What a Good Site Should Be Like: The Full Guide With the Best Tools
Updated 18 Aug 2023
9 Min
4753 Views
Starting from the moment of the World Wide Web project launching in 1991, a number of truly amazing websites emerged to help users solve specific tasks and make their life more comfortable. Today there are approximately 250 thousands of active websites but are all of them good? It is not so easy to stand out of such a large number, and in most cases, websites of companies are what potential clients can see first.
It is not an easy task to increase first traffic to your website, but to make visitors stay more is a real challenge! Otherwise, users can prefer other resources that belong to your competitors. So you should know all secrets about great website design when you start your website development.
What makes a great website?
There are many books, lectures, and manuals that can help delve you in all issues regarding web design and reasons why it should be like this. But if you are far from this subject, we would like to tell you a little about the main principles your website should follow, and about the tools that can help you launch and redesign the website.
Learn about website development costs in 2024. Read about typical website development cost
There are 4 basic principles that good looking websites should be based on:
Task formulation
Before doing something, you need to understand what each page is required for. If there is no necessity to create it, you shouldn't do it. A more responsible approach to each element will give you a more clear understanding of the goals you pursue. Because if you don't understand what goal this element serves for, users won't understand either.
Aesthetic of appearance
The website should be eye-catching. If it looks like an outdated resource, you need to redesign it.
Original content
Content must be unique and meet the business goals you pursue since a high-quality content has a great influence on the return of your users to the website. A perfect content will not only make your website better but also improve it's rating that will have a positive influence on your business. And never plagiarize third-party articles - you will be banned by Google. But you can check examples of good websites just to follow their way.
Clear and comprehensible navigation
Simple navigation influences on conversion and even on ranking favorably. Each page must be available in more than 3 clicks from another page of your website.

Particularities that make good website
Functional and good website design
Let us remind that nice website designs have a critical influence on everything from conversion rates to time spent by visitors on the website as well as on the degree of trust to your website and degree of organic links favorable for SEO.
We should also add that tendencies in design undergo a significant change. For example, if 10 years ago your website was one of the best, today it means nothing. Thus, you need to redesign the interface to make it an eye-catching resource again.
Branding
What does the word 'branding' mean? Broadly speaking, it is an image of your company. You need to stand out from your competitors and create your own brand by using certain colors and fonts depending on your business goals. Don't forget - visual perception means a lot. Effective website design will lead your project to success.
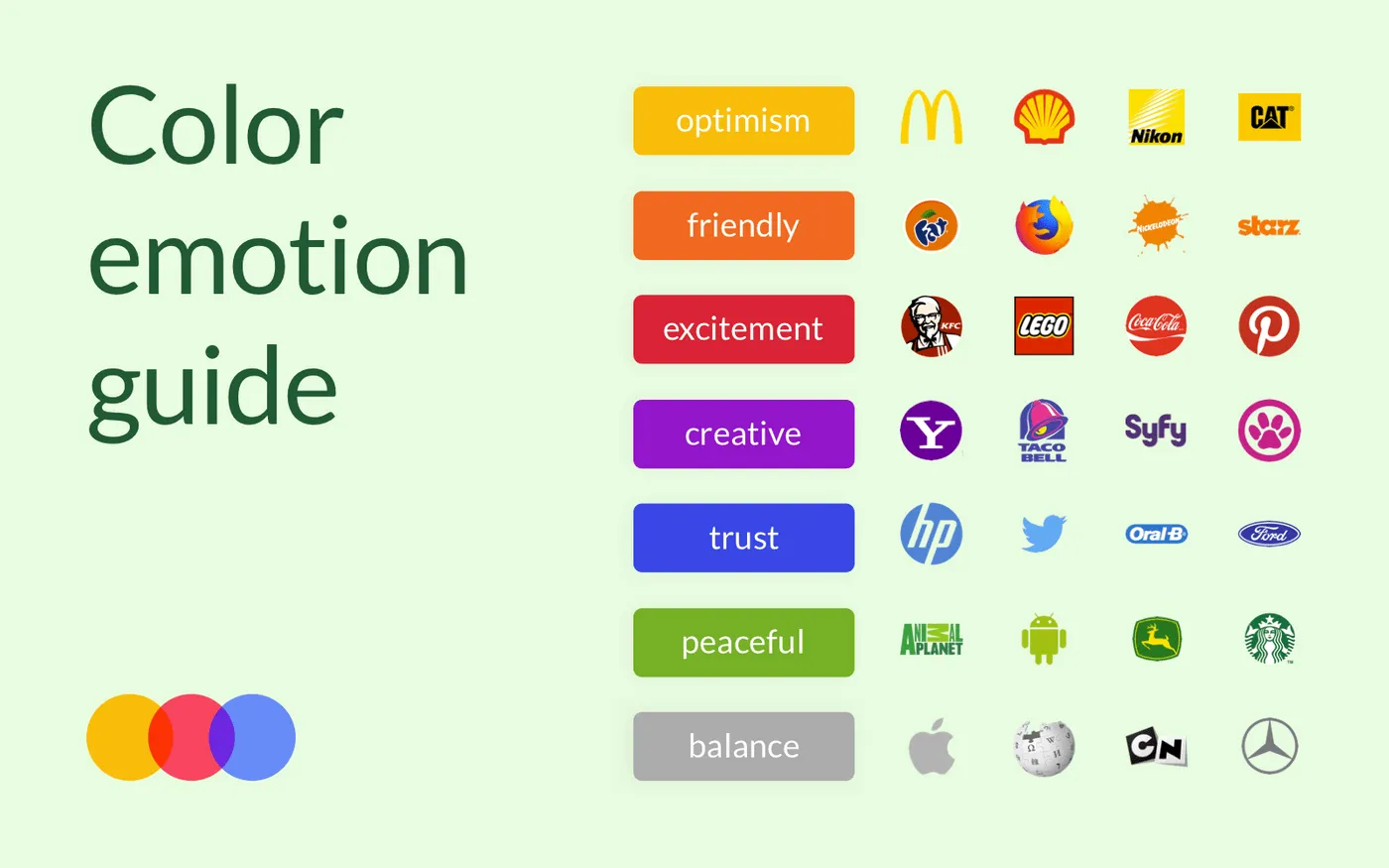
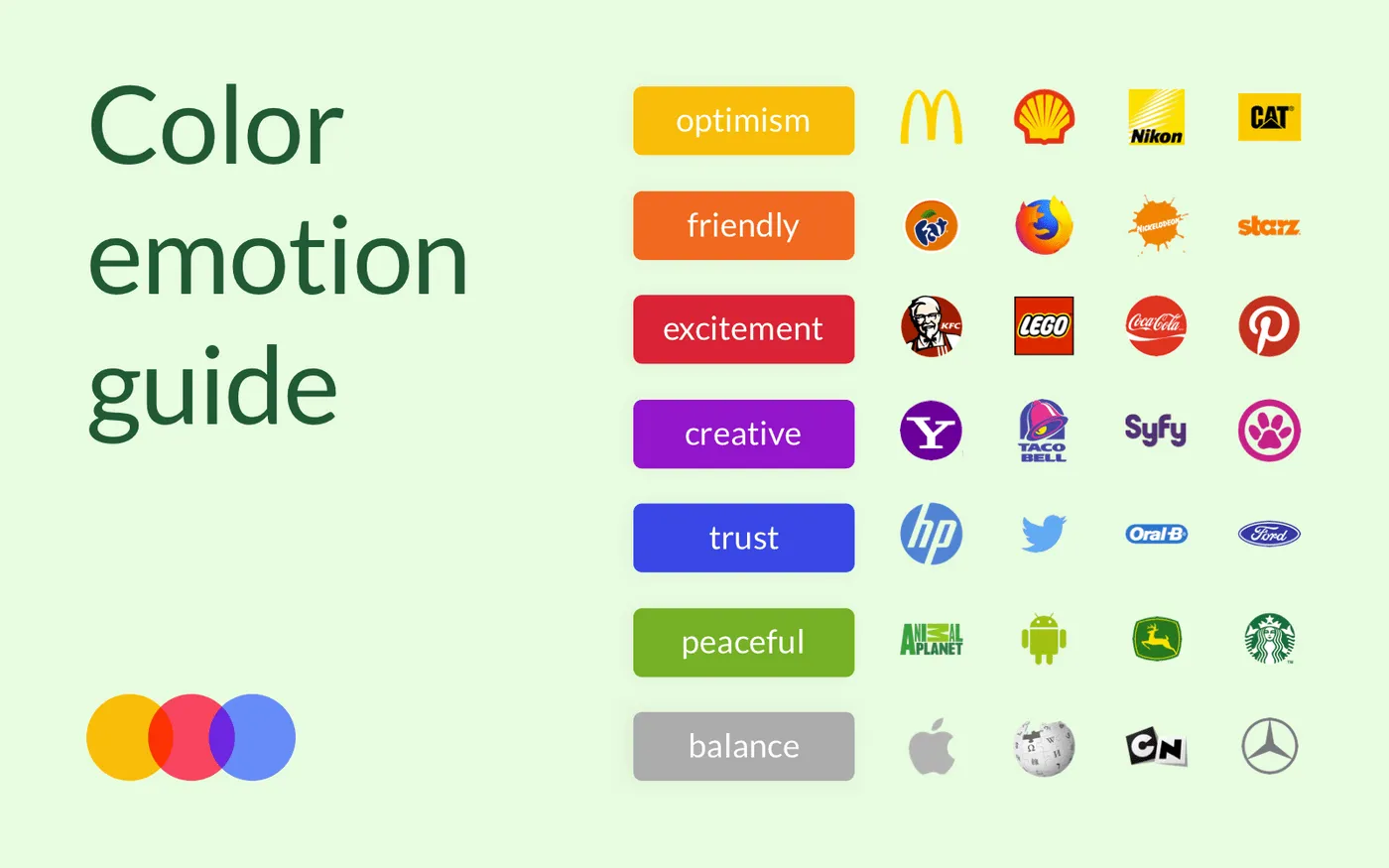
Depending on what emotions you want to evoke from website visitors, you will need to use various colors. According to statistics, 90% of first assessments regarding products can be based only on color.

Example of website design with famous brand
Apart from it, selection of font is of high importance. Psychology is the basis of perception and effect that font can cause. But it is better to give preference to readability than to emotional perception and not to choose more than 2 fonts which complement each other to express the company's brand.
How to find and create amazing images
An important element of the design is an image. Good images add value to the content and make the text more interesting. But always remember about the quality of images you add to your website since bad images make website's quality worse. If a picture is added without any reason and it doesn't address any need, you should remove it. When you create a good website, you should pay attention to each detail.
Find out the right approach to website's mockup development. Read How to create a website mockup to make your, designer and developers' life easier.
In addition, pictures shouldn't be too large not to slow down the speed of the site overloading.

Unsplash website: high-quality pictures
If you are looking for high-quality pictures, pay your attention to the following services:
- Unsplash;
- Raumrot;
- Little Visuals.
If you prefer creating your own images or infographics, check out with the following free services:
- Canva;
- Adobe Spark;
- Venngage.
But visual attraction is not the only characteristic of a good website design. Apart from it, you will come across a technical part that affects a high website loading speed, high website ranking, and SEO. If you don't know what these notions mean, don't worry, we will describe in detail.
Web design from the technical point of view
Technical elements of web design include the following:
- adaptability and mobile-friendly elements;
- high loading speed;
- search optimization;
- SSL encryption;
- website architecture and navigation.
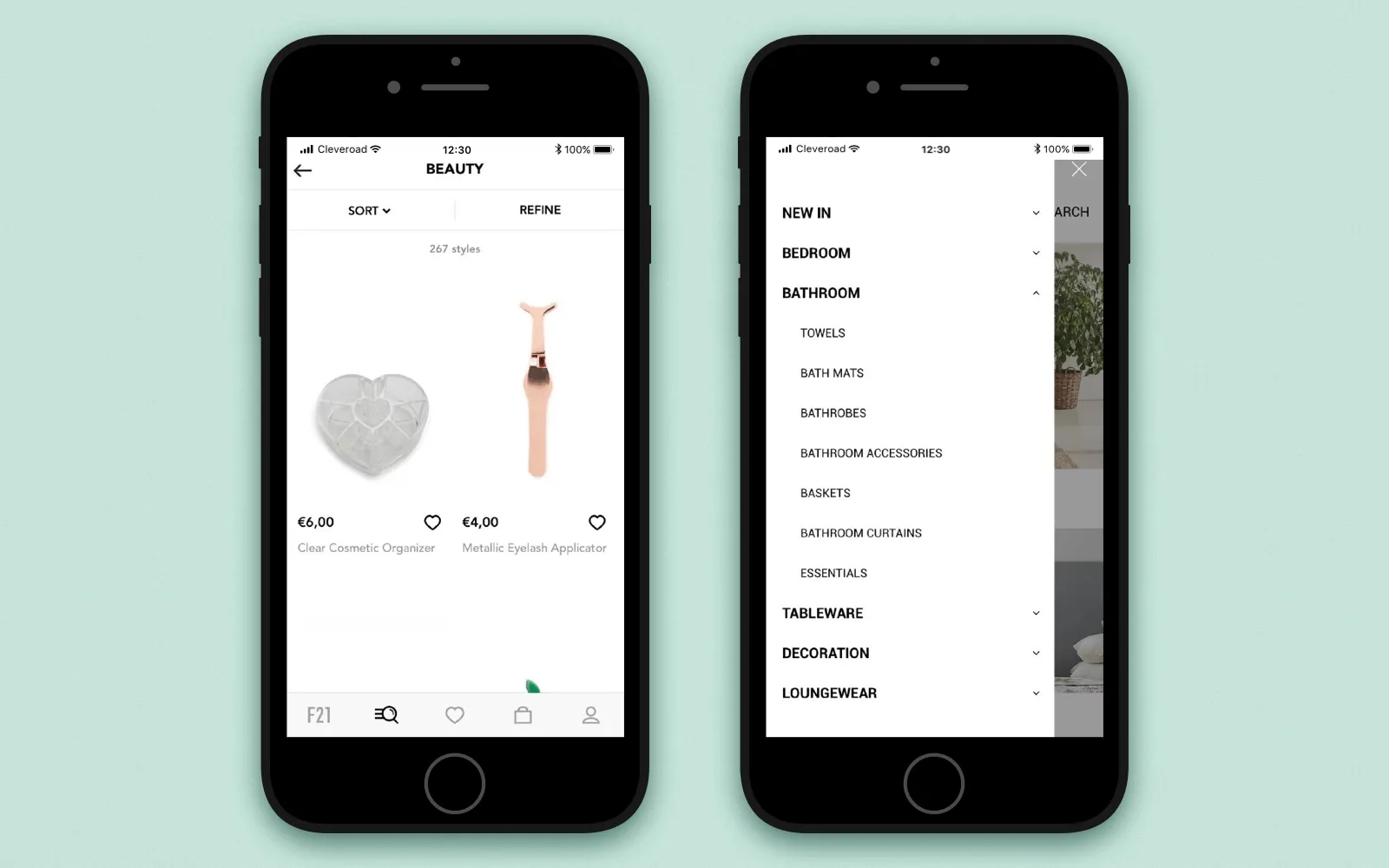
Adaptability and mobile-friendly elements
The adaptive website is the site that is fitted well in any display and device and it is one the principle what makes a website successful. There is a necessity to explain that most users use smartphones and tablets every day, so you need to keep adaptability in mind if you want your website to work without obstacles.
Don't you know the difference between adaptive and responsive design? Watch our video and make your choice:
What web design type is the best for you?
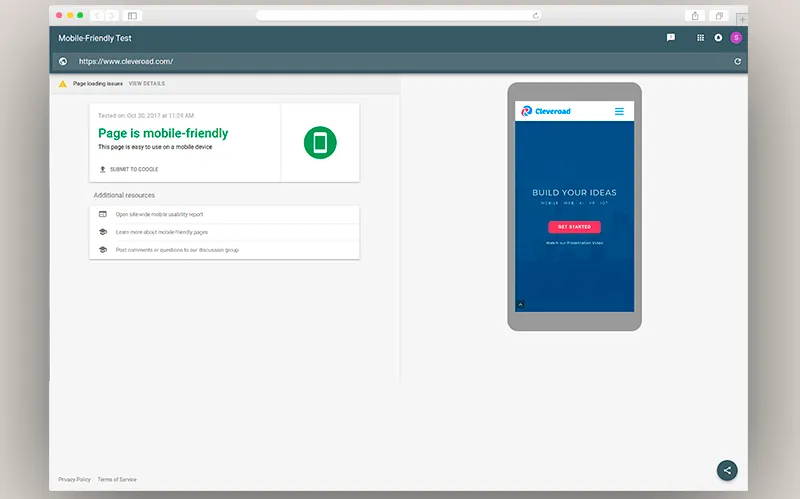
Google Mobile-Friendly Test can help you find out how your website mobile friendly is. For example, we put the link of our Cleveroad website and that is what results we got:

Mobile-friendly test: website of Cleveroad
There are a large number of mobile-friendly templates that you can use while building your website:
- WordPress templates;
- Shopify templates;
- BigCommerce templates;
- Magento templates Template Monster
High loading speed
Page loading time is a very important part of the user experience of any best looking websites. Besides that, a page loading time becomes a more important factor when it comes to rating in search engines.
According to Kissmetrics research, 47% of users expect the website loading time to be not more than 2 seconds, otherwise, they tend to leave the page. Besides that, 79% of users who make purchases online, claim that if they face problems with website performance they won't ever use it for purchases. Finally, about 44% of them will tell their friends about their bad experience.
Check out elements of UX that make your website more attractive. Read 8 elements of user experience that increase trust towards your website
We hope we convinced you that it is very important not to have any technical failures in website functioning. It represents qualities of a good website.
It is necessary to test your website pages loading speed, you can do it using PageSpeed Insights tool from Google.

Website performance: Cleveroad in action
Each of these tools shows what slows down website functioning and prompts how to fix it. For example, there are following recommendations for Cleveroad:
- Leverage browser's cache;
- Reduce server response time.
Optimization and images compression are the simplest tools to increase a loading speed. You can use Gimp tool to compress images since a large image format can lead to a slow page loading. Functional website design will make your visitors feel comfortable.
Search optimization (SEO)
Even if you have the most interesting website in the world or great website ideas, it doesn't matter if users cannot find it. SEO is the website optimization process that makes the website show up in search results by specific keywords. The more optimized website is, the higher rating it will have in search engines.
There are a few simple steps you can undertake to optimize your website:
- Analyze your target audience. Understand what they are often searching (keywords). For example, you can use keyword tool Google AdWords;
- Use but do not overuse keywords. You don't need your content to be unreadable and illogical otherwise it can lead to negative feedback from Google;
- Try to get links on your website posted on other famous websites. It will mean that your site deserves a good reputation. Therefore, it will lead to your growth in search rating;
- The website should have an elaborated sitemap since it will positively affect ranking in search systems. And this step is included in the list of features of a good website.
Of course, it is not a full list of methods you can use to optimize your website. For example, you can apply additional technologies for the increase of website clickability or it's search results page to regional location.
Website protection with the help of SSL encryption
When you enter any website, perhaps you see a green lock on the left side of a search string.
It means that website is protected with the help of SSL encryption. In fact, SSL certificate is a digital signature of your website that confirms it's authenticity. Certificate use protects both website owner and users. With the help of this certificate, you can deploy SSL encryption.
Since when you use the certificate and SSL protocols, sent and received data is encrypted, so there is an authentication procedure that makes people sure that personal info like phone numbers and banking card data won't fall into the wrong hands. Owing to their originality, SSL certificates substantially obstruct the use of phishing method by cyber fraudsters. Therefore, building a great website means SSL encryption will be integrated without any doubts.
Website architecture and navigation
Keep in mind that bad navigation and informational architecture can cost your lost sales. So keep your navigation simple and intuitively clear. Using such tool like Slickplan, you can create a sitemap and follow the rule of three clicks.

The tool that helps create a sitemap
Figure out about holes you website may face. Read 10 security holes your website may face and how to fix them
Well, as you see, good and quality website in the modern world is a necessary business tool. It is the first what your potential customers will see so the website is the face of your company. And if users have a good experience from your website, they will surely share the link with their friends. Tips for a good website listed in this article will let you imagine how your website should look.
Cleveroad is a custom web development company with a rich background in web projects. Just write us and we will do the rest! By the way, you can gain some benefits if you subscribe to our blog.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article