E-Learning App Development: Must-Have Features and Development Cost
Updated 23 Jul 2023
12 Min
2760 Views
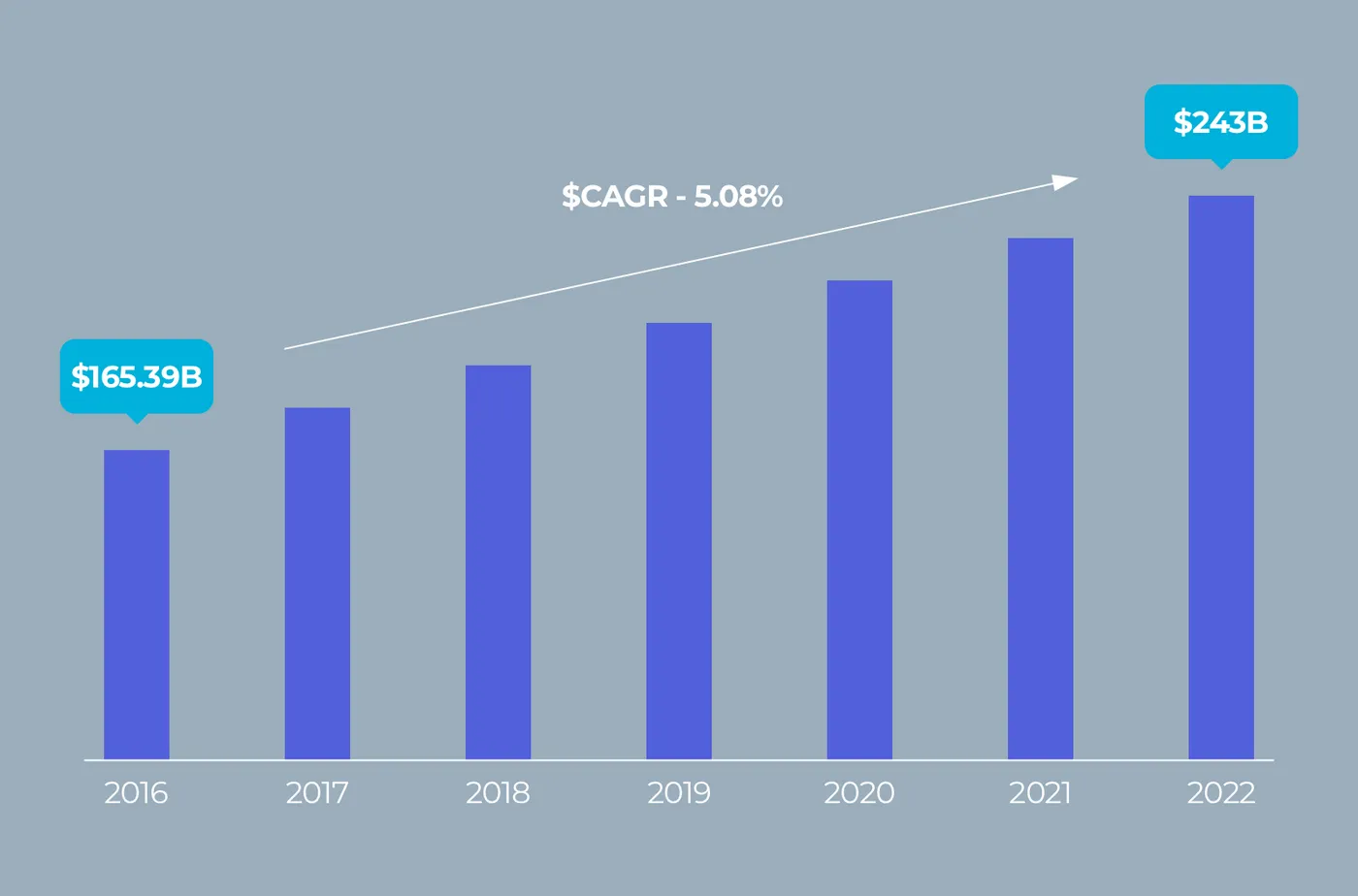
Technological advancement changes the look and feel of many familiar things. Even such a fundamental sphere as education is being transformed thanks to modern technologies. Statista forecasts that the worldwide e-learning market will exceed $243 billion by 2022. This index shows that the e-learning sphere is getting more popular, and more companies invest in it.

Worldwide e-learning market statistic.
In this article, you’ll plunge into the e-learning industry, take a look at all its aspects, see tips on how to make an e-learning app (in addition to Healthcare LMS or one for other domains), and get a detailed app development cost calculation.
Types of E-Learning Apps
There are many apps on the e-learning market that are suitable for different situations and target audiences. There are several ways to classify e-learning.
By Learning Method
All e-learning solutions can be distinguished by learning tools and different metrics. Let’s take a closer look at each type of e-learning app you can pick for your app and see some examples.
Computer Managed Learning (CML) and Computer Assisted Instruction (CAI)
The CML is a computer structure where the entire learning process happens. Computers manage and assess the whole process. They provide educational materials, show topics users might be interested in (based on previous actions), track completion of tasks), and evaluate them.
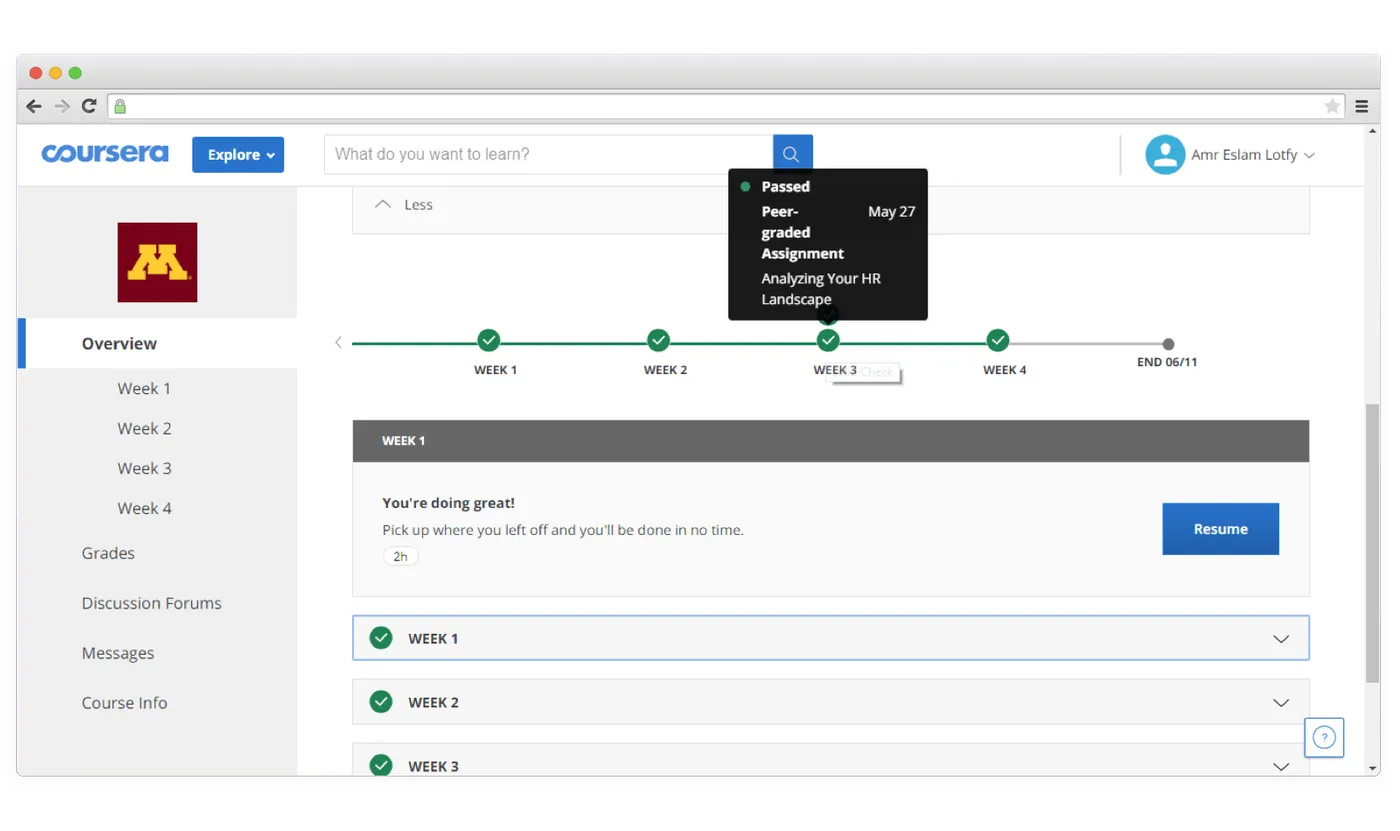
Coursera is a good example of a CML e-learning. Each course on the platform consists of learning materials (videos, texts) that are followed by a computer-checked quiz and peer-review assignments at the end of the each module. So it’s a full-fledged learning platform with many educational courses, success assessments, and student progress tracking.

Coursera course page.
Meanwhile, CAI is an electronic manual that uses various methods (text, audio, visual) and provides educational materials. This type of software is quite common in schools and serves as an addition to the main educational process.
For example, Lingualeo is a platform using this method and made for those who want to learn new languages.
Synchronous Online Learning (SOL) and Asynchronous Online Learning (AOL)
Synchronous Online Learning means that students and tutors interact with each other simultaneously but from various locations. This type of e-learning uses online chats, video calls.
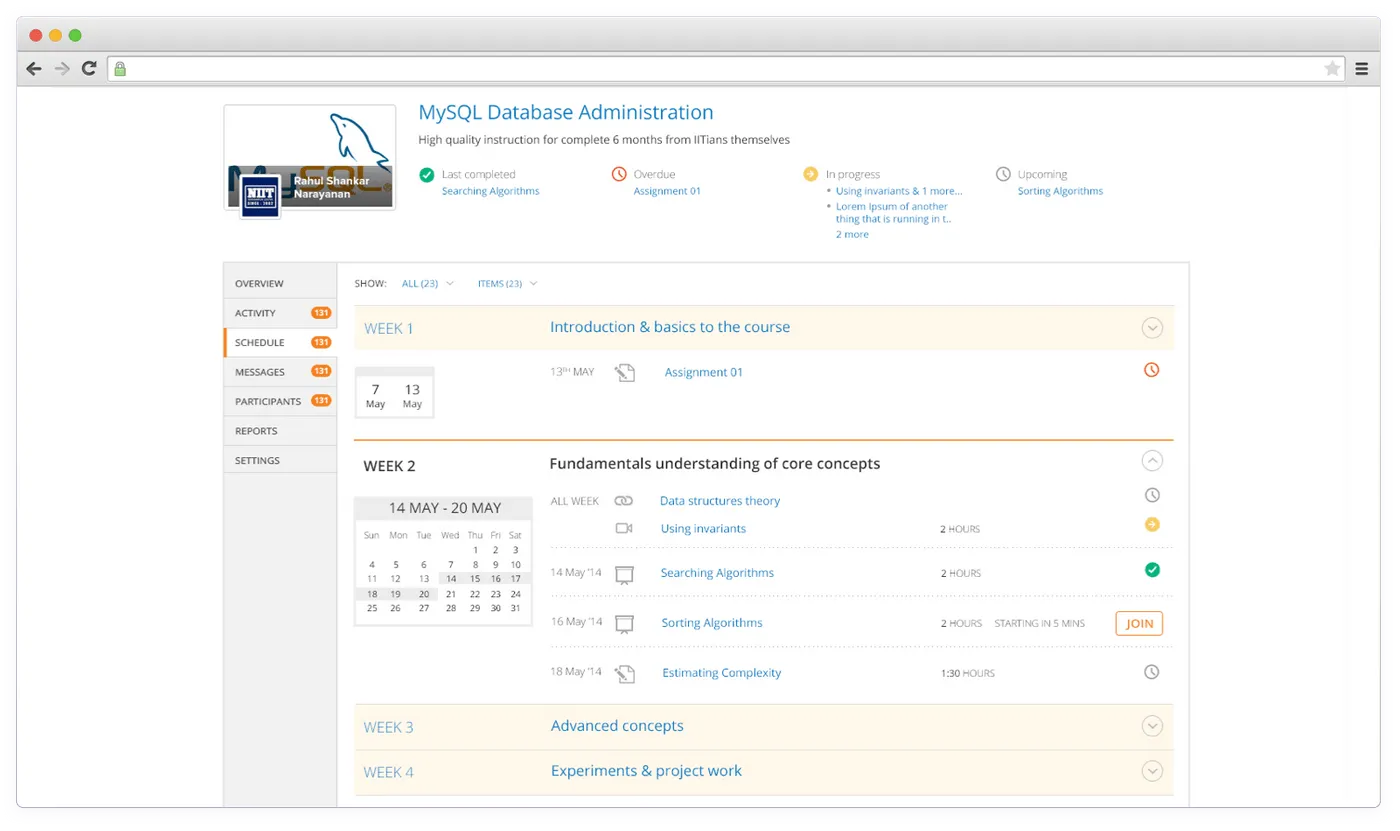
One of the most prominent representatives of SOL platforms is WizIQ. This platform provides synchronous learning using virtual classrooms with video calls, online chat, real-time quizzes and virtual boards.

WizIQ interface.
The opposite of SOL is Asynchronous Online Learning, which means that students study at different times without real-time communication with each other.
Udemy is based on this self-paced learning method. Learners can study the course they picked at any convenient time and as fast as they want.
Fixed e-learning and adaptive e-learning
The main feature of fixed learning is that learning materials remain unchanged throughout the learning process. In other words, all students receive the same learning material.
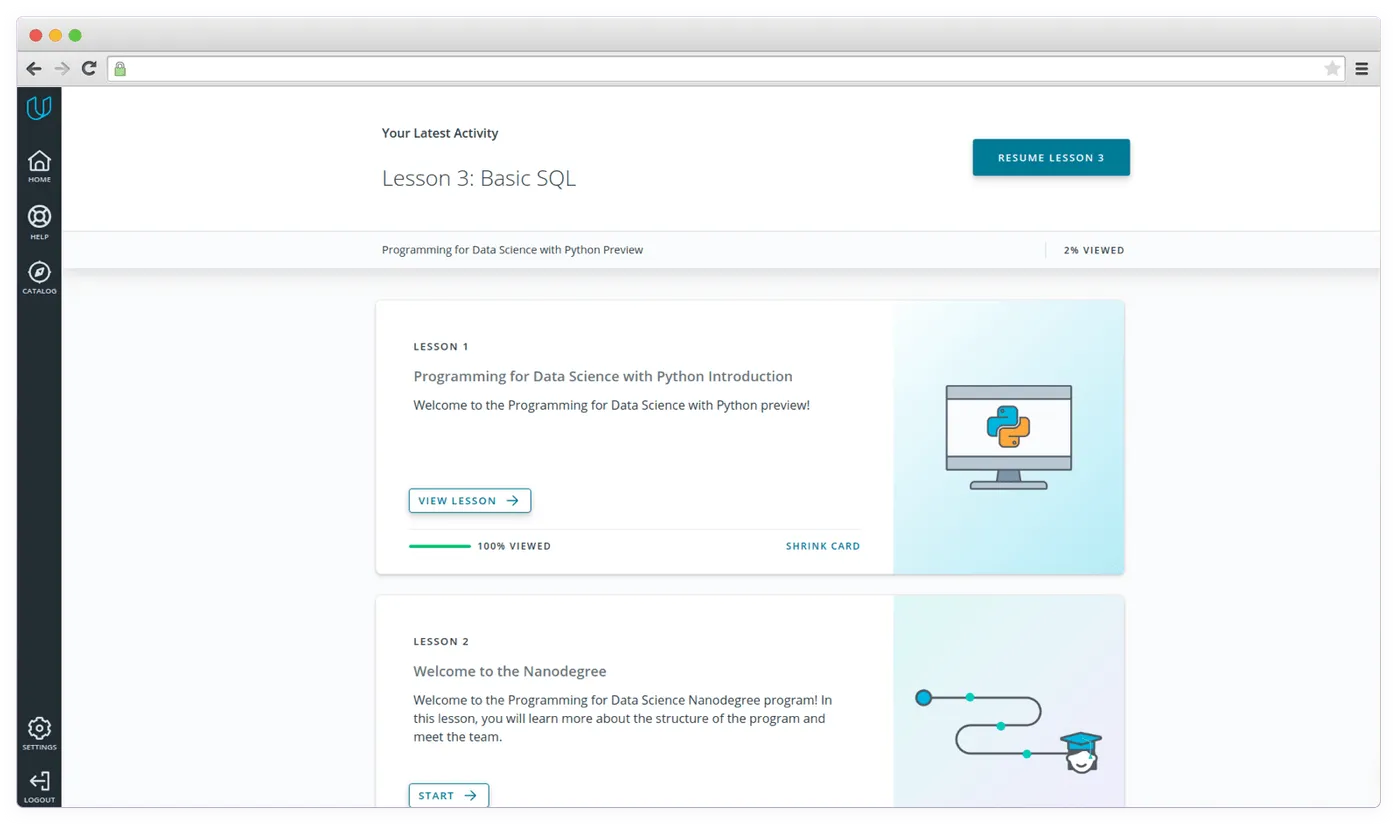
In general, all course selling platforms like Udacity, Udemy, or Coursera fall under this learning model as each student gets identical materials.

Udacity interface.
Adaptive e-learning works a little differently. It tries to provide each student with a unique learning experience with different final goals for each student that are matched to each student’s personal abilities and skills.
ScootPad is a perfect example of this learning method. This platform provides adaptive remediation to each student on problems they are stuck into. While one student has trouble with a specific education stage, another one can be far away in the learning process and has issues with a different subject. Both these students receive a tailored knowledge to pass these problems with ease.
Interactive online learning
The dialogue between students and a learning system is the distinctive feature of interactive online learning. This dialogue can represent various quizzes, multiple-choice tests, polls, and more.
This methodology lets students immerse into the learning process and helps to digest the learning material quickly.
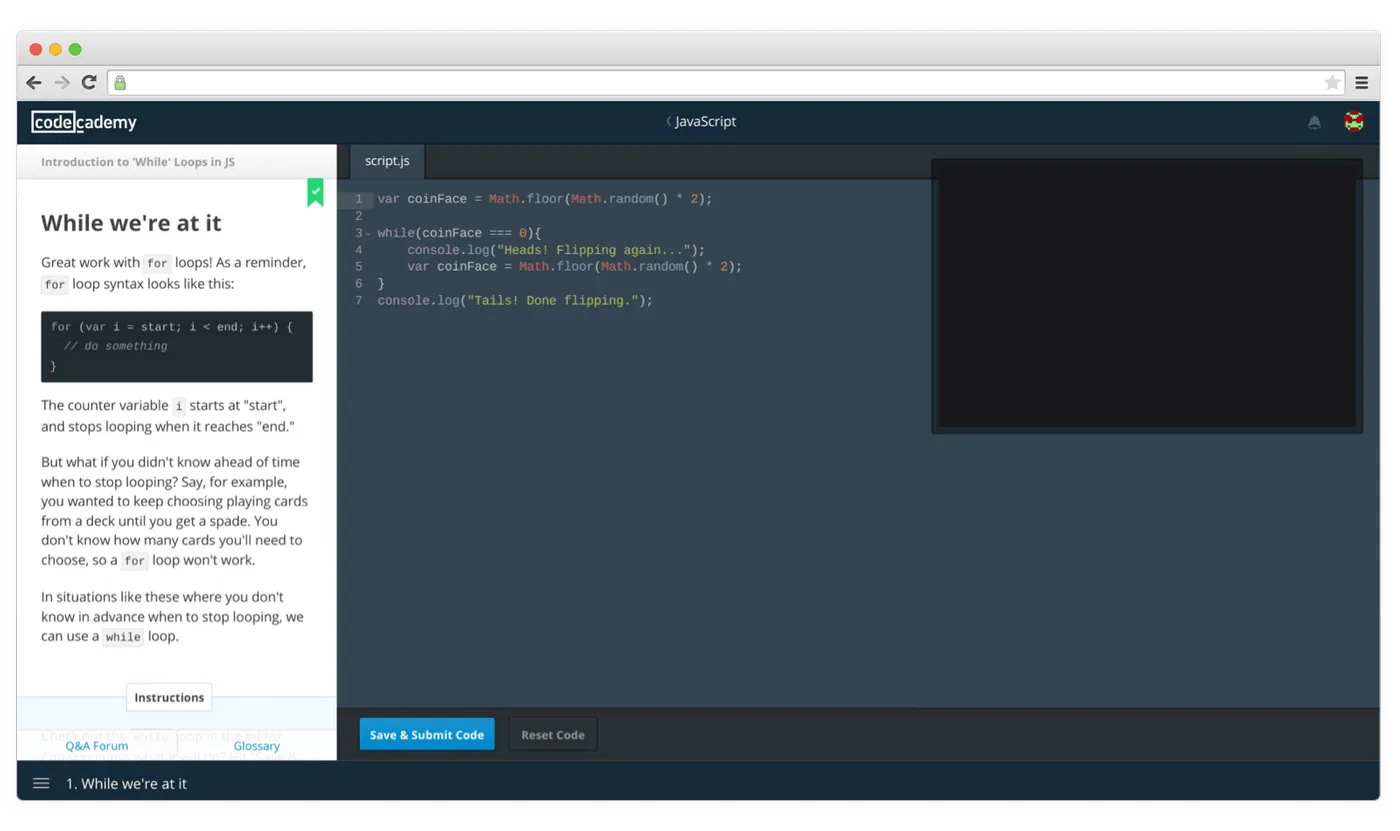
The well-known Codecademy uses this learning method in its various programming language courses. Learners watch a training video, get a task, write a code to solve that task and see the result right after submission.

Codeacademy interface
Individual Online Learning (IOL) and Collaborative Online Learning (COL)
Individual online training means that each student studies the material independently and achieves their goals on their own. A great example of an online platform that provides personalized online learning is Khan Academy. This educational platform stores more than 4,000 lectures on various topics available for everyone.
Collaborative Online Learning method differs from the IOL model. It relies on multiple communication methods like Zoom, Google Hangouts, and so on. All learning participants work in groups and achieve learning goals together. For example, in Zoom users can push the “Raise hand” button that notifies that they have something to say without interrupting anyone else. Moreover, Zoom supports splitting meetings up to 50 groups.
By Target Audience
E-learning application development is impossible without a clear understanding of what people utilize these apps. There are five target audience groups within the e-learning industry:
- Lifelong learners (Udemy)
- College or university students (eDX)
- Kids and tutors (TutorMe, KhanAcademy)
- Language learners and native speakers (italki)
- Specialists in various fields (Coursera)
Where to Start With E-Learning Application Development
To do everything right and avoid mistakes in a complex and confusing e-learning app development process, you should follow these vital steps.
Step #1. Validate Your Idea
This is a fundamental step, without which it’s impossible to start development. You have to make sure that the idea you want to implement is unique and has a market demand.
Conduct a thoughtful competitor analysis in the niche you’re going to enter. Check out what your competitors are offering, read reviews that shed light on how their users are satisfied with the service .
To clear things up, you may do the SWOT analysis.
The SWOT analysis consists of 4 aspects:
S for Strengths
These are the strong sides of your idea, thanks to which you’ll stand out from your competitors.
W for Weaknesses
These are your weaknesses. Weak sides and aspects in which you lose to competitors.
O for Opportunities
These are the levers that’ll help with product development.
T for Treats
These are external threats that can influence your idea, but don’t depend on the decisions you make.
Step #2. Define Your Target Audience
The idea validation should be meant to understand the gaps in competitors' apps that you can fill in to offer better experience for users.
This step in e-learning mobile app development will help you determine who you are creating your e-learning app for. So it's time to ask users and find out what they expect from your solution.
You can go to websites like Quora and Reddit to talk to your audience or talk to your audience in person (user interview). This will give you a more precise picture of the feature list that you can implement.
Step #3. Work on UI/UX Design
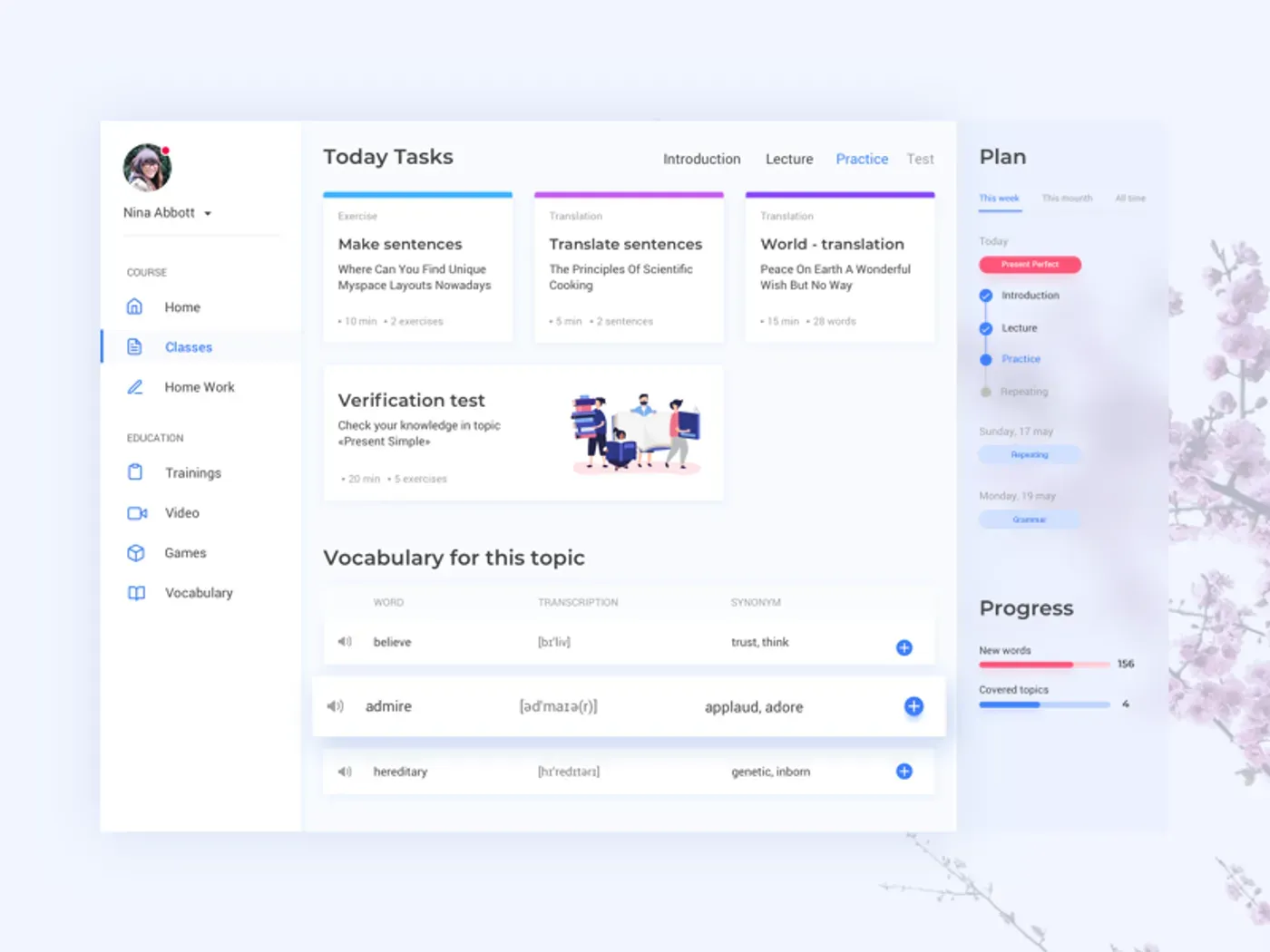
This step depends on your target audience. A learning app for kids would be more friendly with bright and simple interfaces, while a learning platform for a grown audience would be more easy-to-use with a strict interface having a muted color scheme.

Educational platform interface (Source: Dribble)
However, both audiences are similar in one thing — the need of a simple and intuitive interface. Overloaded interfaces scare users away.
Step #4. Think About MVP Features
Minimum Viable Product or MVP is a version of a product with a set of specific features that provide the essential functionality. In other words, it has just enough functionality to satisfy first users.
The main advantage of creating MVP is a faster time-to-market due to an emphasis on the most important features. Faster time to market is accompanied by lower development costs.
MVP leaves huge room for development. You can always add additional features after the release. In addition, MVP lets you understand product-market-fit and adjust your strategy.
Wondering about use cases of AI in education? Learn more about its benefits and use cases in education.
Additional features for e-learning app may be:
- AI-powered personal recommendations
- Notifications
- Gamification
- Implementation of IoT
Step #5 Define a Monetization Method
Before e-learning application development, you need to choose your monetization strategy. There are several popular models among e-learning platforms.
Subscription
This model is quite common and has already become commonplace. Users pay for a subscription to get access to the platform’s content.
For example, the Shaw Academy subscription ranges from $49.99 to $60.00 and after payment, users receive full access to the library with numerous courses.
Pay-Per-Course
The name of this model speaks for itself. Users pay for each course they’d like to pass and get full access to it. Many e-learning websites use this monetization model.
Want to learn more about how to create an e-learning website?We reveal the list of core features and development cost.
For example, Udemy list prices range from $9 to $300 for each course. Moreover, users can find various courses on sale and save some money using coupons.
Donations
This monetization model is quite risky and typically takes place in non-profit organizations. If you choose this monetization model, you’ll need to work on the content To keep users and motivate them to donate, your content should be as useful, exciting, unique, and retaining as possible.
Khan Academy exists on donations from users. Except for user donations, the project has support from Google and the Bill and Melinda Gates Foundation.
Must-Have Features for the E-learning App
E-learning app development starts with defining a feature list. Even though there are many types of e-learning apps with different learning methods and functions, these apps almost always have a set of the basic, alike features.
To clear things up, it’s worth dividing the list of functions into different modules for different users.
Student Module
This module is for learners.
Sign up and login
Each student must have several ways to enter the system besides the usual username and password. It’s a great idea to add different login methods using social media like Facebook and Twitter.
Course catalog and search bar
Convenient search is the key to successful user experience. Various filters is a great idea that’ll speed up the search for the desired course and increase the conversion rate.
User profile
This section contains all information about the user like avatar, name, date of birth, contact information and so on. Moreover, this page has all courses in which the user participates.
Course page
In this section, users interact with all the content of the training course. It might be various videos, quizzes, tests, assignments, learning materials and polls.
Payments
Users can pay for the training course of their choice. As with the login section, it’s better to provide several payment options like:
- Credit cards
- PayPal
- Google Pay
- Apple Pay
Teacher Module
In addition to the standard functions, this module may contain special features that are useful for teachers and tutors.
Students management
This feature lets teachers and tutors effectively track their students’ progress. So all information must be carefully represented and simply designed.
Test management
This section should be simple and intuitive. This will make it easier and fast for teachers to create various tests for students.
Course management
As in the case with tests management, the course creation should also be easy. Overloaded interfaces will make this process hard.
Parent Module
This module will be useful for parents of students. It also has its own special features.
Progress dashboard
This dashboard is designed to track the learning progress of the student's parents. Here, it’s also important to make a visual and simple display of the most important information (course progress, grades, and so on).
Reviews
In this section, parents can read, rate, leave their feedback about a learning course.
Key Features
Let's briefly summarize all the features that were mentioned above.
| Feature | Student module | Teacher module | Parent module |
Registration | ✔ | ✔ | ✔ |
Login | ✔ | ✔ | ✔ |
Courses screen | ✔ | ✔ | ✖ |
My Courses screen | ✔ | ✔ | ✖ |
Get a certificate screen | ✔ | ✖ | ✖ |
Profile page | ✔ | ✔ | ✔ |
Chat | ✔ | ✔ | ✖ |
Notifications | ✔ | ✔ | ✖ |
Dashboard | ✔ | ✔ | ✔ |
Course management | ✖ | ✔ | ✖ |
Students management | ✖ | ✔ | ✖ |
Test management | ✖ | ✔ | ✖ |
Payments | ✔ | ✖ | ✔ |
Cost of E-Learning App Development
Our e-learning application development estimate is based on a Coursera-like app.
This estimate is approximate and based on the average rate of $50/h in Ukraine.
| Feature | Back end | Business logic |
Registration | 5 hours | 5 hours |
Login | 26 hours | 26 hours |
Courses screen | 21 hours | 21 hours |
My Courses screen | 74 hours | 74 hours |
Get a certificate screen | 8 hours | 8 hours |
Profile page | 21 hours | 21 hours |
Chat | 85 hours | 85 hours |
Notifications | 22 hours | 22 hours |
Dashboard | 12 hours | 14 hours |
Total | 274 hours | 276 hours |
The next one will be a full estimate of all work types.
| Type of work | Hours | Cost |
Discovery Phase | 80 hours | $4,000 |
Development | 550 hours | $27,500 |
UI/UX design | 336 hours | $16,800 |
PM | 360 hours | $18,000 |
QA | 625 hours | $31,250 |
DevOps | 110 hours | $5,500 |
Total | 2,061 hours | $103,550 |
As you can see, the total e-learning app development cost may reach $103,550.
Now, let’s compare the e-learning app development cost in various regions taking the average developers’ hourly rate.
| Region | Hourly rate | Development cost |
North America | $150 | $309,150 |
South America | $130 | $267,930 |
Australia | $110 | $226,710 |
Central Asia | $35 | $72,135 |
What Does the Price Include?
Our e-learning app development estimate includes these following aspects:
- Discovery phase
- Project management
- UI/UX design services
- Development
- DevOps
- Quality Assurance
Team Members Involved in E-Learning App Development
App development is a complex process that brings together the efforts of many specialists. A typical e-learning application development team might look like this:
- 1 Business Analyst
- 1 Project Manager
- 3-5 Developers
- 1-2 UI/UX Designers
- 1-2 DevOps engineers
- 2-3 QA engineers
Cleveroad Experience
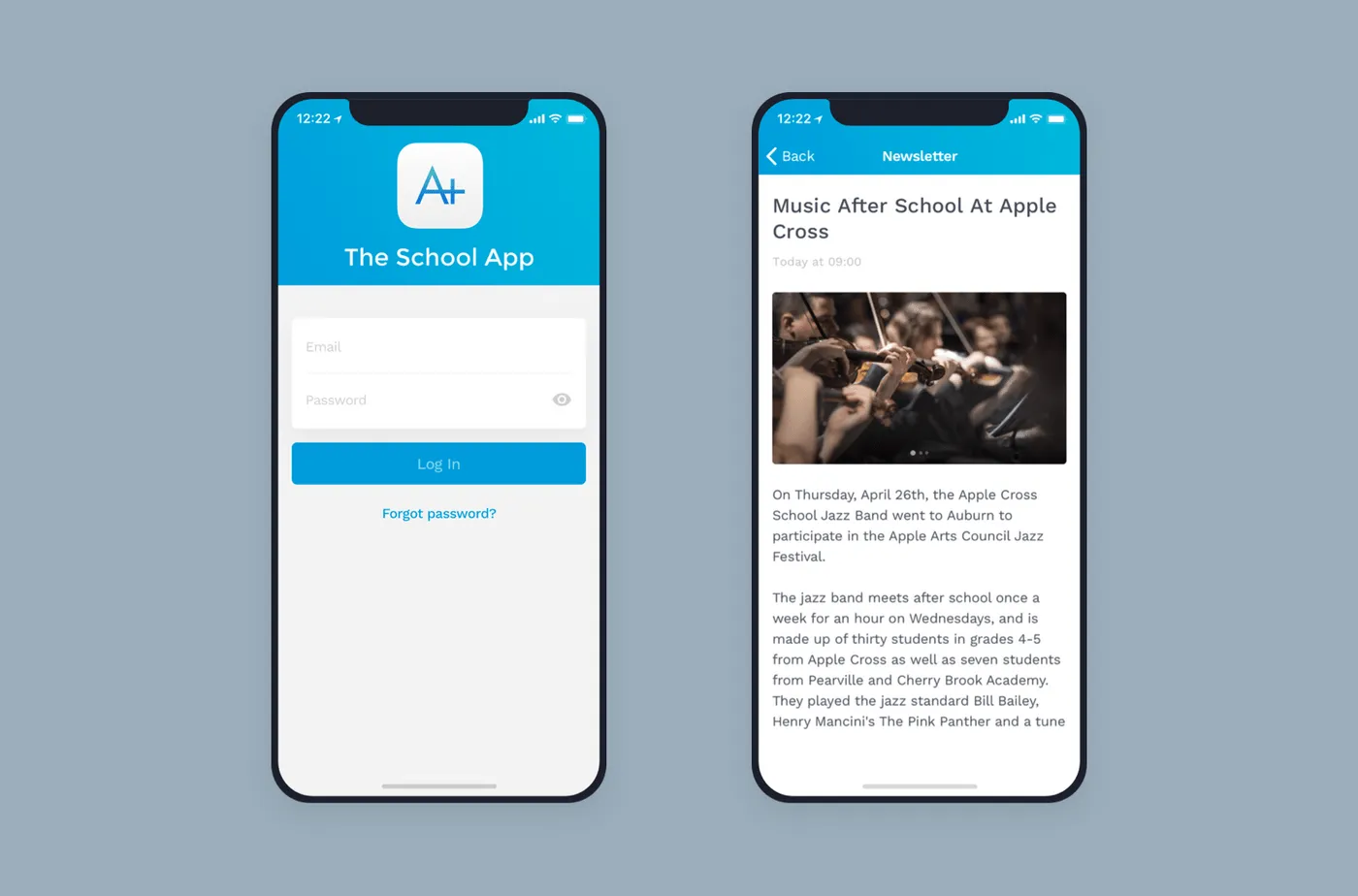
Here at Cleveroad, we have over 5 years of experience as a reliable education app development company. One of our latest projects in this industry is School App.

School App mobile interface.
This application brings together students, teachers, parents and provides access to a huge amount of important information regarding the learning process at school. Users can find detailed event descriptions, schedules, set notifications, useful links, announcements, and much more.
The app is currently available on iOS, Android, and has a web version.
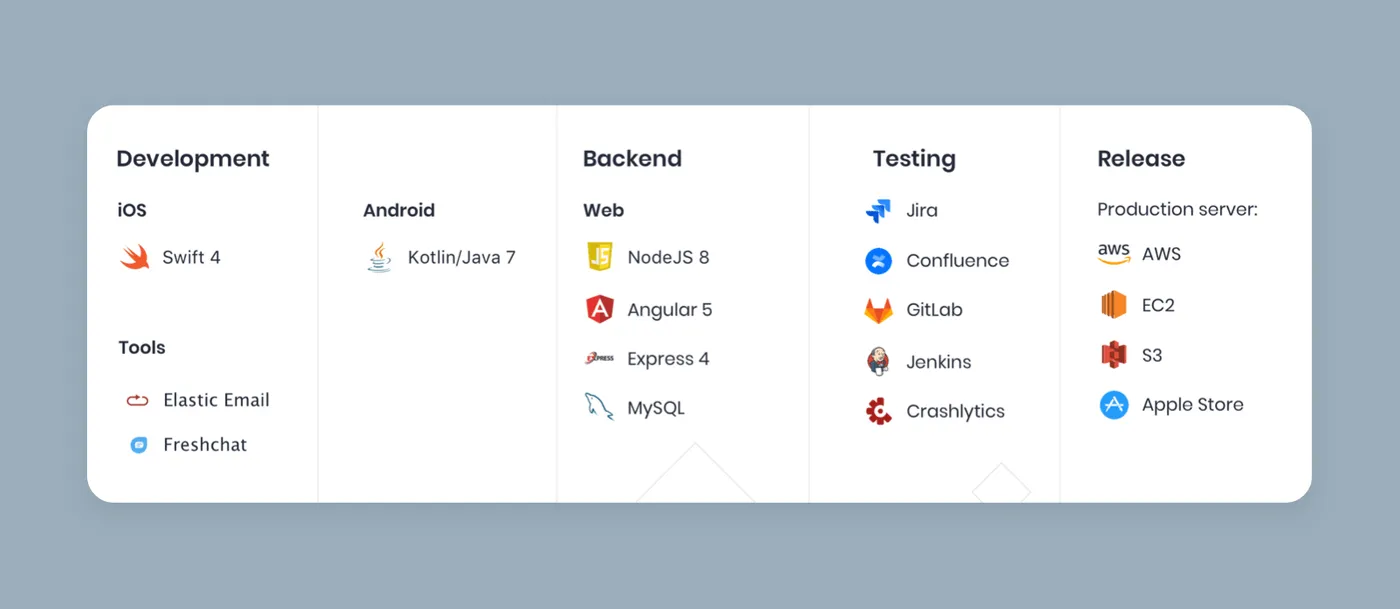
Here’s a tech stack that was used to develop the School App.

Tech stack for School App.
Want to make an e-learning app?
Share your idea with us and get an estimate and tech consultation for free.
- Step #1. Validate Your Idea
- Step #2. Define Your Target Audience
- Step #3. Work on UI/UX Design
- Step #4. Think About MVP Features
- Step #5 Define a Monetization Method
Development cost depends on huge amount of aspects, starting from features and ending with educational software development companies location. For example development of a Coursera-like app in Ukraine will cost more than $103,000.
Technology stack may vary depending on the platform which the app is intended for. For example, we've developed our School App both for iOS and Android and we used the following technologies:
iOS development
- Swift 4
Android development
- Kotlin/Java 7
Backend
- NodeJS 8
- Angular 5
- Express 4
- MySQL
Moreover, we've used various additional tools like Elastic Email and Freshchat.
There are several types of apps in e-learning industry depending on learning method and target audience:
Apps by learning method:
- Computer Managed Learning (CML) and Computer Assisted Instruction (CAI) apps
- Synchronous Online Learning (SOL) and Asynchronous Online Learning (AOL) apps
- Fixed e-learning and adaptive e-learning apps
- Interactive online learning apps
- Individual Online Learning (IOL) and Collaborative Online Learning (COL) apps
Apps by target audience:
- Apps for lifelong learners
- Apps for college or university students
- Apps for kids and tutors
- Apps for language learners and native speakers
- Apps for specialists in various fields
It all depends learning method of the app. Some apps like WizIQ provides communication between tutors and learners, others may provide a whole library with numerous courses, like Coursera. But the main rule is that content on the website must be:
- Useful
- Exciting
- Unique
- Retaining
We've made a list of most important features for e-learning app:
- Registration
- Login
- Courses screen
- My Courses screen
- Get a certificate screen
- Profile page
- Chat
- Notifications
- Dashboard
- Payments

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article
Comments
5 commentsGreat article on eLearning! The world of education has transformed significantly with the advent of technology, and eLearning has emerged as a game-changer. This article provides a comprehensive overview of the benefits and potential of eLearning.
Thanks for the detailed feature list! That really helped me since I was confused a bit. I just stuck into defining features for my own e-learning platform and I had no idea what should be in it.
Great article. By the way, Coursera is a superior e-learning platform since it has all features for efficient learning experience. It would be nice if other platforms take bright sides from Coursera.

Thanks for kind words, Adam. And thanks for sharing your thoughts!
Great article! Very informative!
Thanks a lot! This article really helped me!