How to Make an Educational Website: Types, Features, and Cost
Updated 10 Aug 2023
11 Min
2801 Views
Educational website development makes the learning process fun thanks to innovations like Augmented Reality and Artificial Intelligence. Online education is boosting now. It’s in demand by users and companies, therefore this market is promising.

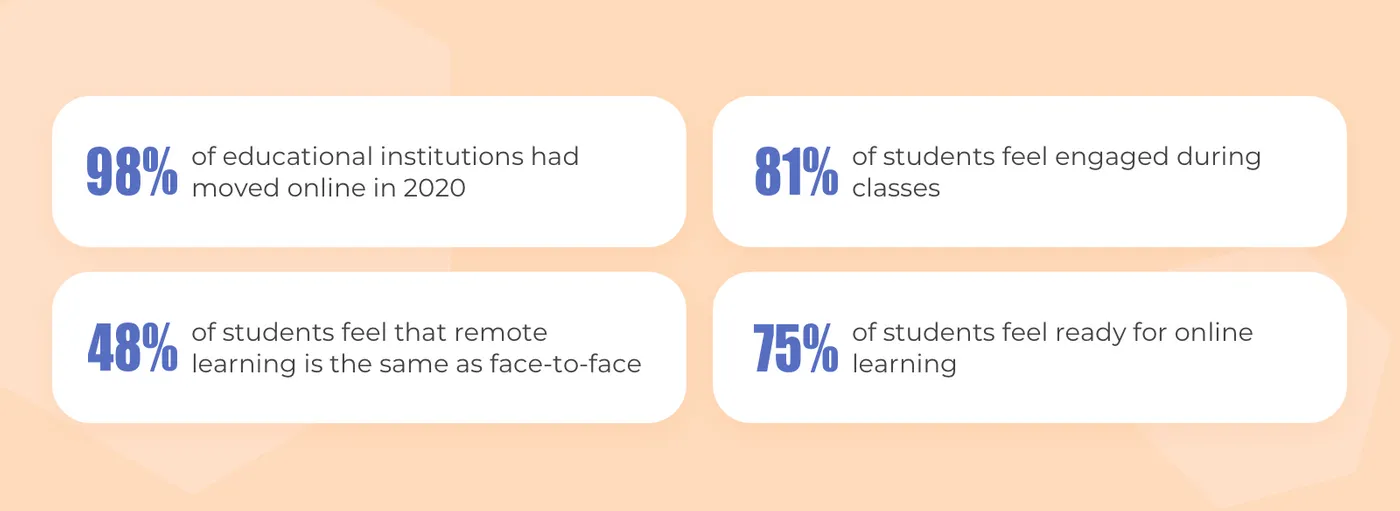
Online education statistics (Source: EducationData)
The benefits of online education are numerous. To give you a hint, there are some of them.
- Online education is convenient. Students who study online have a flexible schedule and they can learn when they have time. It leads to increasing their satisfaction from learning and reducing stress.
- Educational websites are cost-effective. A lot of learning platforms like Coursera and Udemy offer premium subscriptions. Students get access to all courses and training programs available on the platform at a reasonable price.
- E-learning reduces studying time. Online education cuts studying time down by 25% to 60% compared to traditional classroom education.
The question arises — how to create an educational website and earn money with it? In this guide, we’ll discuss various aspects: from educational website types to required features.
Here’s what you’re going to learn:
What Are the Different Types of Educational Websites?
Before starting the education web development, you should decide what kind of website you want to create. It’s common to divide educational platforms by learning methods and by target audience. However, both types have a lot of subtypes.
Educational Websites by Learning Methods
How to build an educational website and achieve success? You should choose the correct way of learning.
There are a bunch of learning methods that allow choosing the convenient way of education. For example, there are interactive services with games, videos, and more. Also, some platforms offer group education if students want to study with their friends.
Computer Managed Learning (CML) and Computer Assisted Instruction (CAI)
Examples: Coursera, LinguaLeo
Computer managed learning stands for using computers to manage and access the learning process. Such systems have databases with materials for students to study. They usually have several ranking parameters showing the courses corresponding to the learners’ needs and preferences.
As for computer assisted, this method also uses software in combination with traditional teaching. For example, the system consists of multimedia like video, graphics, and text to improve the learning process.
Synchronous Online Learning and Asynchronous Online Learning
Examples: Zoom, Google Hangouts
Synchronous online learning lets a group of learners study together from any place in the world. Real-time education includes video calls and online chats. So, students can use such platforms as Zoom or Google Hangouts.
Building an educational website, you can also consider an asynchronous e-learning method.It stands for individual education at different times and locations. Learners focus on their achievements and results. It increases flexibility and lets create a convenient timetable. To share the results, students can use various messengers like Slack, Telegram, and WhatsUp.
Fixed E-Learning and Adaptive E-Learning
Examples: eDX, Udacity, Coursera, Zoomi
Fixed online education means that the platform doesn’t offer personalized learning to the students. All the studying materials are prepared beforehand.
This type of learning is common for traditional classrooms but not perfect for online educational platforms. Fixed e-learning doesn’t use all the benefits of modern technology like data gathering to give users more personalized content.
On the contrary, adaptive e-learning tends to adapt and redesign educational materials depending on the users’ preferences. The system analyzes learners’ goals, abilities, and skills and offers an individual educational plan. For example, Zoomi detects learning patterns and behaviors to determine, understand, and meet each user’s unique learning style.
Interactive Online Learning
Examples: DataCamp, Codecademy
Interactive online education provides two-way communication between students and tutors. It allows making changes to the learning plans and teaching methods.
Individual Online Learning and Collaborative Online Learning
Examples: Khan Academy, Zoom, Google Hangouts
According to this classification, individual online learning stands for a group of students with similar goals. How does this approach work? Learners study materials on their own. However, they have a deadline to finish a certain part of the material.
Collaborative online education unites a group of students with the same goals. They learn together to achieve their aims as a group. This method is perfect for practicing teamwork.
A lot of tech solutions have useful features for learners. For example, Zoom offers real-time co-annotation and digital whiteboard.
Educational Websites by Target Audience
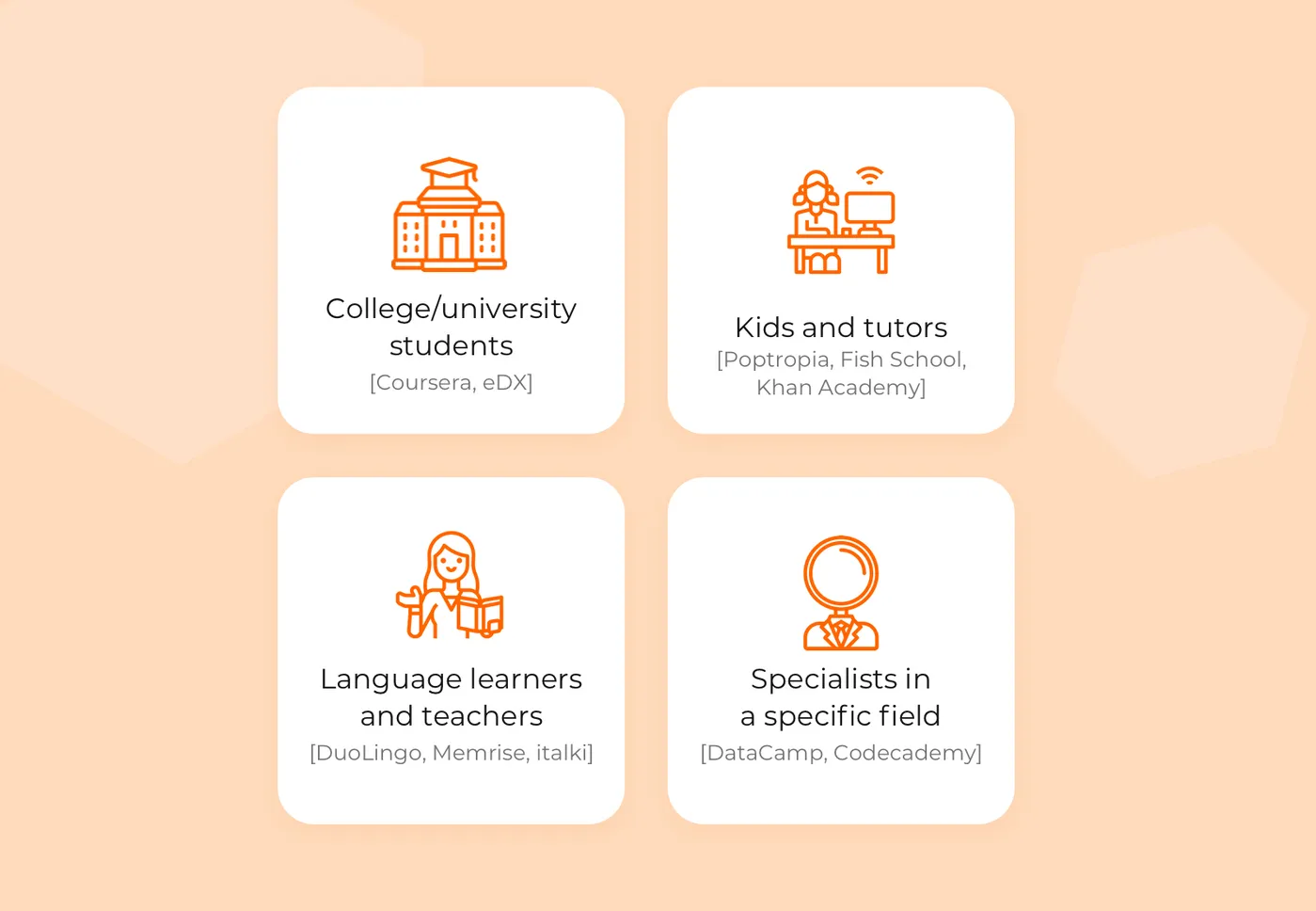
Of course, it’s also possible to classify educational websites by the target audience. The most popular types are:
- College/university students (Coursera, eDX)
- Kids and tutors (Poptropia, Fish School, Khan Academy)
- Language learners and teachers (DuoLingo, Memrise, italki)
- Specialists in a specific field (DataCamp, Codecademy)[b]

Educational websites by target audience
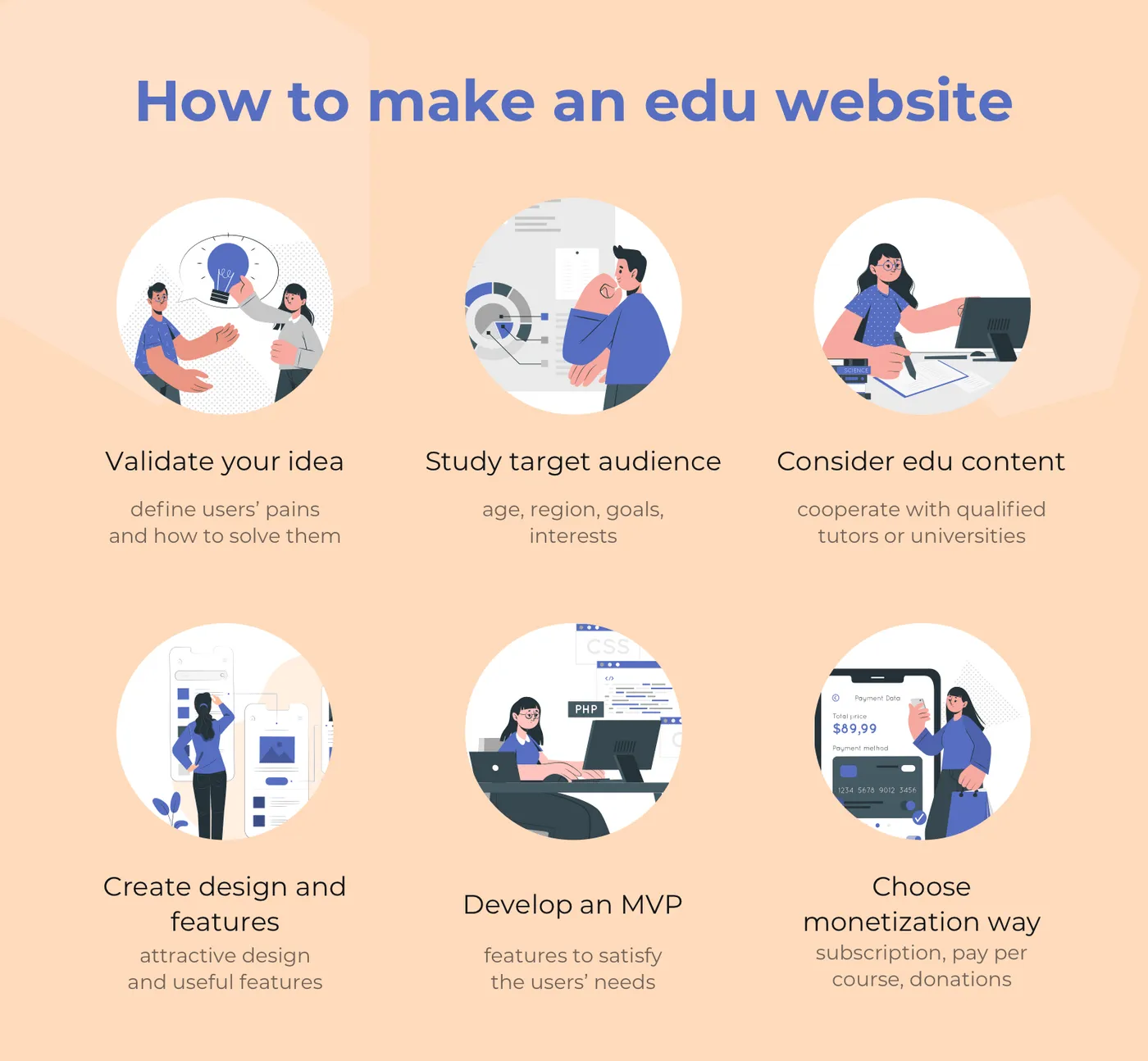
Where to Start Educational Website Development
There are several steps you need to take to create an educational website and achieve success.
Step #1. Validate Your Idea
CB Insights says that 42% of startups fail because the market doesn't need their product. To avoid such situations, you need to validate your idea before launching the website.
Idea validation
It’s the process of collecting information that can help you make sure there’s a demand for your product.. Simply saying, you need to define the user expectations, a target audience, and what pains you can help them solve.
Step #2. Take a Closer Look at Your Target Audience
How to create an educational website and attract first users? You need to analyze your niche and study the target audience. Consider the following points:
- Age
- Interests
- How they spend free time
- Where they hang out on the internet (Instagram, Twitter, Reddit, and so on)
As a result, you can understand the market situation and offer users a solution that solves more problems than the competitors’ products.
You should study your competitors and their solutions. Analyze the most popular educational websites and apps among users and their content. It’ll help you find their strong and weak sides. Also, it’s great to analyze the features of competitors’ websites.
Step #3. Ensure You’ll Have Educational Content at Launch
Knowing your target audience, you should provide customers with useful and engaging learning content.
For example, you can cooperate with qualified teachers or universities and colleges. MasterClass, one of the most popular e-learning platforms, offered Marc Jacobs, Margaret Atwood, Neil Gaiman, Annie Leibovitz, and other famous people to cooperate. As a result, MasterClass has managed to turn this cooperation into their main advantage.
Step #4. Jot Down Your Ideas on Design and Features
Once you’ve done with planning and researching, you can get ready for educational website development. I mean writing down some ideas for features and design aspects you have in mind.
The website design should be attractive and user-friendly. It’s a good idea to show UI/UX designers some ideas of the designs you like. You can show similar platforms and discuss points that you like and dislike about their design.
Design is an important part of any website. Learn how to create great design during medical web development
To make an educational website, you should create a list of required features for developers. To give you a hint, there are some ideas:
- Registration
- User profile
- Video content
- Chats with tutors
- Calendar
How to build a calendar app? Learn about costs, key functionalities and other valuable insights in our detailed guide
Step #5. Develop an MVP
How to create an online education website faster? Create an MVP version!
Minimum Viable Product includes only those features needed to satisfy the users’ basic needs. MVP lets you attract first users, collect their feedback and adjust the product strategy depending on both business metrics (retention, LTV, churn rates) and users’ thoughts on the product.
MVP reduces time-to-market, so you can release the product faster in comparison to full-fledged solutions. However, be careful while choosing a partner among education software development companies, and primarly pay attention to your potential IT provider experience in e-learning solutions delivery. Additionally, having an MVP version, you have more chances to get investments. A working product makes stakeholders trust you.
Step #6. Discover How to Earn Money From an Educational Website
Creating an educational website, you need to consider the monetization strategy. There are several to get revenue from an educational platform.
Let’s take a look at three most wide-spread monetization strategies:
Subscription
A lot of learning platforms like Coursera and Udemy offer a premium subscription. In this case, students get access to all the courses and training programs at a reasonable price.
Pay per course
Users can buy a course or learning materials they are interested in.
Donations
Providing users with the best content for free, it’s possible to ask them to donate money to support the project. This monetization model is actively used by Wikipedia and Khan Academy.

Steps to build an educational website
Features of a Great Education Website
How to create an online education website and not to fail? You should integrate useful and problem-solving features.
Educational websites are different depending on their types and goals. Educational platforms with courses are different from what Italki or Codecademy offers.
However, it’s possible to highlight the most basic features.
It’s common to divide features into two groups: basic and advanced. Must-have or MVP features tend to satisfy basic users’ needs and expectations. On the contrary, advanced features add some exciting functionality to engage more users and can be added some time after the release.
To give you a hint, there are some ideas of MVP features below:
- Registration and login (via Facebook, Google or email and password)
- Search for a course
- User profile
- Progress tracking
- Video calls
- Chat
- Payments (several payment options like PayPal, Stripe)
- Feedback
- Admin panel
Speaking about education website development, it’s possible to divide features depending on the user’s role.
| User role | Feature |
Student |
|
Tutor |
|
Parent |
|
How Much Does It Cost to Make an Educational Website?
It’s quite complicated to calculate the final price of educational website development. It depends on various factors, from project requirements to the development team’s location.
To give you a hint, we’ve estimated the Coursera website (its MVP version). The cost varies between $54,750 and $62,500. Mind that this price is APPROXIMATE and based on average $50/h rate (Central Europe, Estonia).
Learn the final price to create an educational app. We’ve revealed the required features and business models.
To calculate the accurate price of your project, we need to know your project requirements. After that, we can estimate the number of hours demanded to create your own LMS website.
The rough estimation made by our business analysts showed that the time required make an education website ranges between 1,095 h and 1,250 h. How to calculate the final cost? You need to multiply the number of hours by the hourly rate. We’ve calculated the final price for different regions:
- Central Europe. $54,750 and $62,500 (based on $50/h)
- Eastern and Western Europe. $109,500-$125,000 (based on $100/h)
- USA. $164,250-$187,500 (based on $150/h)
- Australia. $109,500-$125,000 (based on $100/h)
Discover edu web development cost!
Our team is at your disposal! We’ll check the requirements and calculate the price for free.
What Does This Price Include?
The cost of creating an educational website is impressive. So, the question arises: what does this cost include? Here’s a list:
- Discovery phase. During this stage, we analyze all the project requirements and business goals. During the discovery phase we create the specification, a document describing all features, required technologies, and their dependencies. Specification allows developers to understand how the client sees the project and avoid misunderstandings. According to the specification and wireframes, we can make a detailed project estimation. It has the final time and price to create a website for education.
- UI/UX design. An attractive and user-friendly design means a lot for website success. The UI design should be eye-catching to capture users’ attention, and the UX should help them solve their problems fast. During the UI/UX design process, designers create wireframes. They stand for a schematic representation of the future interface with essential elements: buttons, links, forms, and others. Then, designers move on with the website pages and their conditions.
- Development. To make educational website development more structured, we divide it into sprints. Each sprint takes two weeks. During the software development process, engineers implement the determined part of the website features, and QA engineers test the platform.
- Testing. Mind that QA services are vital for your website success. This process lets the development team find and fix bugs.
- DevOps. DevOps services allow filling the gap between developers and the IT operations team. DevOps specialists consider the right tools and automate the code flow from development to production.

Educational website development cost consists of
How Cleveroad Can Help You
Our team has been developing solutions for the Educational industry for more than five years now.
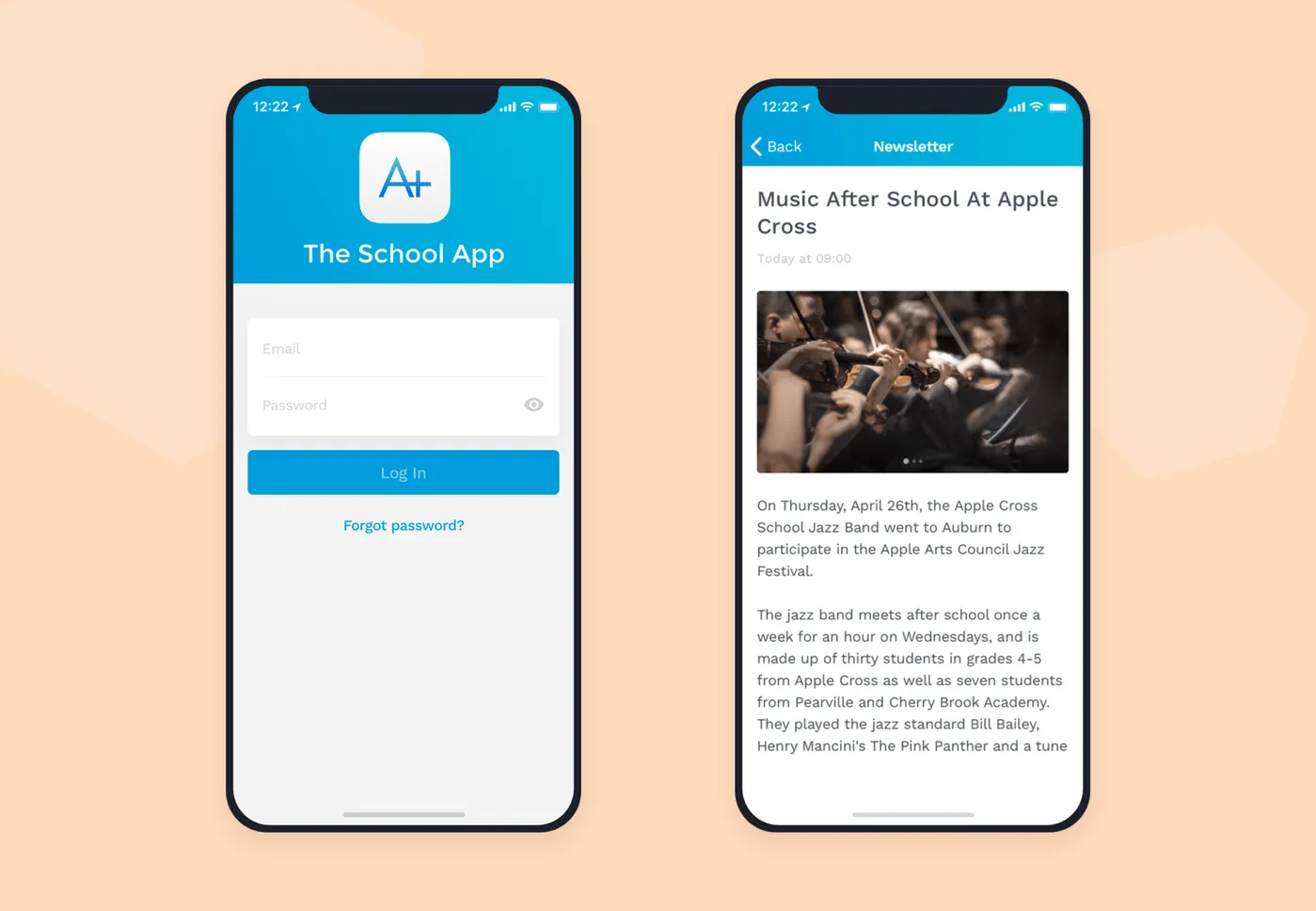
We’ve recently created an educational app called School App. School App lets students and tutors to keep in touch. The app offers a bunch of details about teachers, clubs, sport activities, and so on. We’ve developed iOS and Android apps, along with a web solution.

School App
Got an idea for an edu website?
Get tech consultation and a custom project estimate from our team. It’s free of charge.
- Validate your project idea
- Take a closer look at your audience
- Ensure you'll have content at launch
- Jot down your ideas on design and features
- Develop an MVP version
- Consider monetization models
There are several ways to get revenue from an educational platform.
- Subscription (Coursera, Udemy)
- Pay per course (edX)
- Donations (Khan Academy)
How to create an educational website and reach success? You need to analyze your niche and study the target audience. Consider the following points:
- Age
- Interests
- How they spend free time
- Where they hang out on the internet (Instagram, Twitter, Reddit, and so on)
As a result, you can understand the market situation and offer users a solution that solves more problems than the competitors’ products
It’s quite complicated to calculate the final price of educational website development. It depends on various factors from project requirements to the development team’s location. To give you a hint, we’ve estimated the Coursera website (its MVP version). The cost varies between $54,750 and $62,500. Mint that this price is APPROXIMATE based on $50/h rate (Central Europe, Estonia).
Registration and login (via Facebook, Google or email and password)
- Search for a course
- User profile
- Progress tracking
- Video calls
- Chat
- Payments (several payment options like PayPal, Stripe)
- Feedback
- Admin panel
It’s possible to classify educational websites by the target audience. The most popular types are:
- College/university students (Coursera, eDX)
- Kids and tutors (Poptropia, Fish School, Khan Academy)
- Language learners and teachers (DuoLingo, Memrise)
- Specialists in a specific field (DataCamp, Codecademy)

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
4 commentsOnline education becomes quite profitable during COVID-19. A lot of students stay at home and want to learn something new, e.g. a new language. I like your style and simplicity of your text.
Nice work
Good.
I always wanted to make an educational platform. Thanks for sharing such an important information as learning websites types and price of educational website development.