How to Make a Video Streaming Website: The Ultimate Guide
Updated 24 Oct 2024
19 Min
12643 Views
How to make a video streaming site that captures the audience and delivers uninterrupted content smoothly? Building such a platform isn't just about uploading videos and pressing play — it requires strategic planning, the right technology stack, and an understanding of user experience to ensure scalability and performance.
In this article we’ll discuss how to create a video streaming app or website and what technology stack is right for it. We’ll also identify must-have features, monetization strategies, pitfalls to avoid and make an approximate development cost estimate.
What is Website Live Streaming?
To develop video streaming website, you should first understand what is streaming itself. Streaming is a constant transmission of an audio and video file from a server to the client. In other words, streaming happens when you listen to music or watch videos on the Internet without downloading it.
A video streaming website is an online platform where users can watch videos in real time without downloading them, as the content is delivered in small segments for immediate playback.
A video streaming website works by using a server to store and transmit video files, which are broken into smaller chunks and sent over the Internet to the user's device. As these segments are received, the video player on the user's device buffers and plays the content seamlessly, ensuring smooth playback even as the rest of the video continues to load.
Now that we've covered the basics of how video streaming works, it's essential to understand the two primary types of streaming websites: on-demand video streaming and live streaming.
On-demand video streaming:
- Allows users to watch pre-recorded videos at any time.
- Videos are stored on servers and accessed whenever convenient.
- Popular with viewers who prefer flexibility over scheduled broadcasts.
Live streaming:
- Streams video content in real-time, recording and broadcasting simultaneously.
- Favored by celebrities and influencers for its interactive features (e.g., live chat, instant feedback)
- Viewers can only watch live streams during the broadcast; once the stream ends, it's no longer available unless saved for later access.
With a clear understanding of what video streaming is and the differences between on-demand and live streaming, let’s explore the key features to build video streaming website and provide an exceptional user experience.
Feature Set for a Video Streaming Website
It’s time to go through the essential features needed to make your own video streaming website.
Core features for video streaming website
Let’s identify the video streaming site’s core features that are essential for its functionality and user engagement. This foundational list not only shapes the project's budget but also guides the development process to ensure the platform meets user expectations and industry standards.
Personal information management. Users should be able to manage their personal information like emails, passwords, names, and so on. To build a video streaming website on a paid basis you should also take care about payment details. Your website should support several payment options, like credit cards, PayPal, and others. Also, such basic features as viewing history, playlists, and updates on favorite series or shows would be a good addition.
Video content management. Moreover, users should be able to deal with video content and manage it. The following features should help with video management:
- Timing of selected content: The length of particular shows or movies
- List of all the videos that are currently accessible: All the films and TV shows catalog accessible via your streaming service
- Categories & genres: Enabling content filtering by genre (e.g., drama, action, etc.) for users
- Search: Opportunity to look for a video content users require
Payments. When building a video streaming website, you can choose between a custom payment service or a reliable third-party system, each requiring careful consideration of security and compliance with data regulations. Popular options include Stripe, Braintree, PayPal, Dwolla, and Authorize.net, all charging similar fees of 2.9% + $0.30 per transaction, with PayPal standing out for its extensive global reach and currency support.
To enhance user experience, consider offering multiple payment methods, including debit and credit cards, and allowing users to pause their subscriptions temporarily, as seen with best streaming services like Hulu, which demonstrates a commitment to customer satisfaction.
Home page . First of all, the main page should show new and trending movies and series. It's important to display an appropriate number of videos to avoid overwhelming users, and A/B testing can help determine the best layout. Including hover previews can enhance engagement, but ensure there's enough space between videos to maintain a positive user experience.
Social sharing and interaction features. Incorporating social sharing options and interactive features, such as comments or ratings, allows users to engage with the content and each other, fostering a sense of community. Users can share their favorite movies or series on social media platforms, driving organic traffic to your site. Moreover, enabling user-generated content like reviews or playlists can enhance engagement and attract new viewers through word-of-mouth recommendations.
Playback functionality. It’s essential for your video streaming website, as it gives the following opportunities for the users:
- Closed captions and subtitles: Language selection and subtitle activation/deactivation options
- Standard controls for playback: this feature includes play, pause, skip, and volume functions
- Adaptive streaming according to user bandwidth: buffering and quality adjustment
- A watchlist: tool that lets users save items for later viewing

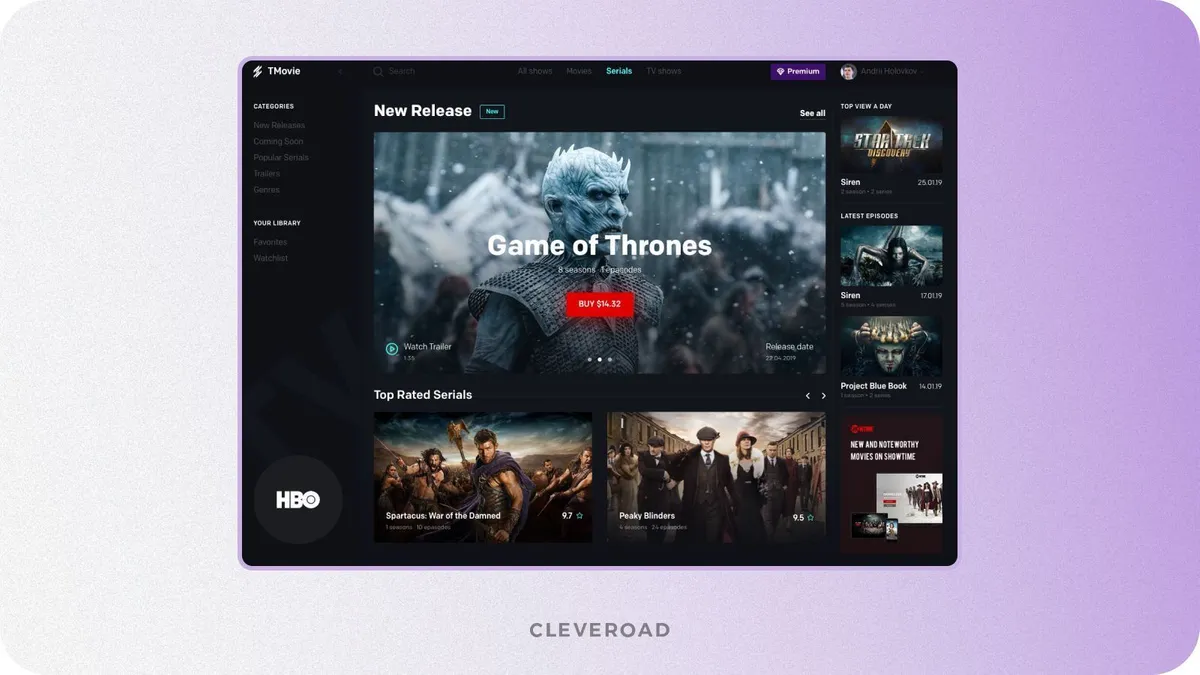
Media platform for watching movies designed by Cleveroad (Source: Dribbble)
Admin panel. A user-friendly admin panel is essential for any video streaming website, facilitating a straightforward upload process while minimizing complexity for user management, CMS access, etc. It's important to assign roles effectively, ensuring that those uploading content do not have access to sensitive data or unnecessary features.
Additional features for video streaming website
To be honest, today's state of progress can provide much more sophisticated options to your users. So keep up with us to know more about some of the advanced features for your future streaming website.
Recommendations. To enhance user experience, consider implementing a recommendation system that suggests content based on users' viewing history and preferences. Users can indicate their likes and dislikes, allowing the platform to filter out unwanted content while promoting similar shows or movies based on positive feedback.
Advanced video technologies. Video quality is advancing rapidly, making it essential to consider high-resolution content when creating a video streaming website. Today, 4K resolution and HDR (High Dynamic Range) are becoming standard expectations for users, as UHD screens are now affordable. You might want to offer a flexible pricing scheme with basic plans featuring Full HD and premium plans that include 4K and HDR content.
Additionally, choosing the right streaming protocol is crucial when you create video streaming site. Here are some popular options to consider:
- Real-Time Messaging Protocol (RTMP): Universally supported with low latency, primarily used for live streaming.
- MPEG DASH: Utilizes AI to select video segments for smooth playback without buffering.
- HTTP Live Streaming (HLS): The safest protocol available, though it performs best on iOS devices.
Finally, while 8K UHD screens are on the market, there's currently no available content for this resolution. Staying ahead of this trend could position your platform for future success in the overall streaming market.
Gathering insights. Data-gathering algorithms will supply you with information about user preferences, the relevance of a particular series, prime time, and so on. This information will help you better understand your audience when considering how to create a website with streaming video and adjust your site to their needs.
Screenshot ban. Screenshot block features make it impossible for users to take screenshots or screen recordings of the streaming websites. Moreover, it reduces the possibility of illegally copying your digital content. So, it should also be implemented when deciding how to build a live streaming website and composing its feature list.
Geo-blocking. It’s a great option if you deal with a great amount of digital property accessible online. Then, there may be a need to restrict some videos from being watched from specific locations due to individual terms of copyright or licensing agreements. The customers’ location can be identified based on IP address, user profile information, and measuring ping. Besides, this feature enables you to generate content that is available to the target audience.
Localization. According to statistics, 75% of customers will buy a product or service if only it’s available in their native language. If you’re planning to branch out into international markets and reach more customers, it’s vital to provide multiple language support.
However, website localization doesn’t mean translating copy from one language to another. You need to consider cultural patterns, colors, images, select the right tone of voice, and don't use idioms or phrases that are difficult to interpret after you finish creating a video streaming site.
Continue watching feature. Develop a section where users will be able to keep watching movies from the place they stopped last time. If you deliver live TV services, there should be a choice of channels on the main page too.
User picks and playlists. Ensure there is a place for the section keeping all the picks made by users when thinking out how to create a video streaming site. Here they can find movies and series they added to playlists, studios and directors they’re following, and so on.

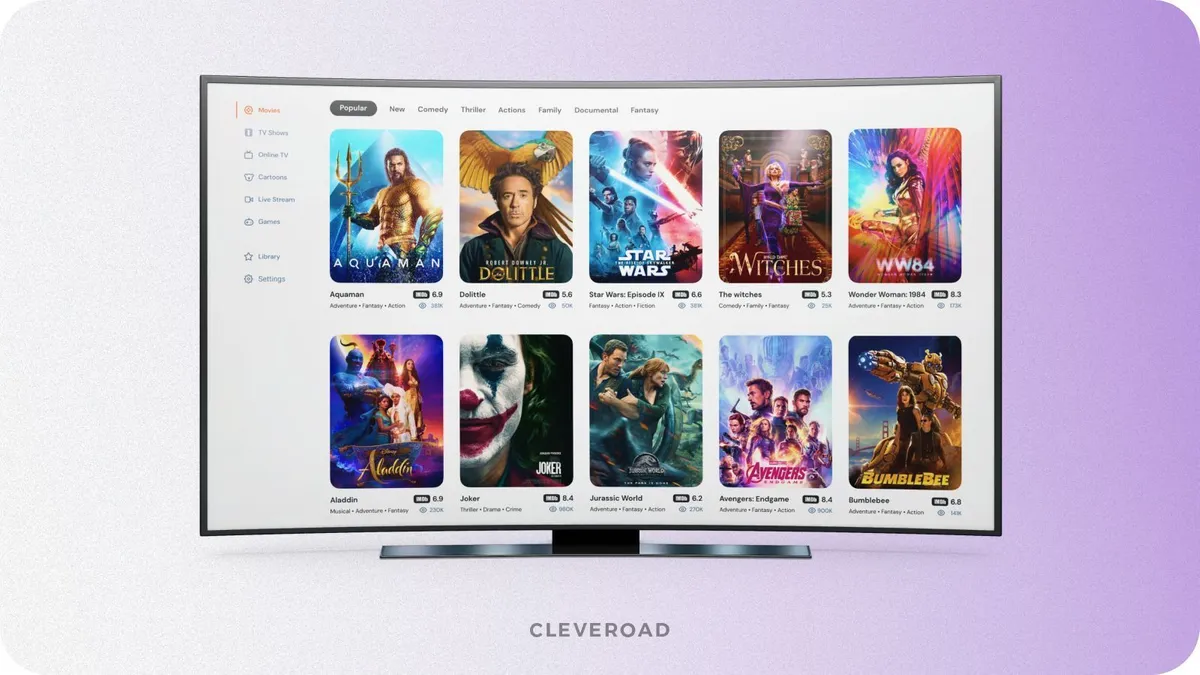
Pixinema video streaming service designed by Cleveroad (Source: Behance)
Cost to build streaming site core features
Now, we’ll discuss the time and cost to build a streaming website based on its feature set. The below price is average and can also change drastically depending on your requirements. Each project is unique and should be estimated individually. If you want a more accurate app quote, please contact us.
| Video streaming site feature | Estimated development time (h) |
Personal information management | 216 hours |
Video content management | 62 hours |
Payments | 58 hours |
Home page | 176 hours |
Social sharing and interaction features | 20 hours |
Playback functionality | 124 hours |
Admin panel | 343 hours |
Total development time | 999 hours |
The estimate above is approximate and based only on the basic video streaming site functionality. The cost of the UI/UX design, QA and other services is estimated separately. However, based on our 12+ experience of video streaming website development and the work scope, we can say that it'll cost you about $97,000+ to build a video streaming website with features described in the table (based on the hourly wages for the Central and Eastern Europe streaming app developers’ services of $50).
How to Make a Video Streaming Website?
Considering that we’re an outsourcing company experienced in streaming website development, we’ll describe how to set up a video streaming website and develop it to get a user-oriented product.
1. Define your USP and niche
It’s worth noting that there is no sense in creating a great copy. Your task is to consider Unique Selling Proposition (USP) to stand out from competitors and attract more leads.
2. Make a business plan and select a monetization model
The tech business plan is a company's roadmap for doing business. It demonstrates how the business works and how the company generates income while delivering products or services. During this stage, you’ll also need to understand how to make money (subscription model, freemium, advertising, etc.). For example, you can choose a monetization model like one used by Hulu or Netflix.
Got inspired by Netflix business model success? Discover how to start a streaming service like Netflix in our detailed guide
3. License your content
It's vital to take care of the legal aspects of video creation and distribution. You can license your video content by signing a licensing agreement or obtaining exclusive rights for some films.
4. Get a team
One of the fastest ways to make a video streaming website is to outsource the development to a dedicated development team with confirmed expertise in this field. If you do so, you’ll get top-notch dedicated team services for an affordable price.
5. Define key features
During this stage, you need to define the types of users you’re planning to build a website for (e.g., video consumer, video creator, or admin) and the types of video streaming platform. Based on this information you can prepare a list of core features.
6. Create a user-oriented UX/UI design
The best way to captivate users’ attention is to create an eye-catching and user-friendly video streaming website design. The design process should concentrate on user experience, unique style, and responsiveness on different devices. By integrating professional UI/UX services, you can ensure the streaming website not only looks visually appealing but also provides a seamless and intuitive navigation experience for users.

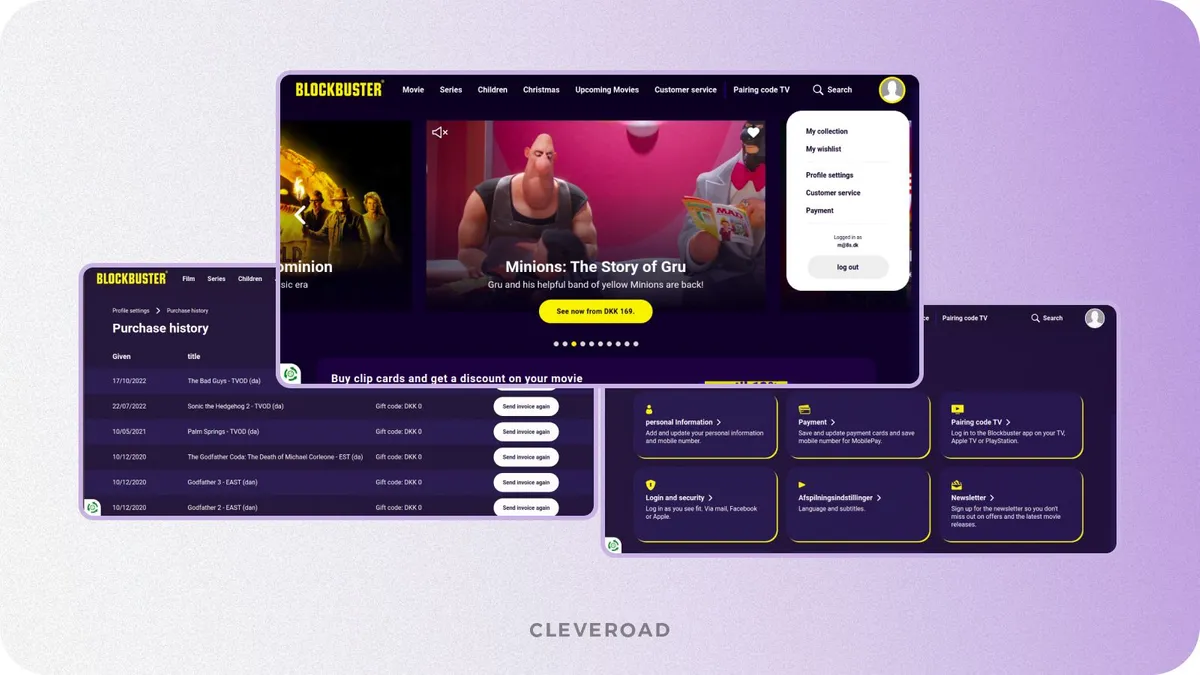
Blockbuster streaming platform developed by Cleveroad
7. Promote your video streaming platform
It’s vital to promote your video streaming website to make users informed of your digital solution. There are a lot of marketing channels to find your audience, such as SEO promotion, SMM, online publicity, paid advertising, content marketing, and so on.
8. Test your product before launch
Before releasing your website, it’s crucial to perform testing to ensure your product is bug-free and works as intended. Without proper testing, there is a risk of missing some severe issues with functionality and delivering the product that won't bring the expected results.
9. Gather feedback from your users regularly.
After creating a video streaming website and releasing it, collect initial feedback to figure out whether there is something that needs to be improved. All information should be categorized by types of feedback, regarding bugs, features, etc., and clients (e.g., new or loyal consumers).
Get seamless media streaming software development services from expert team with 12+ years of experience in the industry!
Monetization Options for Streaming Website
Monetization of your product is as important as the whole development process is. We will highlight the benefits of some monetization strategies and differences between them you should keep in mind when you make video streaming website.
Subscription
Subscription is the most common monetization strategy for video streaming websites. By offering a subscription-based model, you can provide users with access to a range of content for a recurring fee.
Pricing variations for streaming website with subscription:
- Basic plans: Typically offer limited content, advertisements, and may have restrictions on certain features (e.g., offline downloads).
- Ultimate plans: Provide access to the entire content library, ad-free viewing, and premium features like 4K resolution or offline downloads.
| Video streaming website | Basic plan ($) | Ultimate plan ($) |
Hulu | $5,99/month | $70,99/month |
Prime Video | $8,99/month | $12,99/month |
Disney+ | $7,99/ month | $79,99/year |
Pay-Per-View
This approach is used by Google Play Movies. Users don’t have to buy a subscription and may simply pay for a view. This type of monetization suits better for movie streaming.
Google Play Movies offers two pay-per-view options:
- Rent: Users can rent a movie for a limited time (typically 48 hours). Rental prices range from $0.99 to $7 per movie.
- Buy: Users can purchase a movie and add it to their library for permanent access. Prices range from $5 to $19.99 per movie.
Ads
Actually, this strategy suits on-demand websites like YouTube, but we have to give it a shot. So, for video streaming website development with this feature, you have to place ads throughout the video. The best timings are the beginning and the end of the video, however you can place them wherever you want. The more ads you show, the higher profits you have. However, the major thing to remember is nobody likes ads, so integrate them wisely.
Examples:
- Hulu: Offers both ad-supported and ad-free plans. The ad-free plan costs $11.99 per month, while the ad-supported plan is $5.99 per month.
- YouTube: The platform is primarily ad-supported, but users can pay for a YouTube Premium subscription to access ad-free content, background playback, and other premium features.
Pitfalls of Video Streaming Website
At first glance, video streaming website development doesn’t seem a challenge. However, there are some points that are beyond obvious. So now, we’re going to shed light on some of them.
Copyrights and content licenses
It’s important to understand that a ready-made streaming website isn’t the final destination for you. To fill it with movies and series, you should own the copyrights for the specified content. So, you have to make arrangements with content owners in order to avoid trouble with the law. Of course, it’ll cost you a fortune. HBO Max purchased rights to air “Friends” from Netflix for $425 million. Still, if you mess with copyrights, lawyers will charge you more.
Age restrictions
If your website contains movies inappropriate for all ages, you should notify your viewers about it while creating a video streaming website. The simplest way to do it is to add an age icon on the movie page or put a disclaimer before viewing. On top of that, you can ask for the user's age during registration and display the content based on it.
Incorporating the technological affordances of video streaming platforms, such as creating separate user profiles and filtering content, allows for tailored experiences like a dedicated kids profile. Hulu, for example, has an option to restrict viewers' rights to the Kids hub, a safe space where youngsters can see only content aimed at children. This ensures inappropriate content won’t appear in recommendations or on the home page.
Video Encryption
Last but not least is security. It relates to various aspects of creating a video streaming website. Let’s take a quick look at some of the security issues you may encounter and ways we at Cleveroad prevent them.
- Network security. At Cleveroad, we put strong CDN systems in place to guard your video material against illegal distribution and DDoS assaults, giving your viewers a safe streaming experience.
- Domain restrictions. We assist you in putting in place strong domain controls to stop illegal access to your video material. It protects your intellectual property by preventing other websites from copying and reusing your embed code.
- Payment security. It is essential to guarantee the security of online transactions. By incorporating SSL encryption into your video streaming platform, Cleveroad offers a safe environment for processing payments and safeguarding the financial information of your consumers.
- Copyright control. We place a high priority on preventing illegal duplication and replication of your video material. Our solutions give you peace of mind regarding your intellectual property by putting policies in place that support copyright control.

Things to consider while developing a video streaming website
Tips on How to Make a Video Streaming Website and Succeed
Building a streaming website requires more than just development; success hinges on delivering high-quality content efficiently and ensuring a seamless user experience. The following tips will guide you through the essential aspects of creating a platform that not only works well but also stands out in a competitive market.
Choose a video streaming site development provider
Selecting the right development partner is a crucial first step. Look for a provider with proven tech expertise in building a video streaming website, ensuring they understand the technical and performance requirements of streaming. They should also demonstrate industry-specific knowledge and experience in the software practices and requirements you need (e.g., adaptive bitrate streaming for varying internet speeds, ensuring compliance with video codec standards like H.264/HEVC, or implementing DRM for content protection).
A reliable provider will also be able to support your long-term growth as your user base expands. Moreover, they should care about providing you with an unchangeable team to make a collaboration throughout the project consistent and smooth.
Cleveroad offers you a team of experienced developers with a proven track record in building successful video streaming platforms. Our expertise in the latest technologies and industry best practices ensures that we can deliver high-quality solutions tailored to your specific needs. We are committed to providing consistent support and collaboration throughout the project lifecycle, helping you achieve your business goals and scale your platform effectively.
Get expert streaming site development assistance
Our team with 12+ years of experience in delivering successful video streaming solutions is ready to assist you in creating your own streaming site
Choose an appropriate tech stack
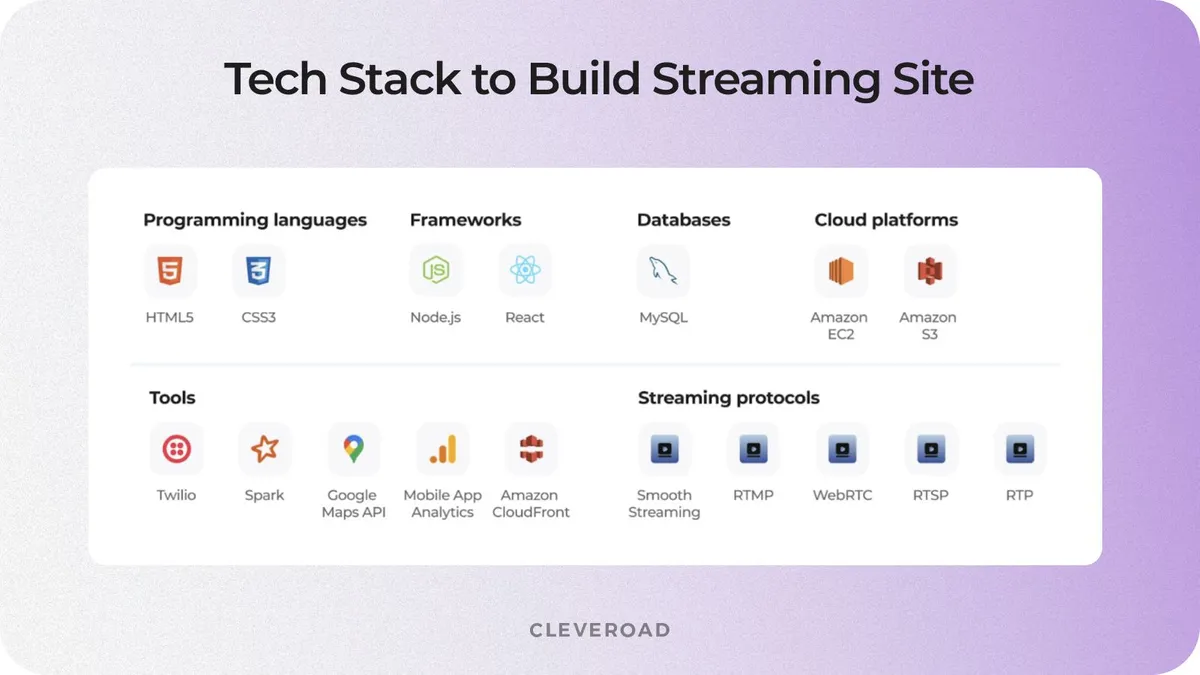
The right technology stack will determine the performance, scalability, and flexibility of your video streaming website. Choose a stack that supports high traffic, advanced features like live streaming, and seamless integration with third-party services. Let us give you an example of technologies and tools that Cleveroad developers often use to create streaming web resources.

Cleveroad tech stack for video streaming website development
Prioritize content delivery network
A Content Delivery Network (CDN) is crucial for efficiently distributing content to viewers across different regions, whether you want to build a site like Netflix or an online video streaming platform. It helps reduce latency by storing video content in multiple locations and delivering it from the nearest server to the user.
To build a video streaming app like Netflix or Amazon Prime Video, a CDN ensures faster load times and reduces buffering, creating a smooth viewing experience. Whether your video library consists of on-demand content or live streams, a CDN is essential for providing seamless streaming on a Netflix like video streaming website.
Implement strong video compression
If you want to create a video streaming website, implementing efficient video compression is crucial for delivering high-quality streams without overloading bandwidth. When you build your own video streaming platform, choose compression techniques that balance video quality with smaller file sizes, ensuring smooth playback even for users with slower Internet connections.
Whether you're looking how to create a streaming platform like Netflix or Hulu, strong compression algorithms will reduce buffering times and improve user experience by minimizing playback interruptions.
Along with these essential tips in mind, it's clear that building a successful video streaming platform requires both technical expertise and industry-specific knowledge. At this point, it's important to explore how our team can provide the expertise you need to bring your vision to life.
Our Expertise in Building Streaming Websites
Let us introduce our company as a reliable video streaming software development vendor. Cleveroad is a media software development provider with extensive domain expertise, delivering high-quality services to our clients for over 12 years. Our media and entertainment software development services and advanced technology solutions elevate the competitiveness of our clients’ products and facilitate the delivery of a completely new user experience.
Our portfolio includes a bunch of examples of successful video streaming website deliveries. Let us share one of them with you – the Versatile Video-On-Demand platform called Blockbuster.
Our customer, a Danish video streaming service, enlisted our help to create a streaming platform tailored to the Nordic audience. The Blockbuster service provides access to TV shows and movies via specialized iOS, Android, Android TV, and tvOS apps as well as a robust video streaming website.
Our team faced the task of redesigning the user interface of the current streaming service, creating a new iOS app from scratch, updating the existing Android and Android TV apps, and incorporating partial migration to GraphQL.
The result for our customer is a solution with redesigned user interface optimized for ease of use, devoid of unnecessary elements, and focused on guiding users to take intentional actions. Furthermore, we have introduced a rebuilt website functionality including an advanced filtering system, parental control, and a feature that enables users to curate a list of their favorite shows, as well as iOS app created from scratch.
You are welcome to review the feedback from Blockbuster's CTO, Henrick Loop, regarding our collaboration in developing their video on-demand platform.
Henrik Loop CTO Blockbuster, TDC gives feedback about cooperation with Cleveroad
- Define your USP and niche. Identify what sets your platform apart and the niche you'll target to build a successful video streaming business.
- Make a business plan and select a monetization model. Choose how you'll generate revenue, whether through ads, subscriptions, or pay-per-view, to ensure profitability for your video on demand services.
- License your content. Secure the rights to distribute your online video content legally to avoid legal issues and provide users with a diverse library.
- Get a team. Assemble a development team experienced in building platforms that deliver a seamless streaming experience to your users.
- Define key features. Incorporate essential features like live video streaming, search functionality, and personalized recommendations to enhance user engagement.
- Create a user-oriented UX/UI design. Design an intuitive and visually appealing interface that makes it easy for users to navigate your video streaming platform.
- Promote your video streaming platform. Leverage digital marketing strategies, social media, and partnerships to raise awareness and attract users to your new platform.
- Test your product before launch. Conduct thorough testing to ensure the platform handles high traffic and delivers uninterrupted streaming experiences.
- Gather feedback from your users regularly. Post-launch, collect feedback to identify areas for improvement and keep users satisfied with their video on demand experience.
A video streaming website is an online platform that allows users to watch video content in real-time without downloading it. A video streaming website or app like Netflix offers both on-demand and live streaming options, providing a vast library of movies, shows, and events. To make a streaming website like Amazon Prime or Netflix, you'll need robust video hosting capabilities and a reliable online streaming infrastructure to ensure smooth playback for users worldwide.
The cost to start a streaming website like Netflix depends on several factors, including the features you want to create and the complexity of your platform. If you're looking to build a streaming platform like Netflix, expect to invest in custom development, hosting, and licensing fees. Additionally, choosing the right streaming solution will impact your budget, as it needs to handle large amounts of data and provide a seamless user experience.
To create an online video platform, you first need to know how to create a robust infrastructure that can support both video on demand and live streaming. When you build a video streaming app similar to Netflix, focus on key features like user profiles, personalized recommendations, and seamless video playback. For a live streaming platform, ensure your streaming app like Netflix can handle real-time broadcasts with minimal latency, offering a smooth viewing experience across devices.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
3 commentsthank you for the help
Well explained. But the fear the huge amount of money which most hve ideas but can't afford.
Hi! I need assistance
