Software Development Process at Cleveroad: How We Build Web and Mobile Apps
Updated 18 Aug 2023
14 Min
5999 Views
Software development process may seem complicated, especially if you're working with a remote team. We understand that because we often get requests to explain our approach to the development process.
Here are some of the popular questions we get:
- How does the development go?
- What type of contracts do you work with?
- Who are Project Managers? What do they do?
- What's the role of a QA engineer?
We've made this guide answering these and numerous other questions, guiding you through our process.
So, here's how we create software – from collecting your requirements to the product release:
By the way, if you don't have time to read the article, just check our infographic about software application development process.
Stage #1. Discovery Phase
Here we give a brief description of the planning stage. If you want to learn more, we have a separate article covering our project discovery phase.
The main goal of our discovery phase is to collect your requirements — platforms you want to cover, features to include, third-party services to integrate (like Stripe or Google Maps), and many more.
| Team member | Responsible for |
Sales Manager | composing the team, preparing the contract |
Business Analyst | preparing project’s documentation |
Project Manager | checking documentation, wireframes, writing the project plan |
Solution Architect | preparing the architecture diagram |
QA engineer | checking specification for mistakes |
UI/UX designer | creating visual concepts and wireframes |
Developers | analyze features to prepare rough & detailed estimates |
#1
Business Analysts (BA) hold meetings with you to discuss business needs, user and tech requirements. The Solution Architect then checks the list and advises on removing or keeping features to launch faster — but it’s always your choice to make.
#2
BA, together with developers, designers, and QA engineers, prepare a rough estimation — min and max time needed to develop each feature.
#3
We compose the team based on your requirements — iOS, Android, web developers, UI/UX designers, QA engineers, DevOps.
#4
Our designers create two visual concepts for you to choose from. They design a few important screens (mobile) or the main page (web) with different fonts, colors, and styles. You revise them and pick the version.

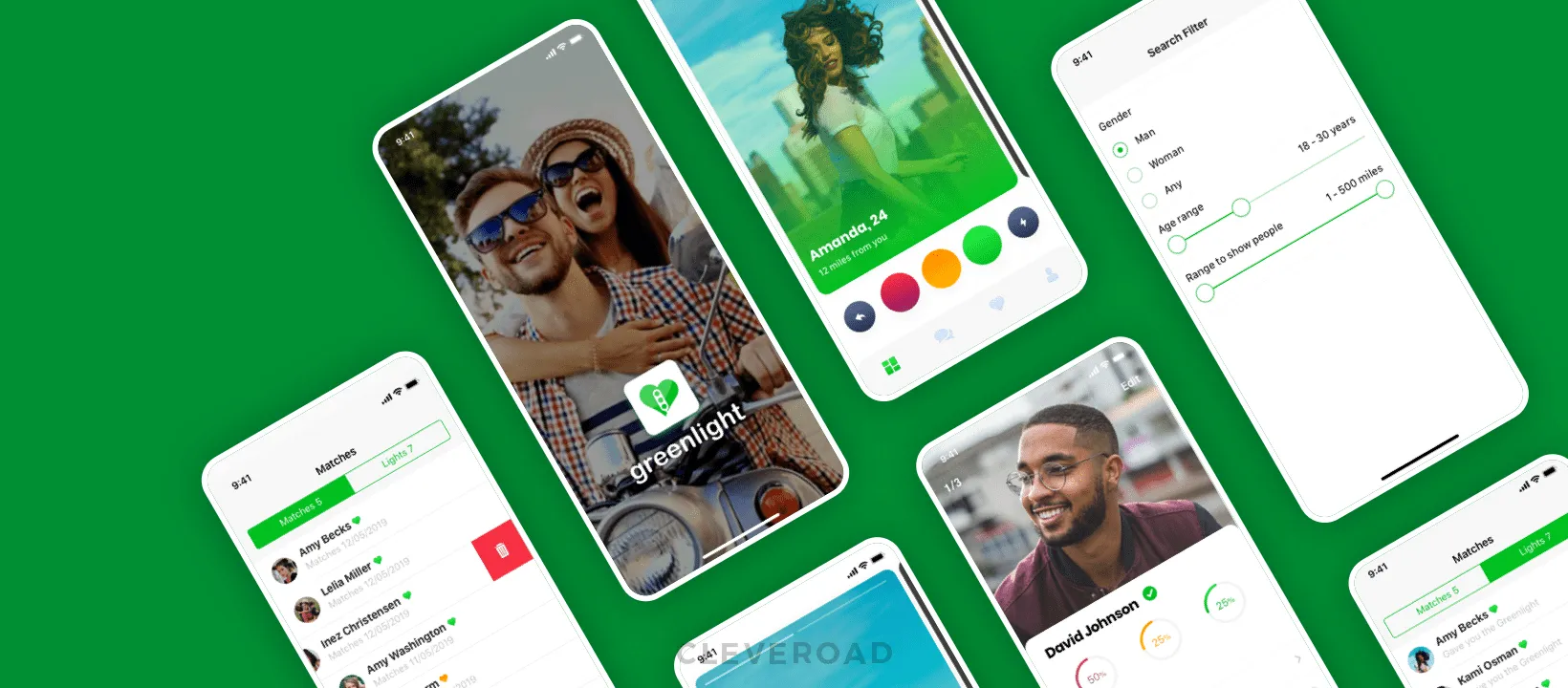
The client has to choose between two design concepts
#5
BA writes a specification that describes each feature and covers tech aspects; designers work on wireframes — schematic layouts of a user interface. Both processes go simultaneously.

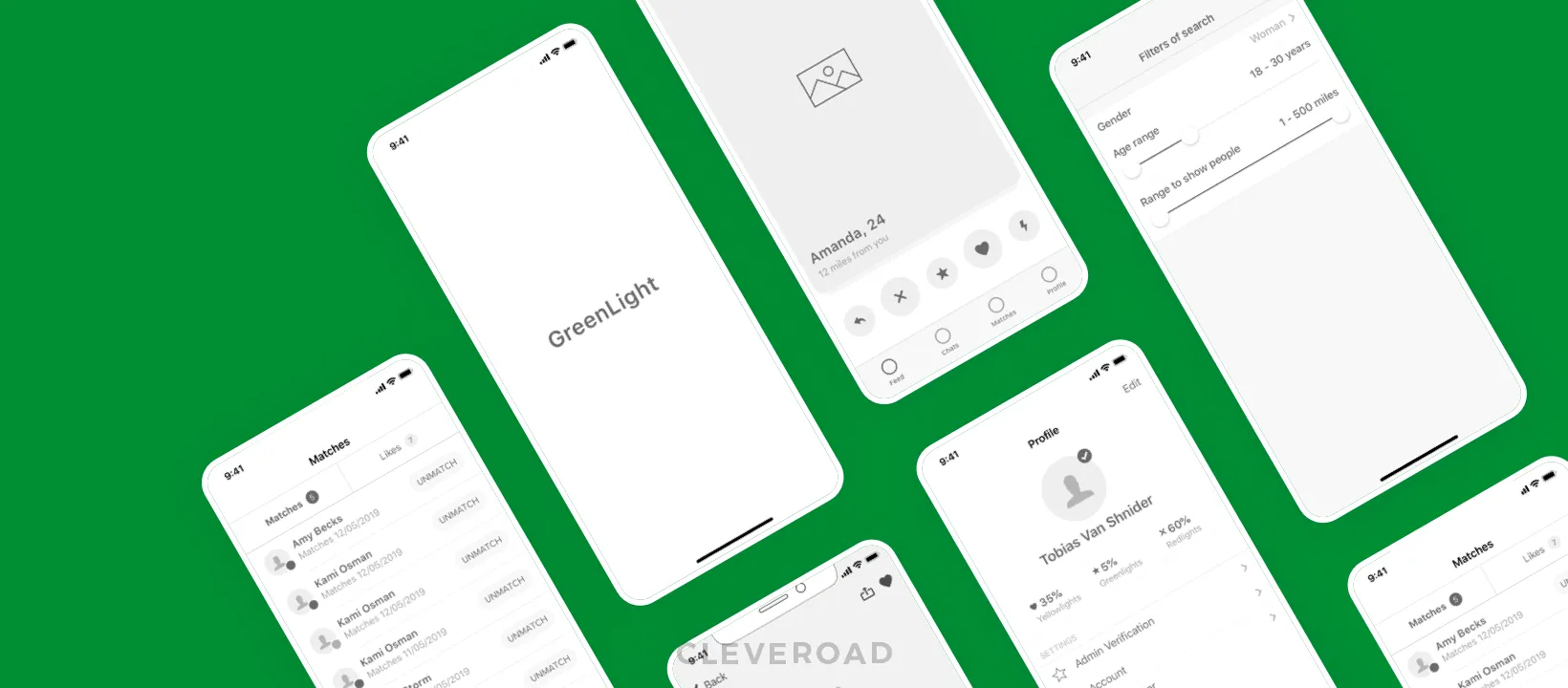
Wireframes example
#6
BA, developers, and designers prepare the detailed estimate of the product development cost by platforms.
The client looks through all the documentation we provide and signs the contract if everything works for them.
After that, the Project Manager starts writing a project plan that explains which amount of work their team has to complete and in what period. The project plan, just like everything else on this stage, should be approved by the product owner.
Deliverables of the discovery phase:
- Feature breakdown list
- Rough estimation
- Architecture diagram
- Design concept
- Specification & wireframes
- Detailed estimate
- Project plan
Stage #2. UI/UX Design
Most of our clients ask for bespoke software development. That's why we offer UI/UX design services to help them with wireframes, visual concepts, and software design.
| Team member | Responsible for |
UI/UX designer | creating a style guide, preparing all the screens and their possible conditions, handling the project over to developers |
If you start the software development process from our discovery phase, by this time you have already approved the wireframes and picked the visual style of your product.
The next step is designing the app screen by screen in all their possible conditions.

Software application development process: preparing screen designs for the first sprint
This way, programmers already have something to work on before the development starts.
We also prepare a design system/style guide containing all the information designers and developers may need, including colors, gradients, and typography. You can check an excerpt of a style guide in our guide on UI/UX design process at Cleveroad.
If the product owner approves our work, the UI/UX designer handles the project to developers and switches to a supporting role. From now on, if anything – icons, fonts, other graphic elements – gets lost or any design-related question arises, they take care of it.
Check more details and design examples in our guide dedicated to Cleveroad’s UI/UX design process.
Deliverables:
- Style guide / design system
- Screen by screen design for the first development sprint
Stage #3. Software Development Process by Sprints
By the beginning of this stage, you already have all the required documentation and design for some features. Time for coding, testing, and deployment.
At Cleveroad, we follow Agile SDLC methodology, namely the Scrum framework. We create software in sprints — 2-week periods during which a team has to complete a set amount of work.
Each sprint starts with a planning meeting and ends with the delivery of a stable, working product or functionality. In the planning meeting, the client and development team agree on the work scope to complete during the next two weeks.
For example, if the team dedicates a sprint to a single sign-on (SSO), this feature must be tested and work properly by the end of the sprint (according to the agreed test plan).
For your convenience, I’m breaking down the sprint into three stages:
- First day of the very first sprint when project setup happens.
- Second to penultimate days dedicated to coding and testing.
- Last day when the product demo is shown.
Let’s see what happens during each day of the software application development process.
First Day of the Sprint
On the first day of the very first sprint, DevOps engineers set up the project, test environments, and CI/CD delivery.
#1. Project set up
A Workplace Admin creates repositories for source code and gives access credentials to the team
#2. Test environments set up
If the team needs to develop a server-side back end or front end, DevOps prepare two AWS servers:
- Dev server for the team to work on functionality, bugs, optimization.
- Stage server to show results to the client.
#3. CI/CD
On the first day of First Sprint, DevOps configure Continuous Integration (CI) and Continued Delivery (CD) processes for the project.
The described processes happen only on the first day of the very first sprint. The rest of the ‘days one’ is pretty the same for all the sprints.
Building a software development team means including the following specialists:
| Team member | Responsible for |
Project Manager | holding a planning meeting; adding tasks for developers in Jira, working on the sprint backlog |
Designers | supporting developers: answering their questions, providing necessary elements. If required, preparing screen by screen design for the next sprint. |
QA engineers | writing the test plan, checklists |
Developers | writing code according to guidelines and project requirements for specific platforms |
During the sprint planning, the Project Manager works on the sprint backlog — a list of new features, changes to existing features, bug fixes, and other activities a team may deliver to get some results.
The QA engineer starts working on the test plan — a document containing the strategy, schedule, positive/negative scenarios for testing. It also includes a list of software and hardware they need to run tests (testbed). For example:
- OS: Windows 10;
- Browser: Chrome (latest version)
Once the test plan is ready (on the 3rd day of the sprint), the PM sends it to the client for review.
First day deliverables:
- Email, notifying about the start of the sprint
- Plan for the sprint
Second – Penultimate Days of the Sprint
| Team member | Responsible for |
Project Manager | holding daily meetings, preparing backlog for the next sprint |
UI/UX designer | supporting developers; preparing screen by screen design for the next sprint |
QA engineer | checking software against the specification and test plan |
Developers | writing code, dev testing, keeping code documentation up-to-date |
Each day starts with a standup meeting where the team discusses tasks they planned to complete yesterday, current blockers/issues, how to resolve them, and plans for the present day.
After the standup meeting, the team gets to work.
Important! Developers, designers, and QA engineers track the time they’ve spent on each task in Jira. The number of hours they've spent on implementing a feature should coincide with the detailed estimate.
Every time a developer completes a task, they must test it. Programmers do not just check the functionality against the specification to make sure it works the right way. They check if it meets acceptance criteria, too.
For example, if you're developing a search system, the acceptance criteria would be:
- Search starts once the user clicks on the 'Search' button
- User can’t type more than 100 symbols
- The search doesn't support special characters, and so on.
Once the developers change task status to ‘ready to test’, the QA team starts checking if the feature works properly against their test plan.
If they find out that:
- The feature doesn't work as written in specification.
- UI elements don't work as expected (e.g., the button takes users to the wrong page)
- Software can't process unexpected user behavior (e.g., users try to type a letter in a numeric field)
- Small UI issues
…they reopen the task with a comment that describes the issue, steps to reproduce it, a crash log, and/or screenshots. Or create a new task with a ‘bug’ label for developers to fix.
Find out what types of software tests we run during the software development process and what for.
Last Day of the Sprint
In the middle of the sprint, the Project Manager initiates a planning meeting with the client to pick features from the current backlog and move them to the next sprint backlog.
Also, Business Analysts start working on the specification for the upcoming sprints. We strive to approve functionality for several sprints ahead of time to know what we're going to work on next.
Here’s what happens in the last few days of the sprint:
- Daily standup
- Code freeze (day 9)
- PM prepares sprint report, QA — test reports
- Product demo (day 10)
- Retrospective meeting with the team
At the end of the sprint, the PM prepares a report for the client. The sprint report includes:
- List of completed features
- List of non-completed features (and why)
- Change requests implemented during the sprint
- Change requests not implemented during the sprint (and why)
- Known issues
- Time spent on development, including bug fixes and change requests
A change request is a proposal to alter a product or system, often brought up by the client. In some cases, it takes a lot of time to implement such requests. That's why not all contract types we use support it. You can check more details in the next section.
Finally, the team prepares a product demo to let clients test the functionality implemented during the sprint. Before the demo, the QA engineer goes over all the features and performs smoke testing to make sure new functionality doesn't break the old.
Product owners test demo for some time (for example, till the end of the working day). If they find any issues or bugs, they should list them. These issues are then added to the project backlog and fixed during the next sprint.
Sprint 1-N deliverables:
- Software uploaded to the testing (stage) server
- Test report
- Sprint report
At the end of each sprint, the team gathers for a retrospective. It goes after the clients accept the demo but prior to the next planning meeting.
On the retrospective meeting the team discusses:
- What went well
- What could be improved
- How they're going to improve it in the next sprint
Finally, let’s see how the release process goes.
Stage #4. Product Release
| Team member | Responsible for |
Project Manager | meetings with the client, preparing release documentation |
QA engineer | regression testing, writing test report |
Developers | making hotfixes (if required) |
DevOps | configuring automatic software deployment and delivery |
Once the team finishes all sprints, QA starts the regression testing. They run tests on all platforms and all features and, if requested, perform stress testing. That means they check how the software works under a heavy load to find its breaking points.
Deliverables of regression testing step:
- Regression checklists
- List of defects
After the regression testing and fixing all issues the QA knows about, the team is ready to start releasing the software.
First, the QA team runs smoke tests to define whether the product is stable or not. If they find any major issues, developers have to make hotfixes. And do it fast, before releasing the app to Google Play, App Store, or moving it to the live server.
Once the client is satisfied with the result, the team hands over the project materials.
Deliverables:
- Specification (link to the document)
- Design (link to Invision/Zeplin)
- Project plan/risk register/change request (link to the project plan)
- Quality Register (link to the test plan)
- Source code (as a link to an archive or the client’s repository)
- Additional useful project files (link to Google Drive)
- Link to website, admin panel (with admin credentials)
- All credentials to other services
- Links to App Store/Google Play
Software Development Processes by Contract Types
We work with three types of contracts – Time and Material (TM), Fixed Price, and Dedicated Team. Our development approach slightly differs for each of them.
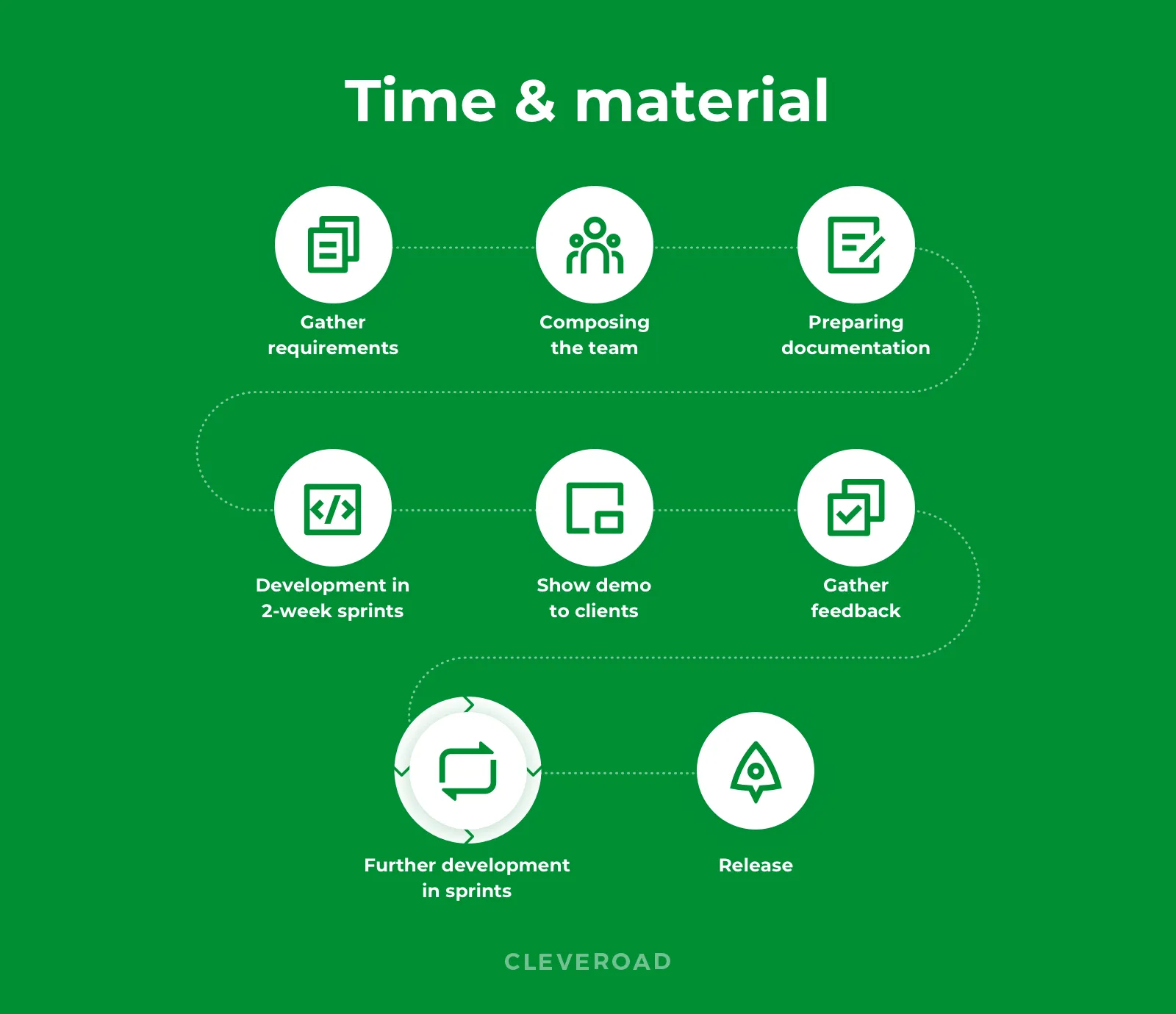
Time and Material
Time and Material (TM) allows us to give an approximate estimation of the scope, and start a project without having an exact scope of work in hand.
That’s because TM is flexible: we plan each sprint and agree all the sprint and test plans with the client.
Here's how development goes under Time and Material contract:
- We deliver a demo, test it, send checklists and sprint reports to the client.
- Clients review the documentation and give their feedback.
- We take the feedback into account when planning the next sprint.

Software development process under TM pricing
If there are any change requests during the current sprint, we’ll work on them in the next one.
We list the change requests clients want us to make, document them, and estimate how many hours each of these changes will take.
Working under the Time and Material contract we can slightly change the scope of work even in the middle of the software development process.
In case we miss the deadline for some reason, we send a bill only for the scope of work we've finished. Such situations are rare and usually happen either because our clients forgot to provide some critical information.
Fixed Price
Fixed Price is all about a fixed scope of work, detailed estimations, well-defined requirements, and strict deadlines. Everything is planned and estimated beforehand, which leaves no room for changes.

Fixed price model flow
But if our clients insist on making changes, we write them down as 'out-of-scope tasks' and work on these tasks after we finish the confirmed scope.
We pay great attention to the deadlines, so cases when we don't deliver the work on time, are very rare. But if it happens, the team works in their free time to finish the work asap. Of course, we don't charge any extra money in that case.
Dedicated Team
In most cases, our clients want a dedicated team to work on large-scale and complex projects. Our job here is to provide skilled software engineers and agree on cooperation terms. Developers become full members of our client's team and follow its corporate culture.
The development process, as well as its management, go entirely on the client's side. We only help with some organizational moments.

How development process goes under Dedicated team pricing
That’s it. That’s how we help our clients create web and mobile applications from scratch, including all the major steps.
If you want to see the projects we’ve delivered this way, take a look at our portfolio.
Bonus
We've created an infographic that briefly explains our software development process.

How software development goes at Cleveroad
It depends on your requirements: features and their complexity, the number of integrations, platforms, UI design services, and many more.
To find out the cost, please tell us about your project here. First, we provide a rough estimate made by Business Analysts and then calculate the exact cost with designers and developers.
We work with three types of contacts:
- Time and Material. A flexible approach that allows us to give an approximate scope estimation, and start a project without the exact scope of work.
- Fixed Price. We agree on a fixed scope of work, with well-defined requirements, and strict deadlines.
- Dedicated Team. We provide skilled developers and agree on cooperation terms; development and management go on the client’s side.
Time and material model is more flexible, and we can start the development without having an exact scope of work. We plan each sprint and agree sprint and test plans with clients.
Fixed price has a fixed scope of work, detailed estimation, set requirements, and strict time-frames. If our clients want to make some changes, it can be done only 'out-of-scope' after we finish the current scope of work.
It is, when we work with Time and Material model.
All changes you want to make in the current sprint will be moved to the next sprint, and so on. We make the list of changes, document and estimate them, and agree the cost with the client.
QA team is responsible for checking the software works as written in the specification, has no bugs, UI issues, and copes with high loads. They also test the product's speed, stability, and reliability.
A Project Manager oversees the whole development process. They make sure the team will deliver the project on time and remain within budget. And reports on their progress to the client.
PM makes sure developers have up-to-date JIRA tasks, monitors their status, holds daily meetings with the team, and prepares a project plan and sprint reports for the client.
Yes. If you're working with the Time and Material contract, the final price depends on the number of hours spent on the project.
You pay for the work done, leave feedback, and control what's being developed.
If you've picked the Fixed Price model, every change in the project is 'out-of-the-scope'; thus, it costs extra.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article