Real DOM, instead of changing just that bit of info, updates the entire tree structure of HTML tables until it reaches the needed data. In our case, it's the last name.
While virtual DOM allows us to update the changes without rewriting the entire HTML doc virtually. This renders updates much faster and ensures fast performance – no matter of the apps' size.
| Performance time | Angular | React |
Loading | 10ms | 7ms |
Scripting | 173ms | 102ms |
Rendering | 3ms | 6ms |
Painting | 2ms | 4ms |
System | 73ms | 129ms |
Idle | 3034ms | 3042ms |
Total | 3295ms | 3289ms |
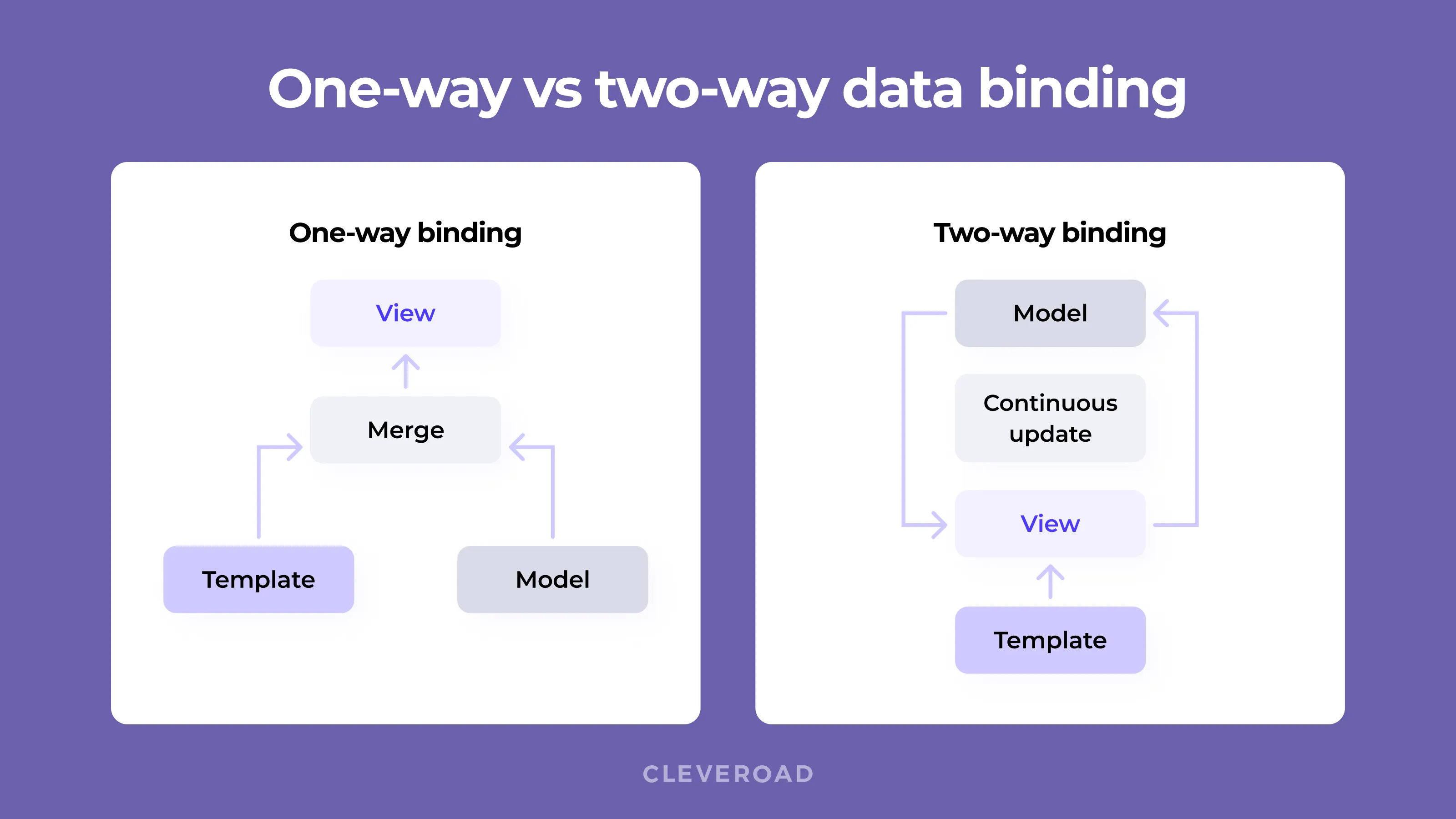
Data Binding
Data binding is about synchronizing data between business logic and UI.
The difference between Angular and React.js is that Angular 2 uses both one- and two-way data binding: changing data impacts view and changing view triggers changes in data.
React uses one-way binding: when designing a React app developers often nest child components within higher-order parent components.
One-way binding makes the code more stable, and also makes debugging an app build with React versus Angular app much easier. Still, the one/two-way binding of Angular is simpler to work with and makes the framework more flexible.

Difference between React and Angular: data binding
Component Architecture
React approaches building UIs by breaking them into components. Here's how it works: you build components that manage their own state and structure them together into more complex UIs.
Still, if the project architecture is based on React, you’ll need multiple integrations and supporting tools.
Some of them are:
- Redux (a state container which speeds up the work of React in large apps)
- Babel (converts JSX into JavaScript for the app to be understood by browsers)
- Webpack (a standard module bundler)
Unlike React, Angular is a pure full-fledged framework which comes with many out-of-the-box features like:
- RxJS introduces the concept of reactive programming to JS
- Angular CLI is a powerful command-line interface
- Angular Universal used for server-side rendering
Generally, both Angular and React.js come with robust ecosystems. React is easier to grasp, but it requires multiple integrations like Redux to use it's potential fully.
By the way, since React is a library, you can integrate it into any project, even if the project itself is written in Angular. (Why do this is a different debate though but such an opportunity exists).
Bundle size
Why does size matter? The smaller is the file, the faster it loads. The faster it loads, the higher is the ranking – and, ultimately, the conversion rate (and margin).
Angular solves this problem by not including the entire bundle of Angular framework in the user's app. As part of the build process, it gets rid of:
- Development utilities
- Unused modules
Then, minification and compression take place allowing the framework to perform extra optimizations.
As for ReactJS, it's the use of webpack (splits your code into smaller parts), tree shaking, and dynamic imports that reduce the bundle size.
Tree shaking (or dead-code elimination) means that unused modules won't be included in the bundle during the build process.
With dynamic imports, the app loads the code needed initially--and load the rest on demand.
Picking a tech stack seems tough? No worries: we got your back (and front) covered in 'How to Choose a Tech Stack for Web Apps?' guide.
Backward Compatibility
The possibility to update architecture to add new modules and libraries is important for every developer.
The diff between Angular and React is that it’s impossible to jump from Angular 2.0 to 7.0. First, you need to install updates between the versions, one by one.
Why React is better than Angular? React is a library, and it has full backward compatibility. You can add different releases of the libraries to the application and update the old ones.
If you plan to step-by-step enhance the project by adding new features, React might be the best choice since it has absolute backward compatibility.
Scalability
When choosing a tool, keep in mind the future scope of the project.
As I’ve said, React (versus Angular) relies heavily on third-party tools. Same in case you need to scale your app.
Yet a maintainable architecture with server-side rendering can still be easily developed with React. Facebook, WhatsApp, and Instagram all make use of React, and each of them is a large app at a global scale.
On the other hand, Angular (versus React) comes packed with all the core features developers may need for scaling an existing app by adding new functionality.
Delve into the utter guide defining cost to hire React JS developers in our post
React vs. Angular: Popularity
Stack Overflow names React.js the most loved and most wanted web framework by developers (74.5%). Angular has a lower rate – 57.6% of developers are interested in working with it. But that’s just the tip of an iceberg.
Angular 2 or React: Rates on GitHub, NPM, Stack Overflow
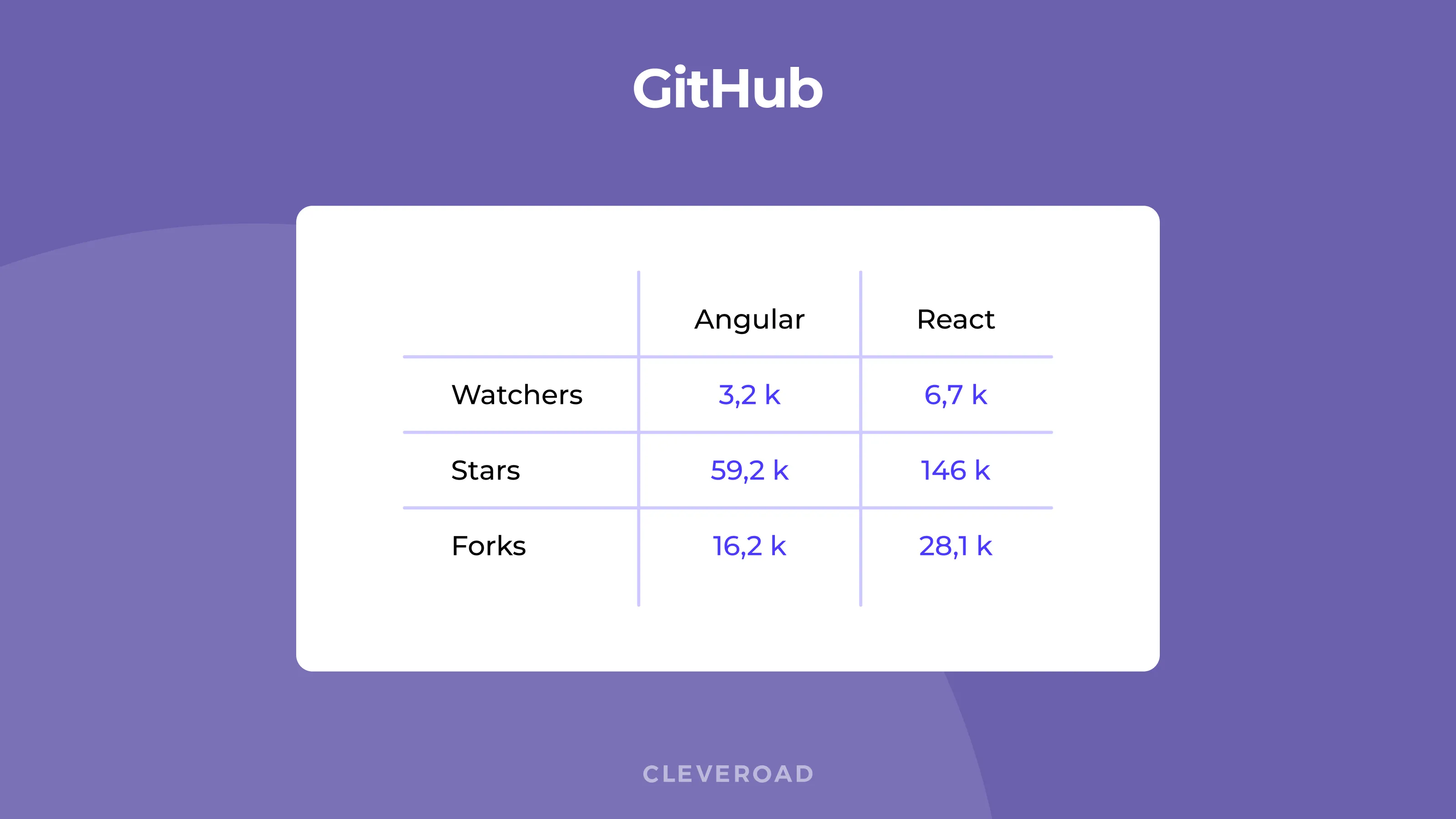
Let’s see what is going on on GitHub first.

React vs Angular 2 rates on GitHub
That’s the situation as of March 2020. What I see here is a pure victory of React over Angular – it almost doubles the rates.
But it wouldn’t be fair to let GitHub be the only thing we keep in view. Here are some other surveys I’ve analyzed.
NPM counts 53,647 packages depending on React. The number of 8,140,830 weekly downloads looks impressive too. That was trending React. Angular 2? Well, not that good: 1,609,139 weekly downloads and 10,128 dependents.
I've already mentioned Stack Overflow survey (~90,000 developers took part in), but here are a few more details:
- Loved: React.js 74.5%, Angular 57.6%
- Dreaded: Angular 42.4%, React.js 25.5%
- Wanted: React.js 21.5%, Angular 12.2%
Now, how many developers really use Angular or React.js?
Angular vs. React: Popularity Among Developers
According to the Stack Overflow survey I’ve just mentioned, more developers said they choose React over Angular: 31.3% of React.js vs. 30.7% Angular.
Besides, here’s what stateofjs.com survey (21,717 respondents) shows us:
- React – 71.7% used React before, and WOULD use it again (satisfaction: 89.33% for 16,099 users)
- Angular – 21.9% used Angular before, and WOULD use it again (satisfaction: 37.95% for 11,582 users)
Another survey, JetBrains (7,000 developers) shows that:
- 54% regularly use React
- 23% regularly use Angular 2
Conclusion: React is popular and highly regarded, and each year more developers say they ‘yes’ to React.js than Angular.
Known Projects
Tech giants keep up with trends too, and their developers are using both React and Angular. I’m talking about some of the biggest in the world:
React
- Airbnb
- Uber
- Netflix
- Khan Academy
- Dropbox
Angular:
- Nike
- Forbes
- Upwork
- General Motors
- Paypal
- Telegram
Basically, that's it. React and Angular are two titans of this industry. They both are among the best technologies in today’s market.
But which is better: React or Angular?
How much does a web app cost? We're talking about web app development cost (and ways to cut it) in 'Web Application Cost: Factors and Prices'.
Which Is Better: Angular or React?
For your convenience, I've made a table to sum everything up.
| Parameter | Angular | React |
Type | Framework | Library |
Company | ||
Language | TypeScript | JavaScript |
Architecture | Component-based | Component-based |
Data Binding | Two-way | One-way |
DOM | Real DOM | Virtual DOM |
Scalability | Scalable | Scalable |
Compatibility | Need to install updates | Full backward compatibility |
Both Angular and React.js are wonderful tools our web developers love. These two have tons of advantages; but, so far, we’d say that React does a better job.
React is used more, it evolves, and remains trendy. Plus, React.js gets enormous support from the dev community.
React is better than Angular due to it's virtual DOM implementation and rendering optimizations. Migrating between React's versions is quite easy, too; you don't need to install updates one by one, as in the case of Angular.
Finally, with React, developers have myriads of existing solutions they can use. That speeds up the development time and cuts the number of errors.
Cleveroad Expertise
As a mobile and web app development company, our team has enough expertise with both Angular and React.js. to build custom mobile and web solutions fitting the best of your wishes.
Here are the range of services, you can apply for:
- Mobile development. Native apps for iOS and Android operating systems as well cross-platform solutions with Flutter.
- Web development. Highly scalable web solutions to boost your internal or external processes.
- Startup services. MVP development services, Discovery Phase, and CTO as a Service for startup companies.
- UI/UX design. UI/UX design services using the latest design practices and techniques to meet business needs and deliver eye-catching product.
- Quality assurance. We run different types of testing, both manual and automation ones to ensure that your softwrae works as intended and no bugs will appear in the future.
- DevOps. Cloud cost optimization, CI/CD as a service, Cloud infrastructure, and other DevOps services to optimize and automate your development and operation processes.
Both Angular and React has its benefits and drawbacks, Cleveroad experts will help you choose the proper framework to deliver cost-efficient, scalable, and flexible software satisfying business needs.
Don't know which framework to pick?
Book a call, and we'll connect Solution Architect to consult you on the most appropriate tech stack
Angular is a full-fledged framework, while React is a library. React.js uses virtual DOM and one-way data binding while Angular operates on real DOM & two-way data binding. There’s also a difference in bundle size (React’s smaller) and speed (React works a bit faster).
They're both great for front-end development. We prefer React over Angular because of isolated debugging, which helps us achieve better app's stability. Plus, React is a library, and we can integrate it into any project (even if it is made with Angular).
React beats Angular in terms of performance, full backward compatibility, and smaller bundle size. The component-driven architecture of React lets devs re-use components, saving development time, and cost.
React.js apps use virtual DOM that allows developers to virtually update changes without rewriting the entire HTML doc. It renders updates faster and ensures faster performance.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
27 commentsQuite insightful difference between Angular and React is explained here. Thanks adding value to our pool of information!
Yes exactly what we were looking for!! various of reasons we needed some other to read this so we have passed it along the company, thanks we will keep React for sure .. Excellent Article!
awesome explanation
Full backward compatibility is a big issue. If React supports that, I'll go with that!
I have read this article and i am impressed with this high level of presentation regarding the difference between them. It is very helpful. It is very simple, sweet and well defined. In short it is very good.
This article gives me all the information that i need to choose a language. Sorry for my bad english but i try to learn more writing skills in the future by doing it.
Author forget to mention about react third-party library compatibility. Angular has trouble only between 2 an 4 version 5 years ago. What backwark compatibility you are talking about? Try to update from 9 to 10. No issues. Two-way binding is a bad practice even in Angular. Yea, react is simple that have to use redux is a state manager that is complicated. Angular just uses services with DI. There is a big bias in the artical.
Great article.
Best source for comparing the two. A big THANKS!
This is the recommended article i have been search. thank you very much
Great!
I would not count the abscence of Virtual DOM as an argument. Direct DOM access is prohibed with Angular. Most of the time, we do not have to, because components can update the DOM by themselves, which mitigate the performance issue. Since Angular Ivy, incremental dom offers a faster way to patch the dom, that does not add that much weight to the bundle. I would not say React has more performance because of VDom until I benchmarked it against incremental dom. Also, I know React is introduced as a library rather than a framework, but this is unappropriate in my opinion, and often used as an excuse for React being less full-featured because "it's a library, not a framework". However, both React and Angular are opinionated, and change drastically our way to design applications. We can see apps that use Angular with the LoDash library, but none that use Angular with the React library. React is a framework, it just has not as many features to offer.
Thanks for the details comparison of the Angular and React. Well I have on technology for many years and last three years on Angular and in fact past I have worked on the AngularJS 1.x as well. Recently I started learning ReactJS in deep, and I am loving it, was thinking I should have started many years back :-). Not much learning curve for any newbie in programming as long as they have good understanding of HTML, JavaScript and so you new React developer can be productive quickly comparing with Angular.
Great blog, Thanks for publishing. I would like to know your comparison assessment (React vs Angular) on basis of security vulnerabilities raising threat every day out on web. which one have upper hand better ?!

React wins here. Angular projects large and small have left a yuck it's as bad as jQuery UI all over again aftertaste. The million dollar question is "Since your first system in web framework X went well and the first system in that framework went well, will web framework X be around in two more years and will you be able to hire someone skilled to work on it? Based on the 3 year plateau of web frameworks popularity - yes knockout - it would be best to avoid any large encompassing frameworks, Good luck hiring someone decent enough to work on a 5 year old 400 web page system written in state of the art AngularJS or Knockout from 2015 now. Staffing risk is a big factor ignored in Web development.
Very Usefull Thanks
I like the way you explained everything with not just example or from your point of view but with also strong proofs and surveys and eventually ended up with a non-biased conclusion. Thanks for supporting me with my choice!!!
Thanks for this great article. There is something I didn't get well though. You love react because of its component-based approach as you can reuse the components. I think Angular does that too, or probably I didn't get you right ?

Great comparision between Angular and React
I love this post. It cleared some doubts and made things so plain for me. Thanks.
Thanks for this wonderful comparison. I like both React and Angular, but I found Angular more structured and I really like CLI and in built in design patterns, like Module, Component, service and dependency injection. But still I like both :) Regards
Actually Angular 2 supports both one-way and two-way data bindings so it's more flexible

I love your analysis.
I wouldn't have known you favored React until the very end, very well written.

Thanks for this awesome article. After reading this, i've a clear choice now. Thanks again
Great article. I have loved working with React.js and made many portfolio projects but recently I have landed on a job that uses Angular for the development. I am learning Angular these days. And I must say, to learn Angular you must have a software background, which luckily I do otherwise I'd be so lost in design patterns and dependancy injections.
Great article! I would like to see a comparison with Vue too
