How to Create a Scheduling App: CRMeeting Case
Updated 10 Mar 2023
16 Min
1909 Views
Like most companies, we at Cleveroad faced challenges related to setting up meetings. We needed a digital solution that could address these challenges and ensure absence of scheduling conflicts.
As for professionals, it is easier for us to do it ourselves than to look for ready-made market offers. In this article, we will tell you how to build a scheduling app based on our own experience. So, let’s get started.

CR.Meeting logo
Why Did We Need a Scheduling App?
Software development is a multi-stage process that involves many departments, each of which performs its own tasks to benefit the future product. In this case, you cannot do without competent management. Otherwise, the entire pipeline will fall apart, and the quality of the final software will be questionable.
Various scheduling apps are designed to assist in the development process. Many digital solutions fall under this concept, and each of them is aimed at covering all (or some of) the following tasks:
Schedule adaptation
Building a scheduling application may significantly simplify the tracking of employees' schedules by making it transparent. By this, all employees have an enhanced visibility of each other's schedules, avoiding overlays when planning vacations. At the same time, managers can freely organize group activities in mutually convenient time frames.
Moreover, schedule automation is a great time-saving approach, as the team members don’t have to additionally notify managers about their absence days, and all updates will be kept indestructibly represented within the platform.
Reporting and analytics
Scheduling software comes along with multiple analytical tools for operating schedules-related and general work process data. This enables managers to distinguish particular patterns in employees' behavior, like the most common absence causes, their general activity, etc.
By obtaining a full overview of the situation, managers can make data-driven decisions about the engagement of additional staff in periods of high workload, develop productivity improvement strategies, and make predictions about future scheduling needs.
Sense of autonomy for workers
If you create your own scheduling app, it becomes possible to give employees the sense of control over their work schedules. They can act autonomously but still distribute their time according to general workflow planning.
Moreover, such a solution may significantly boost employees' dedication and level of satisfaction, fostering a sense of engagement and commitment to their work. All of this without miscommunication or scheduling errors.
Flexible work environment
As a quite big company with several distantly located offices and many remote workers, it’s vital for us to keep track of all processes simultaneously. Building a scheduling application appears as the most convenient option that enables all workflow participants to access the company’s insights from any location.
A smart scheduling service helps to ensure that all team members, whether in various offices or working remotely, have access to up-to-date information and can contribute efficiently to the company's collective objectives.
Optimizing internal processes at Cleveroad is one of our most important tasks, and we constantly strive for excellence in it. Clear interaction between departments as a whole and employees, in particular, ease of communication with customers, and continuity of the pipeline are our main priorities in management. And in this process, we also use certain scheduling software, which we will now discuss.
Steps to Create Your Own Scheduling App: The Story Behind CR.Meeting App
Before telling you about the history of how we’ve build a scheduling app on our own scheduling solution, it is worth paying attention to how we decided to create an application for our internal usage. Let’s see, what exactly must be done before building a scheduling application:
Step 1. Define the need for scheduling app
It all started with understanding what you want to improve in the scheduling process.
For instance, our main problems were:
- The complexity of organizing meetings in several remote offices.
- An extremely slow booking process since we need to coordinate negotiations in several offices.
- The percentage of missed meetings and workers who were late for them due to lack of awareness
- Queues in meeting rooms and, as a result, a heavy load on them.
Understanding of your main pains helped you form a feature list and set tasks for designers to study similar solutions on the market and how to implement the functionality needed.
Step 2. Analyze existing market offers
The examination of popular scheduling solutions could give you an understanding of tendencies you can use while building a scheduling application for your business.
Here are the main communication solutions our team paid attention to:
Calendly
An excellent tool for scheduling meetings and various events, which has in its arsenal both mobile iOS and Android applications, as well as a full-fledged Web version, which significantly increases its availability.
Google calendar
When it comes to the scheduling process, you most likely immediately think of Google Calendar. And this is not surprising because the application is one of the pieces of the Google Workspace. In it, you can appoint various meetings and create individual schedules that will be available on mobile platforms and in the Web app.
Outlook Calendar
Outlook Calendar is a part of Microsoft Office Suite and seamlessly integrates with email and other Microsoft tools. The application offers features like meetings scheduling, customizable views, time zone support, resource booking and mobile app integration.
Any.do
Any.do is a calendar and a task-management feature at one. The solution is cross-platforms accessible, and provides its users with features like task integration, smart suggestions for scheduling, real-time sync, and more.
Business Calendar 2
How to make a calendar app primarily for Android devices? Business Calnedar 2 possesses a wide range of features for business and personal scheduling including event management, widgets, and provides numerous abilities for customization.
Step 3. Assemble a team
Another task is to gather a team that would help you to build a scheduling app. For example, for us, the dilemma was that we could not allocate a full-fledged team for this project since the developers were busy on other projects. Still, the solution to management problems could not be postponed indefinitely.
After a series of meetings, it was settled to allow the entire development team to work on the project in their free time without any specific deadlines. Thus, we killed two birds with one stone since the main projects did not suffer and the creation of CR.Meeting could begin. In addition, there were no free back-end developers in our team, which led to our decision not to use the self-written backend structure and implement a ready-made solution.
Discover more about software development team structure in our article
Step 4. Outline development time frame
To accomplish a smooth planning and future solution integration, it’s vital to define how long it’ll take for the solution to be completed. Besides accurate resource allocation, it’s important s to create a solid base for project milestones, providing a roadmap for effective management.
Step 5. Decided on the features
Before building a scheduling application it’s also vital to establish the feature set. This process brings more focus and clarity, ensuring that all resources are focused on essential functionality, that’ll bring real value. Moreover, this allows you to create a scheduling app totally tailored to your internal needs.
Step 6. Finalize the project requirements
Once you outline the functionality, it’s crucial to sum up what you’re planning to achieve and improve incorporating a scheduling app into your corporate workflow.. This is helpful practice that enables to establish measurable success criteria and direction to follow during development.
Why We Didn't Use Ready-Made Solutions
It would seem that we have named a whole list of successful examples of excellent scheduling solutions. Just take it and use it. However, not everything is so simple at first glance. Before we decided to build a scheduling app, we tried many other applications and found that none of them could cover our needs. Somewhere, something will still be missing in the functionality.
First, it should be said that we are a large company with R&D centers in several cities. As a result, the teams are divided between each other by kilometers, but clear communication must go on. Meetings are necessary for the streamlined development of custom software, and their management for different offices is quite a task.
The number of meeting rooms is limited, and this number must be used wisely so that the development teams do not experience inconvenience. In addition to this requirement, third-party solutions also could not fully cover the following requirements:
- Integration with Google Calendar: since each employee owns a corporate calendar with events for the day, the information about the meeting must be in it.
- The presence of iOS, Android, and Web applications for greater ease of use and accessibility.
- Transparency of booking, when it is clear which team and which employees have reserved the meeting room.
- Synchronization of any changes in real-time.
- An intuitive interface where information dominates (for example, information about the meeting time should be available immediately, without the need to click on a specific meeting).
- Quality-of-life features, like a timeline.
After analyzing all of the above features, we realized that an ideal solution would be to create a scheduling app sharpened for our internal pipeline.
Learn more insights on custom app development in our extensive guide
Development in Detail
Before developing CR.Meeting, we went through a pre-production stage, which is worth discussing in a little more detail. This will help you get a complete picture of how an abstract idea turned into a full-fledged digital product.
Design stage
Once the task to build a scheduling app appeared, the designers first analyzed the market for existing products and studied the competitors. This helped to get an initial idea of what we have to work with. In addition, the designers talked with the team leaders of the departments to collect the specifics of using meeting rooms and the most common complaints regarding the booking process. All this helped to finalize the list of features and start the design process.
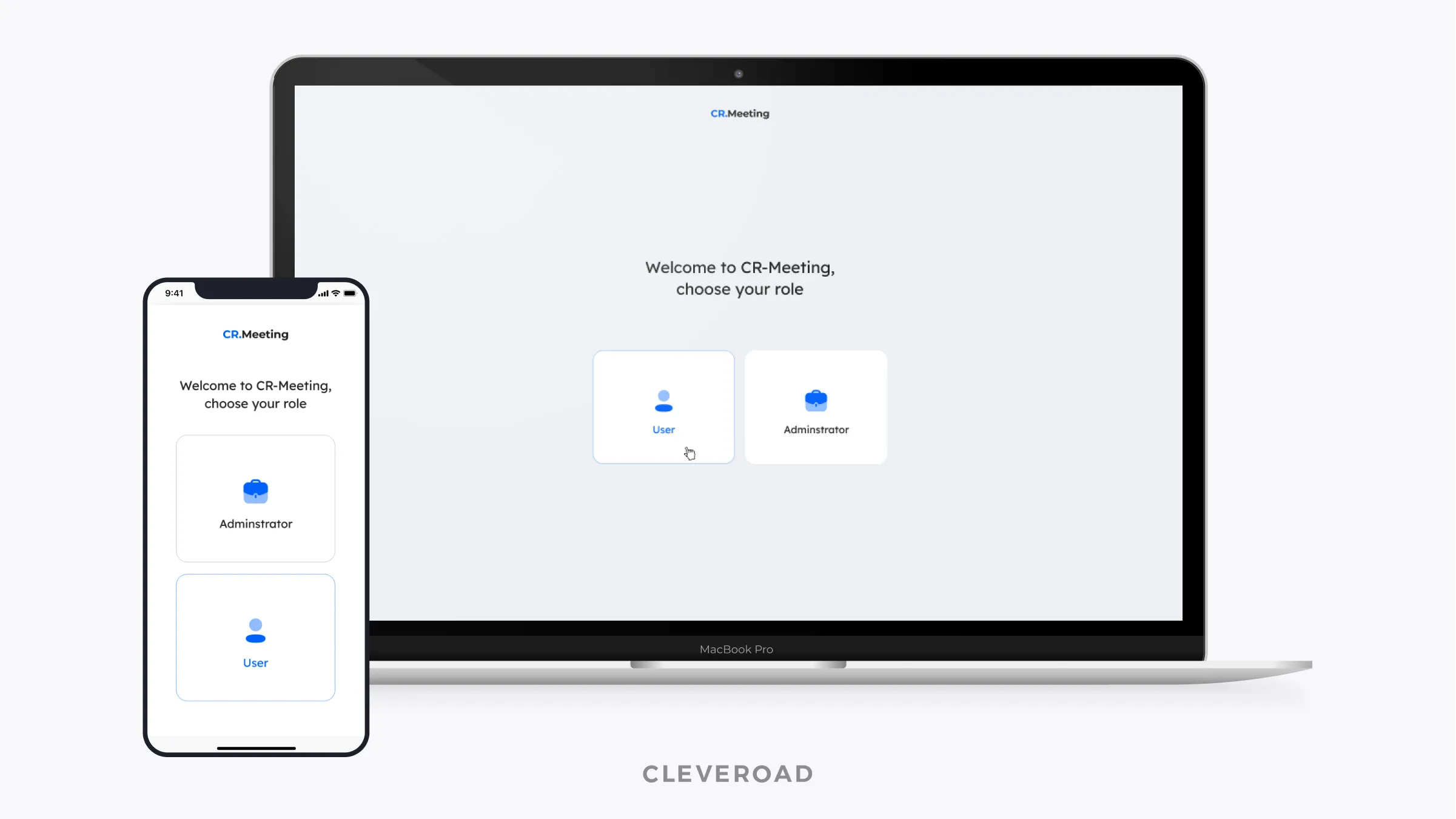
We have defined that the application will have two user roles - administrator and user. An administrator can create an organization, add meeting room information, send invitations to add to a space, and block users. The user can book a conference room and edit the record. This is extremely important, as it affects the design process and requires a separate approach for each user role.

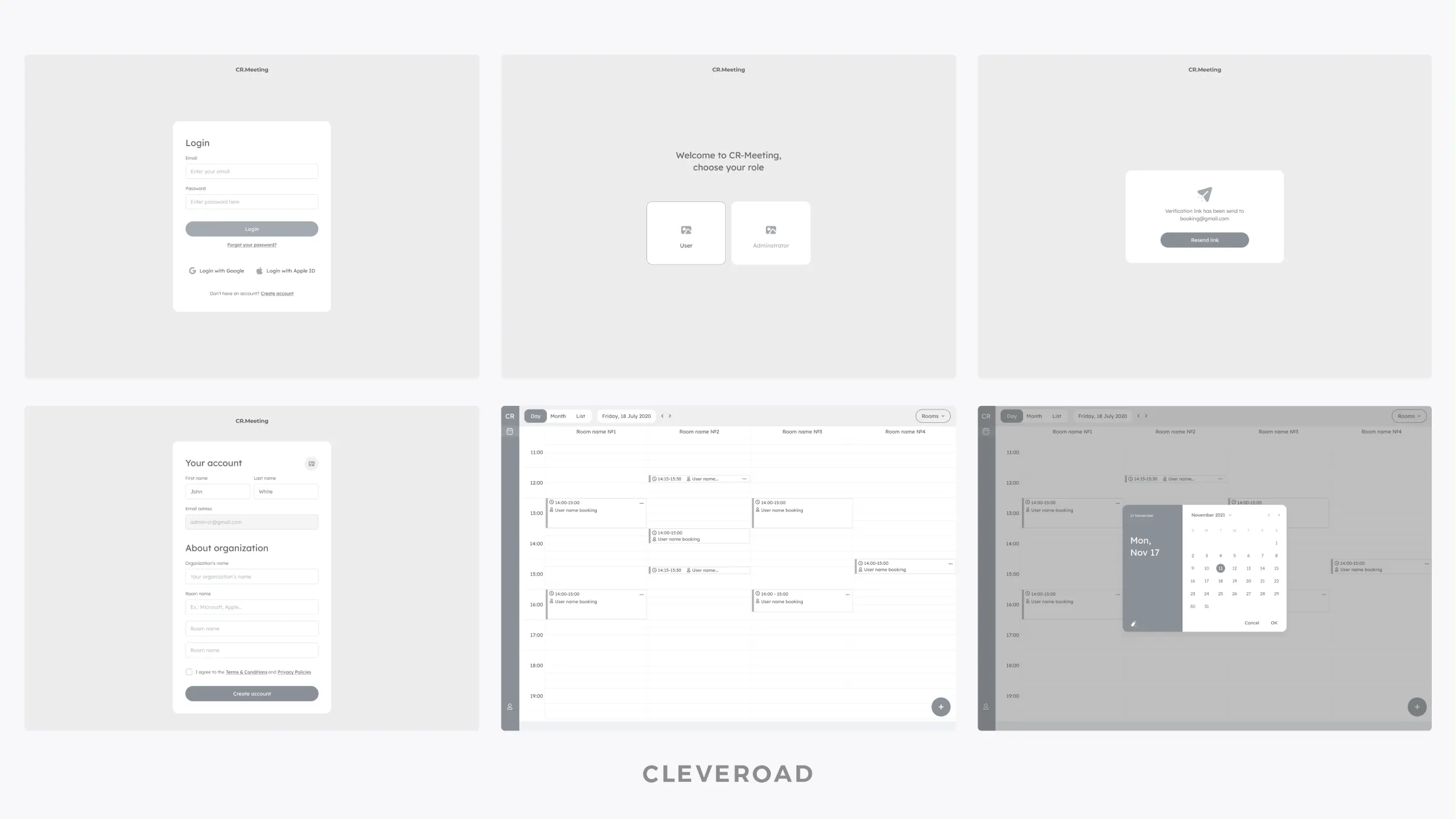
CR.Meeting wireframes
Next, it was necessary to reproduce the basic logic of the application and distribute the functionality across the screens. For greater clarity, the designers created Wireframes displayed as a map of projected screens that visually demonstrate the logic and structure of the whole application.
After the UX phase and the approval of the application logic, the designers proceeded to the UI part, which implies the development of the entire visuals with all the states of the application. The main criteria in the development of the design were the presence of good typography, the exclusion of unnecessary graphics, and an emphasis on content. It not only affected the complexity of the graphics but also the color scheme of the application. As a result, a color palette was approved with the design team, as well as corresponding corporate style, and safe contrast criteria.
App development
We stopped using Flutter technology to create a scheduling app with good capacities both for iOS and Android, expediting our development process with its "Hot Reload" feature. This feature allows quick implementation and checking on arising changes. We've designed a widget ensuring proper layouts across all devices, offering a versatile UI based on the platform.
Using Firebase Auth, we’ve incorporated two user roles - Admin and User. The Admin manages organizations, meeting rooms, invitations, and user access, while users can book and modify meetings. Admins also control room visibility, edit room names, add or remove rooms. Also, users can personalize conference rooms with avatars and corporate information, all stored in Firebase Storage.
Calendar synchronization
We've allowed users to schedule meetings by specifying time, purpose, and recurring bookings. Users now can view daily and monthly schedules in a list format, edit or delete their bookings, and check others' schedules.
Our solution seamlessly synchronize with the corporate Google calendar, directly displaying it in the app using Google APIs. We prioritized an intuitive interface, showcasing room booking times in a timeline format. App navigation relies on distinct sections using the Beamer library.
Tech Stack of the Scheduling App
It's time to talk about the technologies that helped us create a scheduling app.
Flutter has become the central development tool. It’s an open-source, cross-platform toolkit used for building apps for mobile OS, web, and desktop with the same codebase. But, why Flutter? There are several reasons for this:
Cross-platform solution
Flutter makes it possible to develop cross-platform applications without sacrificing quality. From design to features, Flutter allows you to achieve the highest quality without developing a digital solution separately for different platforms.
Better performance
Flutter allows developers to create feature-rich, high-performance applications for any platform.
Speed of writing code
This technology helps to speed up the development cycle and bring applications to people much faster. Thanks to the revolutionary Hot Reload function, Flutter provides a faster development process. This means developers can change the code and see the results in real-time. They can fix bugs, try new elements, and it takes less than a second to see how it works.
Learn more about Flutter technology and its benefits for cross-platform software development
However, in addition to this tool, we used the following technologies:
Language
- Dart. It is the main cross-platform, object-oriented language we used when developing our application.
- Kotlin. A statically typed programming language, mainly used for writing platform solutions.
- Swift. We use this programming language for platform tasks for the iOS platform.
Database
- Firebase. We chose this service as cloud data storage. It allowed us not to reinvent the wheel and start the server part from scratch.
Authentication
- Firebase Auth. Thanks to Firebase, we could integrate the login and registration process into our application in just one day. In addition, the provided user management console helped us test the login implementation as well as manage our users.
Storage
- Firebase Storage. The Firebase cloud storage function ideally helped us to store our users' avatars.
Crash reports
- Firebase Crashlytics. It is a fantastic tool for quickly finding and fixing problems. Firebase can track both fatal and non-fatal errors, and reports are generated based on how errors affect user experience. Unfortunately for web development it is not yet available.
External services
- Google Calendar. With the help of this service, we have achieved the synchronization of room booking with the Google calendar. As a result, the staff members' reservations are displayed in the CR.Meeting and in everyone's personal calendar.
Core Features of CR.Meeting Scheduling App
So, let's look at the feature list we’ve settled to build a scheduling app. We implemented them in our solution to solve the problems of management and booking of meetings.
Registration
Users can register as an administrator or as regular users in the application. The admin role provides features to create profiles of organizations, add chat rooms, manage their visibility, and invite users to the organization. In the meantime, users can download and edit meetings.

Registration screen in CR.Meeting
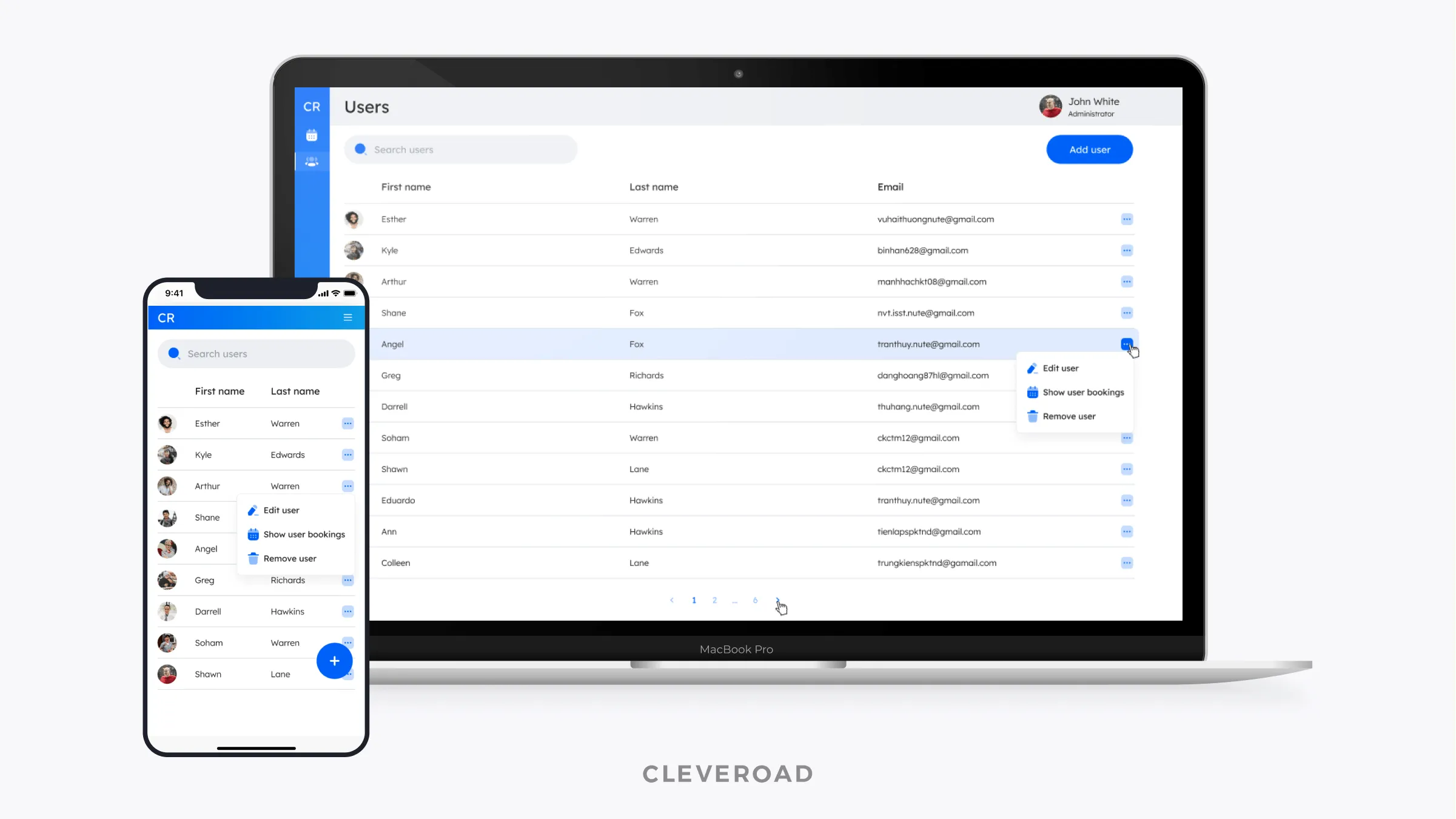
User and room management
After registering the organization, the administrator can invite users to join or manage the organization by email (invite new ones, view a list of all conference room bookings, and remove them from the organization). In addition, there is the ability to work with conference rooms, namely, temporarily hide the possibility of booking, edit the name, and add new ones.

User management in CR.Meeting
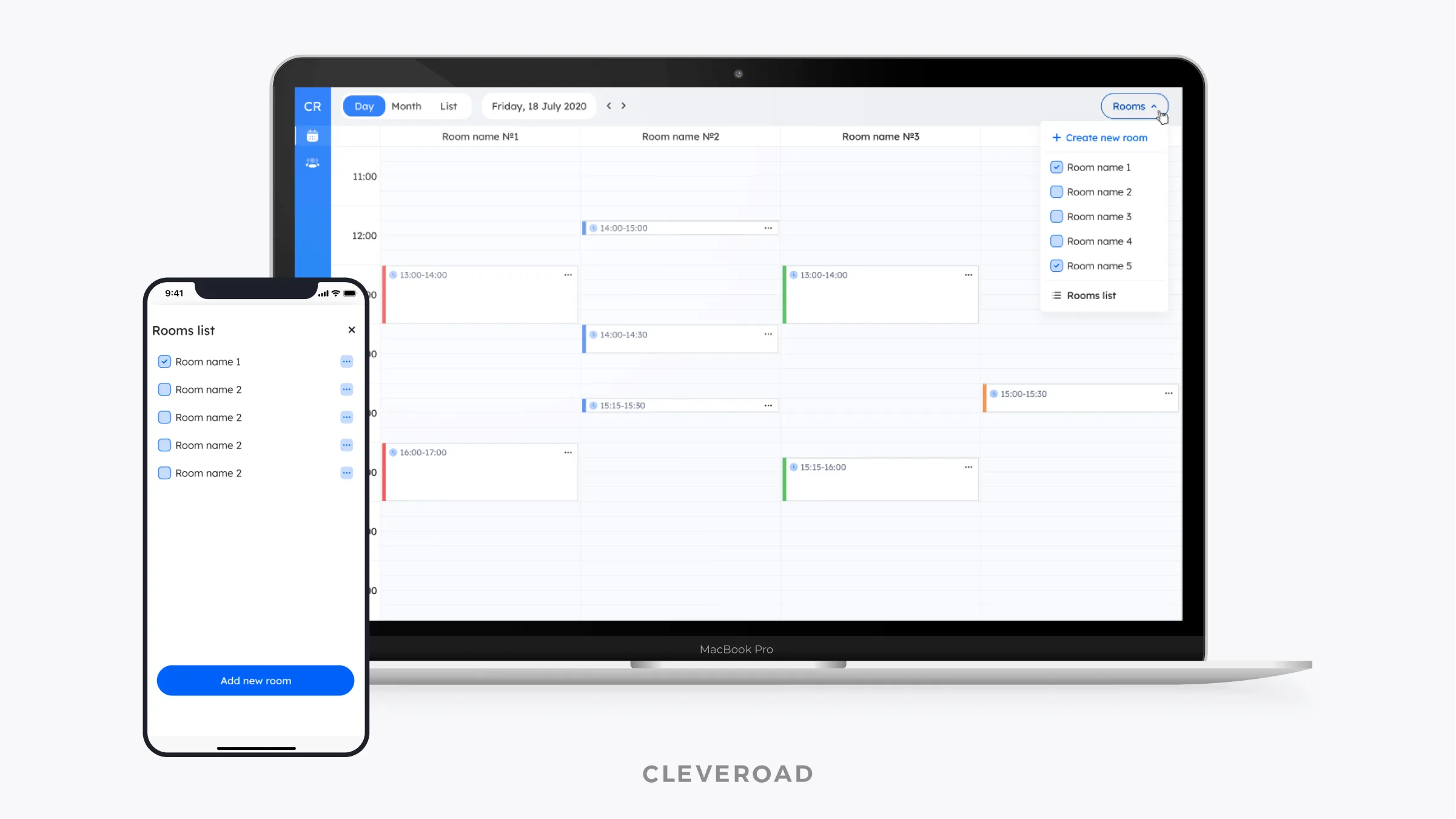
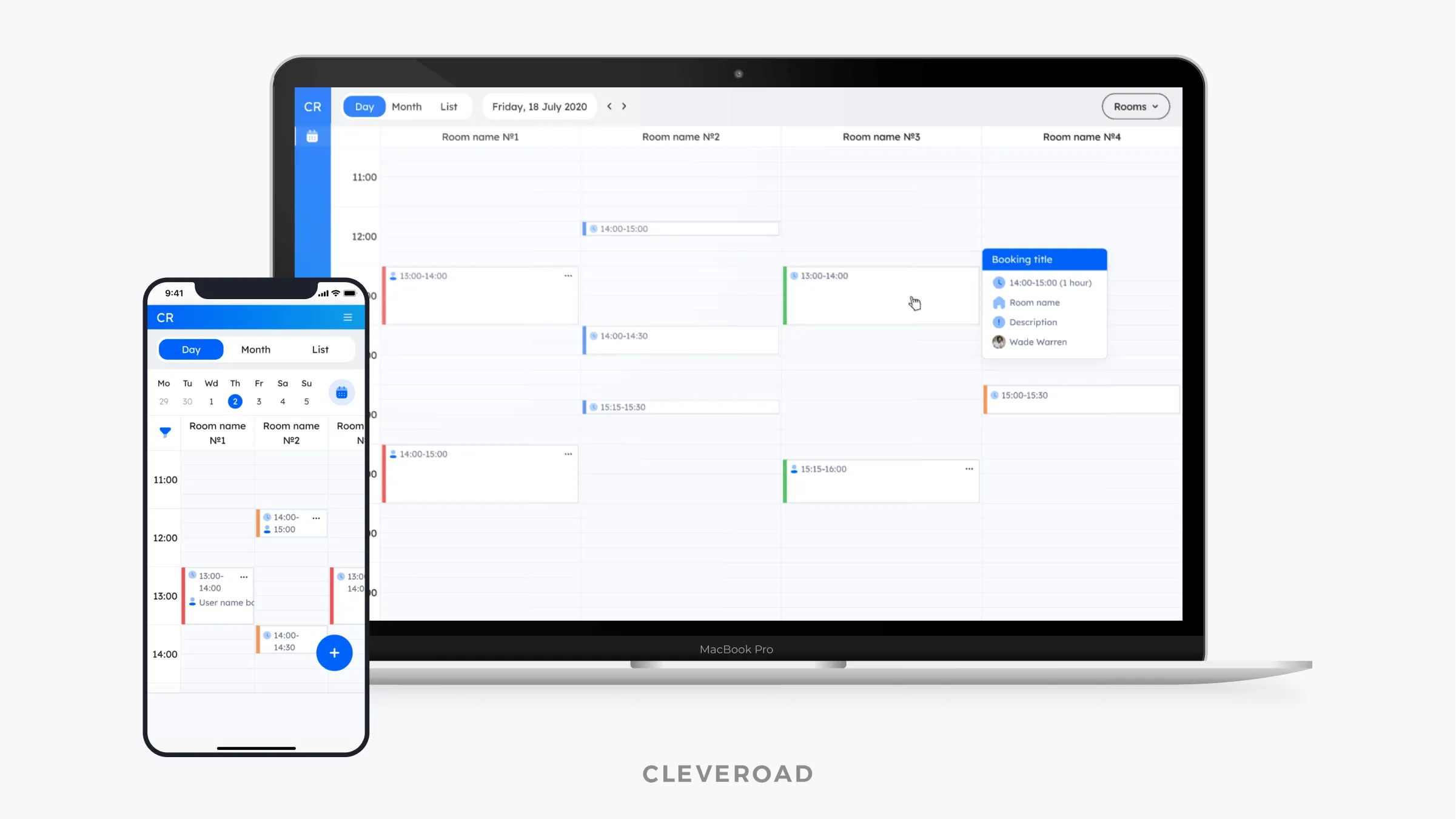
Meeting scheduling and room booking
When creating a booking, the user can specify a time period, a description of the meeting, and set up a repeat of this booking. Also, each user can view the schedule for the current day, the whole month, and see it in the form of the list. In addition, there are features for editing or deleting a created reservation and viewing the details of another user's reservation.

Meeting room management
Google Calendar sync
All meetings created in the application are automatically synchronized with personal Google calendars of employees, who can see the exact day and time of the meeting and accordingly schedule other tasks.

Meeting scheduling
Scheduling App Development: Peculiarities and Challenges
The development of any digital product is a complex process where the emergence of various complexities is a common thing. When you decide to create a scheduling app, you can also meet them. The development of CR.Meeting was not without its own challenges. However, our development team quickly fixed them.
Adaptive layout
Since we have created an application for several platforms, the design must look great on all platforms. Flutter is a great tool because developers need to write a codebase once and then run it on different devices. However, the problem is that the mobile UI will look bad on the web, and vice versa, the web UI will look bad on mobile devices.
Therefore, the developers needed to create a widget that controls which layout is shown on the device. If the user has launched a web application, then the web UI will be demonstrated, and the mobile UI if vice versa.
Custom pop-up menu
When it comes to developing a solution for a mobile platform, it's easy to interact with UI elements when you know the exact screen size. However, our application is cross-platform, and web applications are dynamically sized. As a result, we faced the problem of showing the popup menu when clicking on the booking. The problem was that the developers did not know if there was enough space around to show the pop-up window.
The solution to the problem was writing a separate calculation to check which side of the pop-up menu should be shown so that nothing overlapped it. This check happens every time a menu should appear on the screen.
Google calendar sync
To synchronize bookings with Google Calendar, it was decided to use the Google APIs library. It allowed developers to access the Google Calendar API. Initially, we faced the problem that the window with access to the calendar opened in the browser on smartphones, and it did not look very aesthetically pleasing.
The solution was quickly found using the googleapis_auth library. She allowed us to open a window to access the calendar directly in our application.
How Cleveroad Can Help You?
To summarize, the project took about 320 hours and was handled by a team of seven specialists who created this application with great enthusiasm. After we rolled out the finished version, the whole company began to actively test its functionality and the impact on internal management. And everyone was pleasantly surprised, as the effect exceeded all expectations.
- Internal pipelines have been greatly enhanced due to the simpler booking process.
- The percentage of missing rallies has decreased due to more awareness and accessibility of information about them.
- The queues in the meeting rooms were eliminated, and the corresponding load on them was also reduced.
After completing the development, we’ve acknowledged and addressed all possible nuances that may arise while building a scheduling app. So, if you or your business needs a robust scheduling app, the Cleveroad team is fully equipped to assist you.
Cleveroad is a software development company located in Central and Eastern Europe, particularly Estonia. With 11+ years of experience in the IT domain, we have proven experience in delivering custom digital solutions to clients worldwide, including the US, United Kingdom, Australia, Denmark, Saudi Arabia and more. Our team has developed a solid tech expertise in different domains: Logistics, Healthcare, Fintech, Retail, E-Commerce, Social Media, etc.
We provide an individual approach to each case and guarantee the top-tier quality, transparency of the development process, and high expertise.
Build a scheduling app with us
Having successful cases for scheduling apps creation, we will connect experts who already build them for our customers and create a reliable solution for your business cases
To make a scheduling app, you’ll need to go through the following steps:
- Step 1.Define what you want to achieve and improve by new solution incorporation
- Step 2. Analyze existing market offers
- Step 3. Assemble a development team
- Step 4. Outline development timelines
- Step 5. Decide on the features
- Step 6. Finalize your project requirements
To set up scheduling for your business, choose a reliable and convenient scheduling app, define your availability, integrate the solution with your corporate tools for swift and easy access for all employees, and fine-tune as necessary to streamline and manage appointments or meetings efficiently.
Generally the cost to develop a scheduling app may significantly vary, based on the functionality and integrations you decide to implement. A basic scheduling app may cost you around $10,000 to $50,000, while more complex or feature-rich applications can range from $100,000 to several hundred thousand dollars. Also don’t forget to include ongoing costs for maintenance, updates, and server expenses.
At the moment, there are five popular solutions in this area:
- CRMeeting
- Any.do
- Business Calendar 2
- Calendly
- Google calendar

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
1 commentsGood article.