Wireframes, Mockups, Prototypes: How They Serve For Perfect Design?
Updated 13 Apr 2023
11 Min
6757 Views
Creating design is a multi-step process that requires careful analysis and good planning. Best practices show that design takes about 30% of total development time. This indicates the complexity of the process that cannot be performed at a heat. In view of this, many designers follow generally accepted approaches that are based on wireframes, mockups, and prototypes.
There are different points of view concerning the above concepts. If you ask Google about the difference between them, you will receive literally hundreds of thousands of results. Having read all the information, you may still be unclear about what is what.
At Celeveroad, we have worked on numerous wireframes, mockups, and prototypes. Basing on the relevant experience, we would like to share our vision about the topic.
Wireframes, Mockups, Prototypes: How They Serve For Perfect Design?
Check also our article about creating a great design: Creating Design: Interface Guidelines, Best Practices, Cleveroad Experience
What is wireframe?
A wireframe is neither more nor less than a draft of the product. When painting a picture, an artist firstly draws a sketch. It works the same way with mobile and web design.
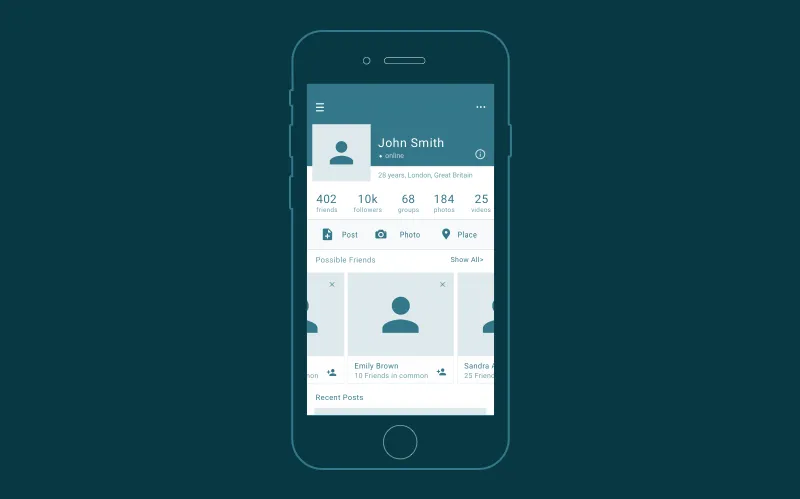
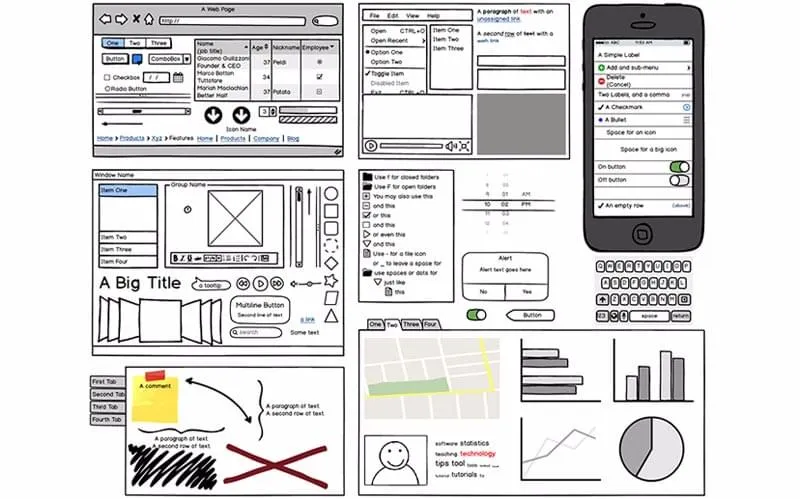
Wireframe introduces a general scheme of the app or site and shows the layout of it's components. It is usually the first step in the design process. For better understanding, imagine a building plan. It maps out the number of rooms in the flat, their deposition and measurements, you can see whether accommodation has a separate kitchen and which way the doors and windows are located.
Wireframes may differ depending on the level of detalization. However, all of them reflect a basic view of app or site with a proper placement of buttons, tabs, icons, and other elements.
How to make a wireframe?
Note that a universal solution does not exist. The wireframe should be created with reference to specific features of the product. Also, you should consider the end-user. That is, if you make a wireframe for yourself, a deep detalization is not needed. Yet, if a whole team is going to use it in work or you intend to introduce it to a client, then a formal style and detailed view are preferred.
Before you begin wireframing, try to answer the following questions:
- Which UI elements are the most important for the user?
- Which elements are of a secondary consideration?
- How are they going to be arranged?
- What content will appear on the page?
Why is wireframe needed?
Wireframes help organize data and clearly show a content to be displayed on a certain app screen or website page. You might omit wireframing if you work on a very simple and non-lasting project. If this is not the case, approach to the task with a great care. As a result, you will gain the following benefits:
- Clarity, since you will know for sure which elements are going to be located on the defined screens or pages.
- Adjusting, since you can easily control the placement of elements, move or delete them if needed.
- Connection, since your client will be deeply involved in the planning process.
- Protection, since you minimize the possibility to redo the whole work from scratch.
What is mockup?
Let's get back to the picture and the artist. Having composed a sketch, the master starts lending colors to the image. In the case of mobile and web design, you get a full imagination of the nature of the product. Not only can you understand how the objects are going to be arranged, but see their shapes, fonts, and, sometimes, colors. If wireframes tend to skip all the tiny details, mockups, on the contrary, aim to illustrate them at full length.
You should take mockup as a static representation of the final product. It is not just a blueprint but the end look of the application or website. Here, the designer decides on the buttons names, icons form, fonts sizes and types. He / she also sets a spacing between the elements and determines intervals and gaps. Wording and terminology are being selected at this stage. Also, designer starts picking up images that will appear on the site.
Mockups serve both for the team and the client. The first uses it as a detailed instruction for the development, the second - as a clear example of the finished product.

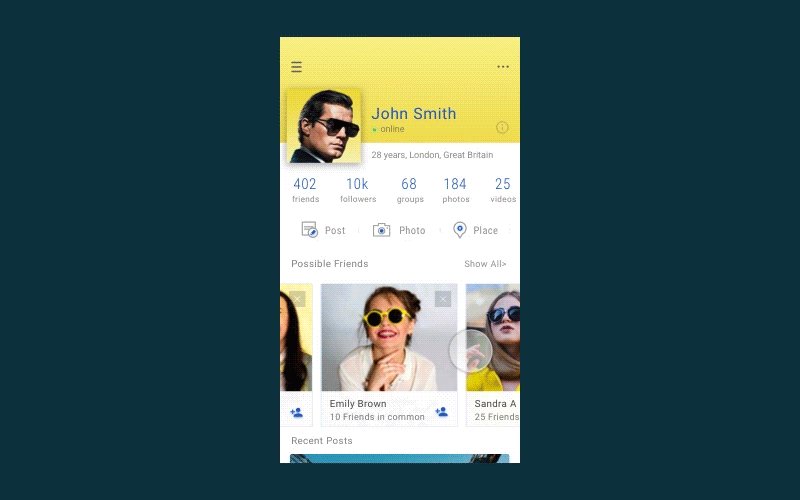
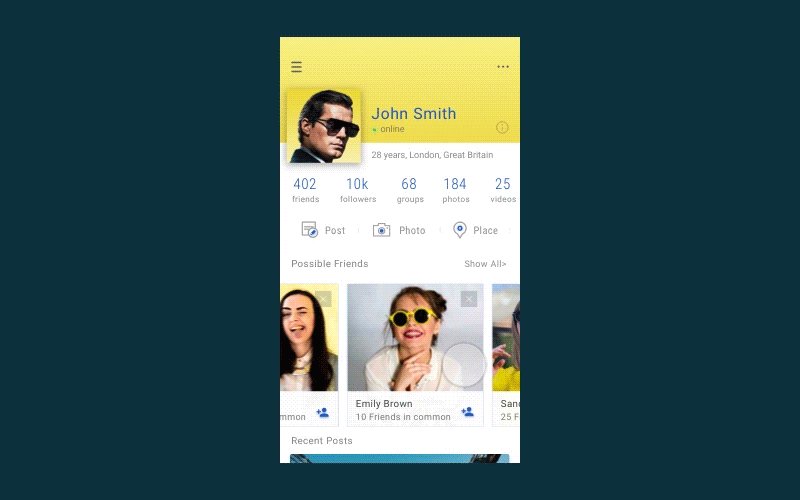
Mockup shows how the app is goin to look
How to make a mockup?
When you were working with a wireframe, it was your right to decide which level of detalization is needed depending on the target users. With mockups, the situation is rather different. It is unlikely that you will create it for your own use. Basing on the composed draft you are going to build a complete scheme that is to be accepted both by the clients and the team. At this stage, the quality wireframe may come in handy. The only thing you will have to do is to fill it up with the missing components.
Before you start working, determine the answers to the questions below:
- Which colour-grade is to be applied?
- How will the navigation be organized?
- Which input fields, search signs, menu buttons, and other parts are currently missing?
- What is the common style or your app / site?
Why is mockup needed?
Mockups help decide between alternatives of the final product representation. If possible, you can produce several different options to choose from and take a final decision together with the client and team. Creating mockup is not the final stage of the process of design as it is just a static picture without any motion parts. You are going to use mockup later when designing a final prototype. That is why it is for your benefit to work through each detail. As a result, you will get the following advantages:
Specification, since your team receives a detailed description of the product.
Understanding, since you see the product just the way the users are going to see it.
Perfection, since you can work through each minute detail.
Confidence, since you know that you are headed in the right direction.
What is prototype?
The word "prototype" comes from the Latin. Proto means origin and typus means form or model. Beyond the design theory, a prototype stands for a typical example of a specific category. If we talk about the prototype of a mobile application or website, what we mean is not just a static picture but an interactive model that can show particular results depending on the action done.
In such a manner, the prototype is an imitation of the end product which demonstrates the way users will interact with the interface. The prototype might not be exactly the same as the real app or site, however, it should be very close to them. Definitely, this is not a black and white drawing but a faithful copy of a product that is going to be deployed by your customers.

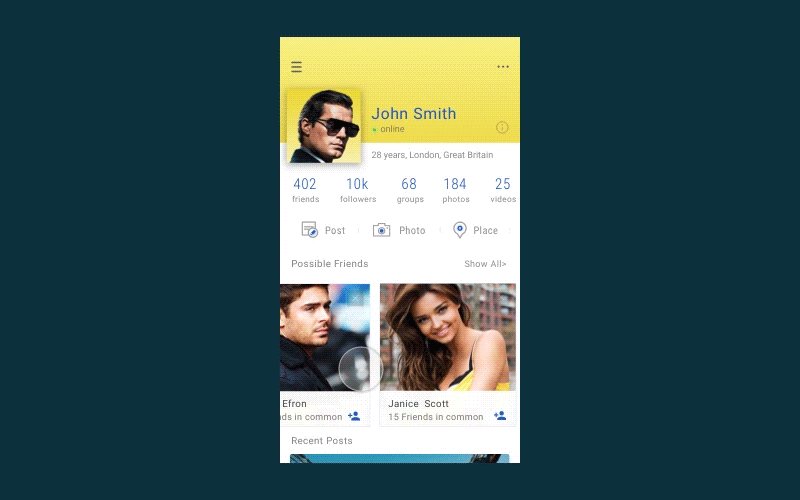
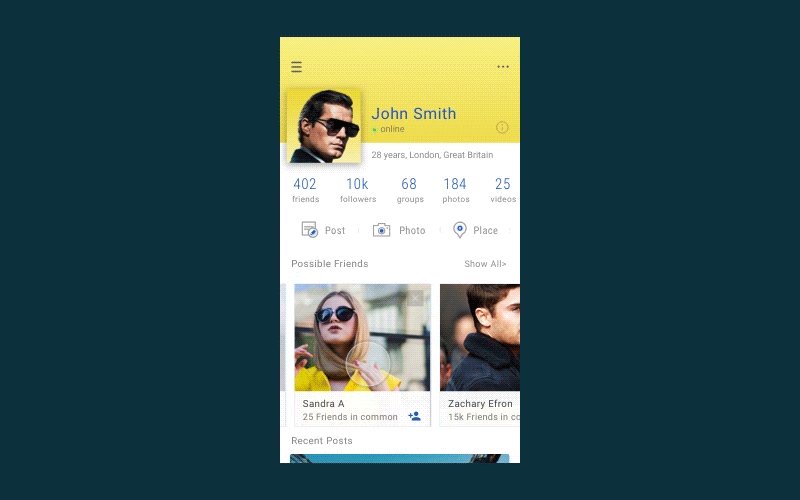
Prototype displays the final look of the app
How to make a prototype?
Usually, prototyping takes place after creating mockup and wireframe. However, it can also be a separate process that is often called rapid prototyping. Rapid prototyping is used to make app model within a very short time.
Depending on the project specific, you may decide whether the wireframe and mockup stages are needed or whether you can skip them and set about prototyping at once.
In any case, before starting, try to answer the questions below:
- Which way will the users interact with your product?
- What is the sequence of changing screens or pages?
- What can be done in order to optimize user experience?
- Are there any better alternatives for representing a particular option?
Why is prototype needed?
Prototyping is the best way to show your client how the final product is going to look and function. It completely displays all the vital options and demonstrates visual representation.
At the same time, prototype serves well for the development team as it is widely used in testing. Critical bugs and minor issues can be identified before an implementation of a real product actually starts. In such a way, you receive the following benefits from creating a prototype:
Quality, since you can try your product before you launch a live version.
Confirmation, since your client agrees or doesn't agree to a given copy.
Profit, since you reduce the costs for redesigning a final product.
Time, since you don't work on the unnecessary elements.
What are the best designing tools?
Paper and pencil are no longer in fashion. There are many automatic tools for creating wireframes, mockups, and prototypes. They offer different levels of functionality. Both free and paid are available. When choosing a suitable tool, use your creativity. Try a few of them during their free trial period and decide which ones meet your requirements the best way. To get you started, we have picked up 6 best designing tools. Enjoy!
Balsamiq Mockups serve mainly for the sketches of a handwriting look. Drag and drop components allow making changes in a fast and easy manner. You can build websites, mobile and desktop apps, and dialog windows. It is possible to cooperate with your client and team when working on the project.
Supported platforms: Mac, Windows, Linux, web

Balsamiq Mockups
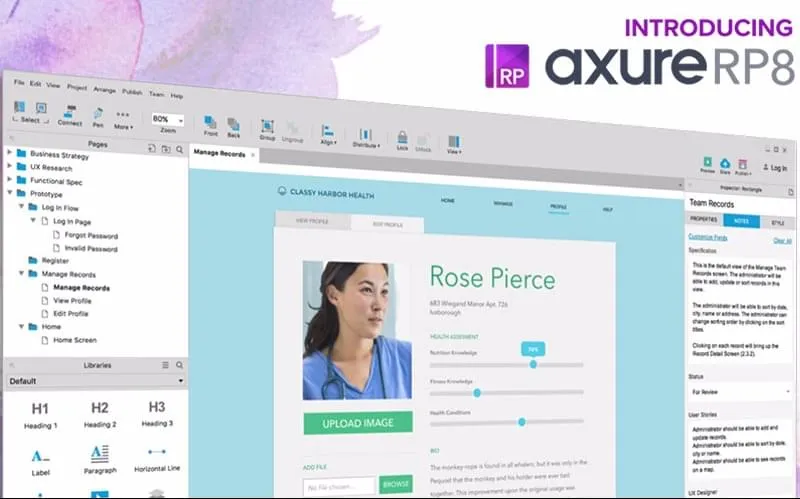
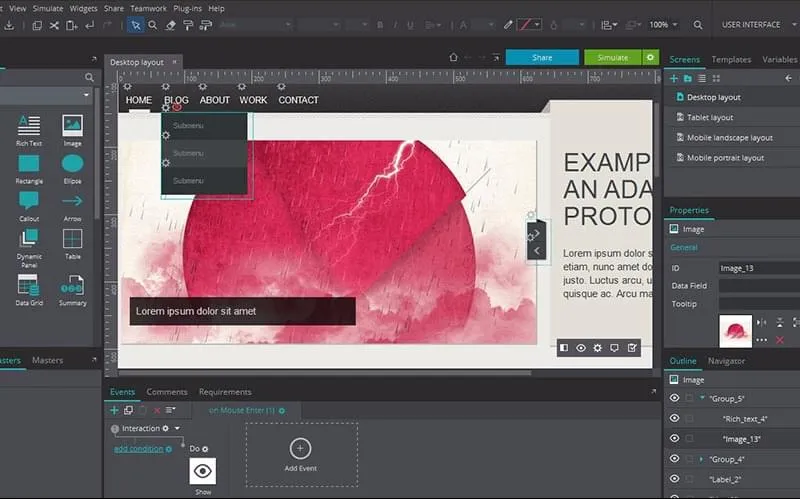
Axure is a desktop application that helps create interactive prototypes. No coding is required. The HTML prototypes are built in a quick and simple manner. To share your project, send a relevant link and a password to the defined person.
Supported platforms: Windows, Mac

Axure
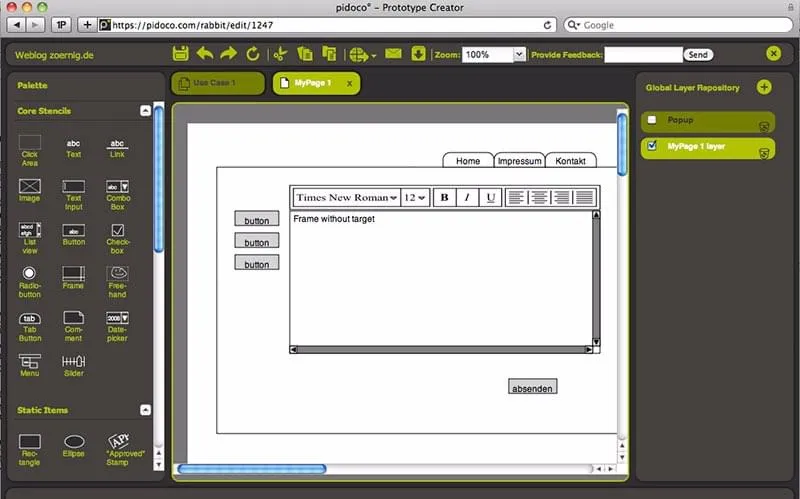
Pidoco is a multifunctional web-based application for creating all sorts of prototypes. Using a mobile simulation it enables testing on both iOS and Android devices. Also. it provides a variety of ready templates. It requires no installation. Simply, log in with your credentials and get the work started.
Supported platform: web

Pidoco
Penultimate is a perfect choice for those who prefer to work on iPad mainly. Designed specially for this device, it allows composing great wireframes whenever and wherever you are. Also, you can easily synchronize with Evernote.
Supported platform: iOS
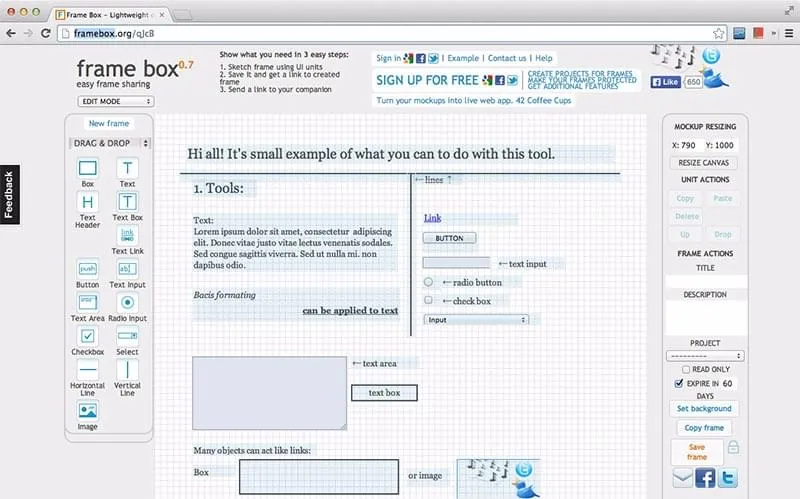
Framebox is a cool online tool for fast wireframing. If you need to quickly draw a sketch, it will come in handy. To show the work to your clients or colleagues, share unique URL. For better understanding, name the elements with special titles.
Supported platform: Online

Framebox
Justinmind provides a large variety of tools for online wireframing and prototyping, including UI libraries, styles, interactive images, etc. With Justinmind, you can also design for wearables and test your product on the specific devices.
Supported platform: web

Justinmind
Creating design
Wireframe, mockup, and prototype represent the successive steps of designing. While wireframe stands for a simple drawing, and mockup - for it's colorful version, prototype goes as a final view of the product with all the interactive elements, like buttons, scrolls, pop-ups, and others. Performing all the steps is not always necessary.
Often, some stages are omitted depending on the specifics of the project. For example, you may want to create a prototype at once or confine yourself to a wireframe or mockup only. Anyhow, for complex projects it is recommended not to skip a single step. Such approach will help you reduce misunderstanding and avoid unbudgeted expenses.
If you look for a team of professionals to design your projects, take a look at our Dribbble profile. For getting more precise information about the principles of workflow, contact our managers.
Wireframe introduces a general scheme of the app or site and shows the layout of its components. It is usually the first step in the design process. For better understanding, imagine a building plan. It maps out the number of rooms in the flat, their deposition and measurements, you can see whether accommodation has a separate kitchen and which way the doors and windows are located.
Wireframes help organize data and clearly show a content to be displayed on a certain app screen or website page.
Mockup is a static representation of the final product. It is not just a blueprint but the end look of the application or website. Here, the designer decides on the buttons names, icons form, fonts sizes and types.
The mockup is a static representation of the final product.
The prototype is an imitation of the end product which demonstrates the way users will interact with the interface.
The prototype is an imitation of the end product which demonstrates the way users will interact with the interface. The prototype might not be exactly the same as the real app or site, however, it should be very close to them.
You receive the following benefits from creating a prototype:
- Quality, since you can try your product before you launch a live version.
- Confirmation, since your client agrees or doesn't agree to a given copy.
- Profit, since you reduce the costs for redesigning a final product.
- Time, since you don't work on the unnecessary elements.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article