How We Create UI/UX Design at Cleveroad
Updated 21 Apr 2022
7 Min
3522 Views
An attractive and user-friendly design means a lot for app success. Users are quite demanding these days, so the UI design should be eye-catching to capture their attention and the UX should help them solve their problems fast. In other cases, they may close the app and never come back. The primary purpose of any UI/UX designer is to create a good-looking and intuitive interface.
How do we develop an excellent UI/UX design at Cleveroad? Let’s single out the stages and explain the design process in detail.
Steve Jobs
CEO, Apple Inc.
Design is not just what it looks like and feels like. Design is how it works.
Step 1. Immersion
To develop an attractive and functional design, Business Analysts and designers have to study business goals and project requirements. As a result, the first stage of the design process is the immersion into the client’s business.
We look for answers to the following questions:
- What are the client’s company goals and mission?
- How does the business get revenue?
- Who is the target audience?
- What are user expectations?
- What are the app’s goals and tasks?
- What are the users’ problems that we need to solve?
- What are the required features of the app?
During the immersion stage, designers cooperate with the Business Analyst Department. These specialists hold several meetings with the client to figure out project requirements. The primary purpose is to create a list of features. Also, designers make the rough estimate. It stands for the time required to create a design for the project. The rough estimate consists of two numbers — min and max time and its accuracy varies from 25% and 75%.
To calculate the design time, we use two numbers:
- Min time: design consists of native components of the operation system (iOS or Android). Such design consists of standard buttons, images, and other elements recommended by Human Interface Guidelines (iOS) and Material Design Guidelines (Android).
- Max time: design has custom-made solutions. Designers create unique UI, making all the elements bespoke.
Step 2. Research
After the immersion stage, the design team moves on with the research. They study the following aspects:
Project requirements
Our Business Analysts collect the customers’ requirements and discuss the app’s functionality.
User behavior
It allows highlighting the users’ needs and expectations. Also, our designers imagine how users would act with an app.
Competitors
Our specialists look through the existing tech solutions on the market. They study the used elements, colors, and so on. It allows us to make the design better and more appealing.
As a result, we create a detailed specification. This document describes the demanded technologies and tools to develop UI/UX design.
Notice: The customer needs to approve the specification before design team moves on.
Step 3. Wireframes
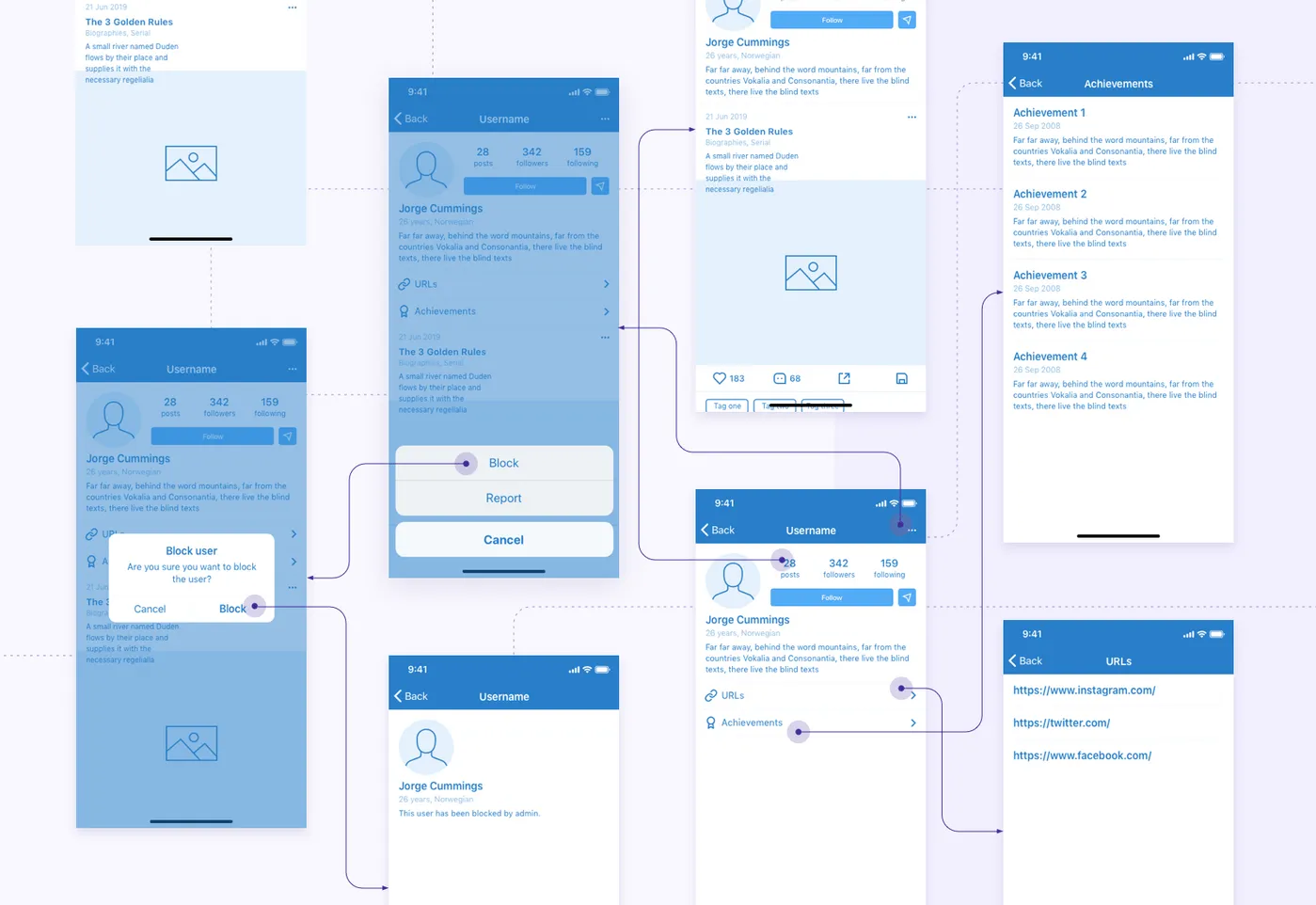
The next step is creating wireframes. They stand for a schematic representation of the future interface, showing the significant elements of the app.
Wireframes allow seeing the use of various screens and their connection. As a result, customers understand the application structure and navigation. Also, designers place all the interactive elements on the wireframes. They are buttons, links, forms, and others.
Our UI/UX design team typically uses two tools to create wireframes — Sketch and InVision.
Sketch
Sketch is a graphic editor for macOS. It allows creating great design for web and mobile apps (both iOS and Android). We use Sketch to develop wireframes.
InVision
As for InVision, we use this tool for prototyping. Also, InVision allows sharing the project with a customer and getting feedback.
Creating wireframes doesn’t require a lot of time. However, designers spend a bunch of time discussing the requirements with the client and rest of the team. After creating wireframes, the client either approves them or asks for making changes. Afterwards, we can proceed with a detailed estimation. It’s an accurate time required to build the design (according to wireframes).
So, wireframes spell out how the future project will look like.

Wireframes
Step 4. Visual Style
During this phase, UI/UX designers create a visual style of the app taking into account the business particularities and target audience.
Our designers team to develop two or three visual concepts of the product for the customer to choose from. They pick the appropriate colors, fonts, and other graphic elements. Also, we create a moodboard of the project and design three main screens of the application.
If the client has a brandbook (logo, tagline, color pattern, and UI elements), the design team considers this and integrates them into the design. Simply saying, a visual concept is the design of the same app screen with various colors, fonts, and styles.
Step 5. Design
This stage consists of three parts:
Creating a style guide
In case of the big project that requires several UI/UX designers, we make a style guide. This document consists of all app elements, so it’s easy to adhere to the chosen style. Also, the style guide makes the work of software developers easier as they don’t have to ask designers about details.
Designing screens
Our specialists prepare all the screens and their possible conditions. After that, designers can create a clickable prototype.
Notice: The customers should approve the design before moving to the next part.
Handing over the design to developers
After creating the design, the design team passes it over to developers. We use Zeplin as a primary tool for handing over. Software engineers can start the development process. They develop app functionality, both front-end and back-end parts.

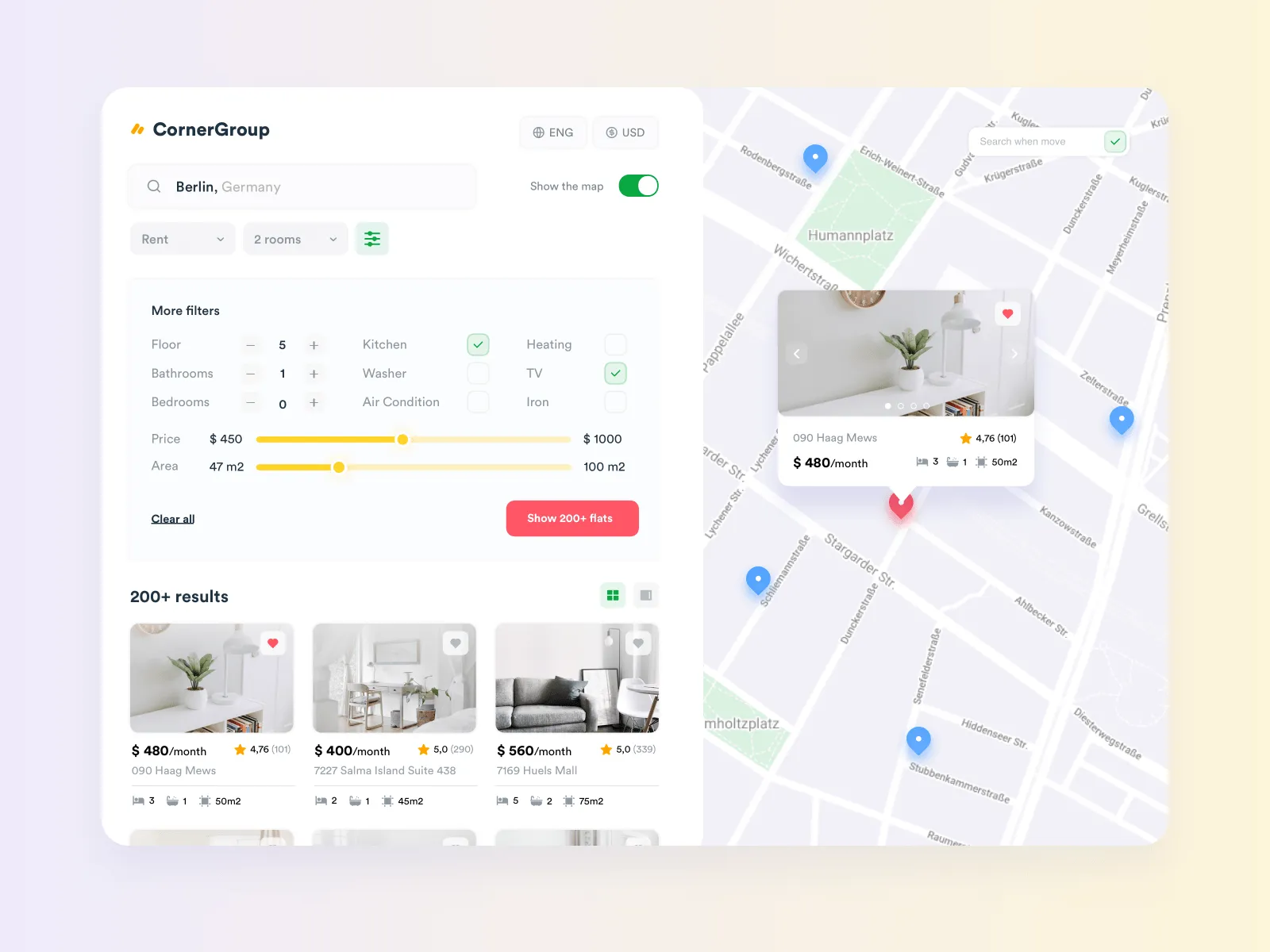
Design concept by Cleveroad (Source: Dribbble)
Any software product requires an appealing design, and our UI/UX department with 10+ years of practical experience can help you with it. At Cleveroad, we balances the technology, visual aesthetics, and business purposes to bring performance-driven and high-converting online experience.
Our UI/UX design services includes:
- Mobile design for all screen sizes and platforms: iOS, Android, tablets, watches. We follow strict guidelines to provide a native look and ensure smooth interaction between users and software.
- User-centered web design for laptops, tablets, and other devices in FullHD quality. We translate the functionality of your web solution into intuitive, smooth performance to ensure page load optimization and site responsiveness.
- All package design services include wireframing, prototyping, mockup creation, and sketching. We apply the latest UI/UX practices to deliver a product that helps reach business goals and satisfy user needs.
- UI/UX consulting from certified specialists as for the digital products’ design, UX improvement, data visualization, and more.
Would you like to see more of our designs? Look through our portfolio! Also, feel free to check our Dribbble and Behance accounts to study our designers’ works.
UI/UX design services to succeed
With 10+ years of experience in making interfaces, we'll create design that ensure brand excellence
It is the process of developing the appearance of a site or application, combined with the process of developing an intuitive user interaction with the interface to ensure a positive user experience.
- Immersion
- Research
- Wireframes
- Visual style
- Design
To develop an attractive and functional design, Business Analysts and designers have to study business goals and project requirements.
As a result, the first stage of the design process is the immersion into the client’s business.
Designers look for answers to the following questions:
- What are the client’s company goals and mission?
- How does the business get revenue?
- Who is the target audience?
- What are user expectations?
- What are the app’s goals and tasks?
- What are the users’ problems that we need to solve?
- What are the required features of the app?
The final stage is the design process itself. This process consist of three parts:
- Creating a style guide.
In case of the big project that requires several UI/UX designers, we make a style guide. This document consists of all app elements, so it’s easy to adhere to the chosen style. Also, the style guide makes the work of software developers easier as they don’t have to ask designers about details.
- Designing screens.
Our specialists prepare all the screens and their possible conditions. After that, designers can create a clickable prototype.
- Handing over the design to developers.
After creating the design, the design team passes it over to developers. We use Zeplin as a primary tool for handing over. Software engineers can start the development process. They develop app functionality, both front-end and back-end parts.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article