9 Simple Steps to Website Speed Optimization and Major Reasons Why It Matters
Updated 06 Mar 2023
10 Min
3789 Views
There are no second chances when it comes to usability of a product. Every detail matters and the website load time isn't an exception. In fact, it's one of the most irritating problems for users that make them leave and never turn back. Surveys suggest that 40% of people abandon a website that loads longer than 3 seconds.
Just think, almost half of your potential customers will leave the website if it loads longer than 3 seconds! At the same time, high-performance websites demonstrate better results on a number of parameters including conversion, ranking, engagement etc.
In other words, a slow website won't bring you the same level of revenue as performative one. So, in this guide, we unveil some simple steps to website load speed optimization.
Why web speed optimization matters
Coming back to stats, the survey from Kissmetrics shows that 79% of users are less likely to visit a website with performance issues once again. Moreover, 52% of surveyed shoppers assert that performance is an important ingredient for their loyalty. This means faster websites generate quality leads.
No doubts, surveys are a great way to learn the attitude of customers to whatever you need. However, the website load speed optimization example from a well-known company would be more valuable, right?
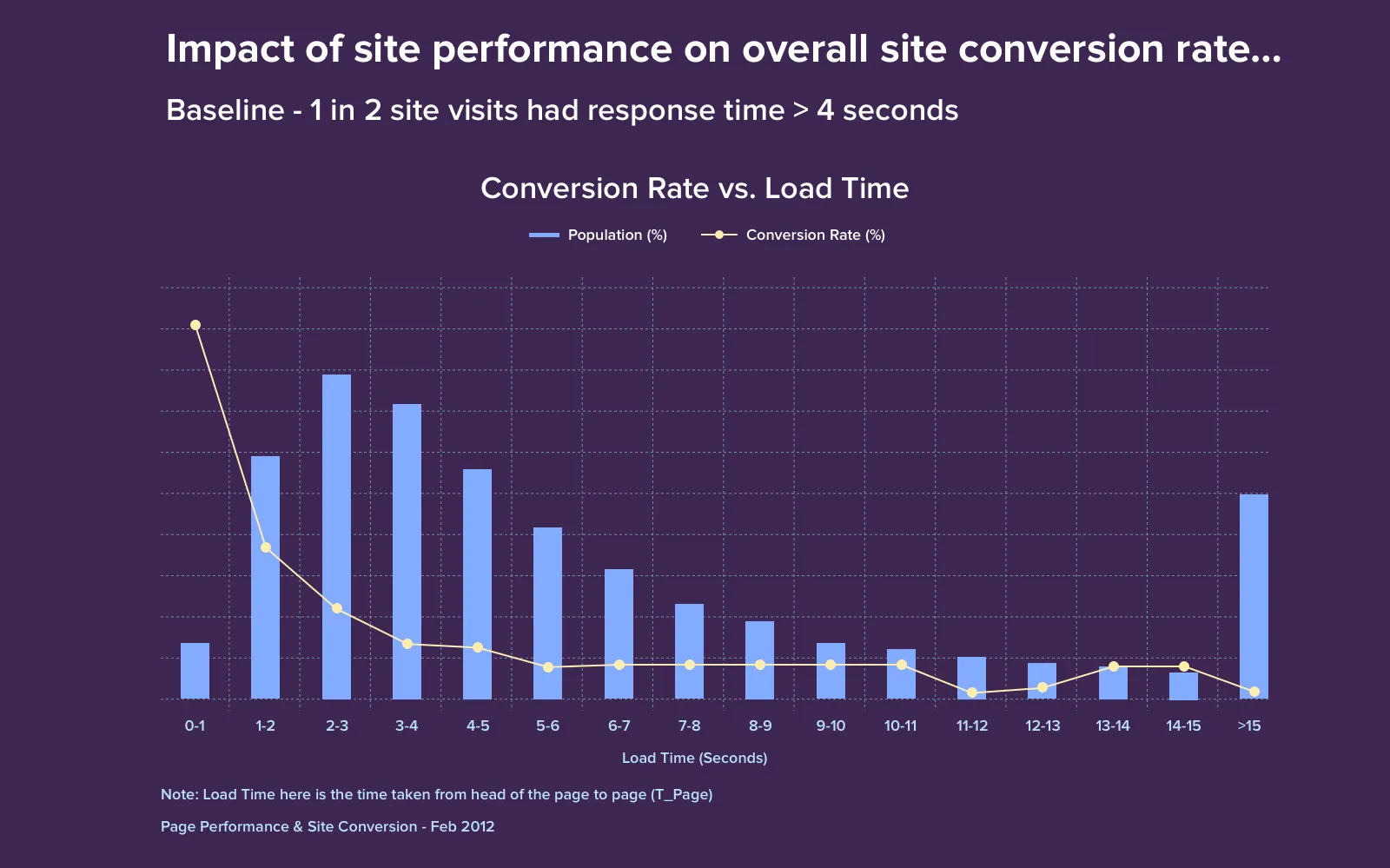
Walmart is a great fit for this. Having measured the website load time and performed the initial analysis, the company found out that users who converted had two times faster loading speed compared to the ones who didn't convert.

A live example of the website page speed optimization impact
By the end of optimization, they've managed to remarkably increase their conversion rates along with revenue. Also, the company shared the following stats:
- Every second of loading acceleration resulted in a 2% conversion growth;
- Every 100 milliseconds of loading acceleration resulted in a 1% incremental revenue growth.
Needless to say about website performance optimization importance if such giant as Google has once faced a 20% decrease in traffic because pages were loading 5 seconds longer than they used to.
Except for conversion rates we've already touched upon, the website load time optimization can influence the visibility and experience of using it. Let's get this sorted out:
Visibility
Google's search engine takes into account a myriad of different factors when ranking websites. And the time a website requires to load a page is among them. There is a quite clear logic behind this. In the eye of Google's algorithms, websites that load pages too long lead to bad experience for users and should be downgraded in ranking.
Learn what is responsive and adaptive web design in our related article or watch our short video underneath
Responsive vs Adaptive Design: Which's Best for You?
The same thing with a mobile version of websites. Google punishes the websites that can't tailor to mobile or any other device regardless of what device a search query was made from. The company wants to provide visitors with the best experience this way.
Experience
As said, the load time influences not only ranking but the number of loyal customers. Nobody likes inconvenient products in 2018. The more performative your website is, the higher level of customer satisfaction you'll reach.
How to measure website speed
Before getting started with site speed optimization, it's a good idea to learn how fast the website performs at this stage as well as identify reasons for it's slowness.
The tools below can help you measure website speed:
Webpagetest
This free tool will help you conduct the website load time analysis and generate a convenient waterfall chart. In addition, you can run multiple tests to see averaged results. Thus, it's pretty easy to define what exactly causes the delays in load time.
Pingdom
This is another tool that will help you to measure website speed performance. This service is equipped with a variety of handy features. It generates straightforward reports and provides you with a data-driven piece of advice (e.g. steps to take for speed improvements). Notice that Pingdom has no free version and the price starts at $14,95 a month.
YSlow
YSlow can also advise on optimization and generate clear statistics. The main difference from the tools mentioned above is that it's an extension for browsers.
What is ideal website load time?
So, you've conducted the website speed optimization tests and know exactly where you are now. Then, it's high time to set goals and focus on where you should be. For this purpose, we should define what page loading speed is sufficient nowadays.
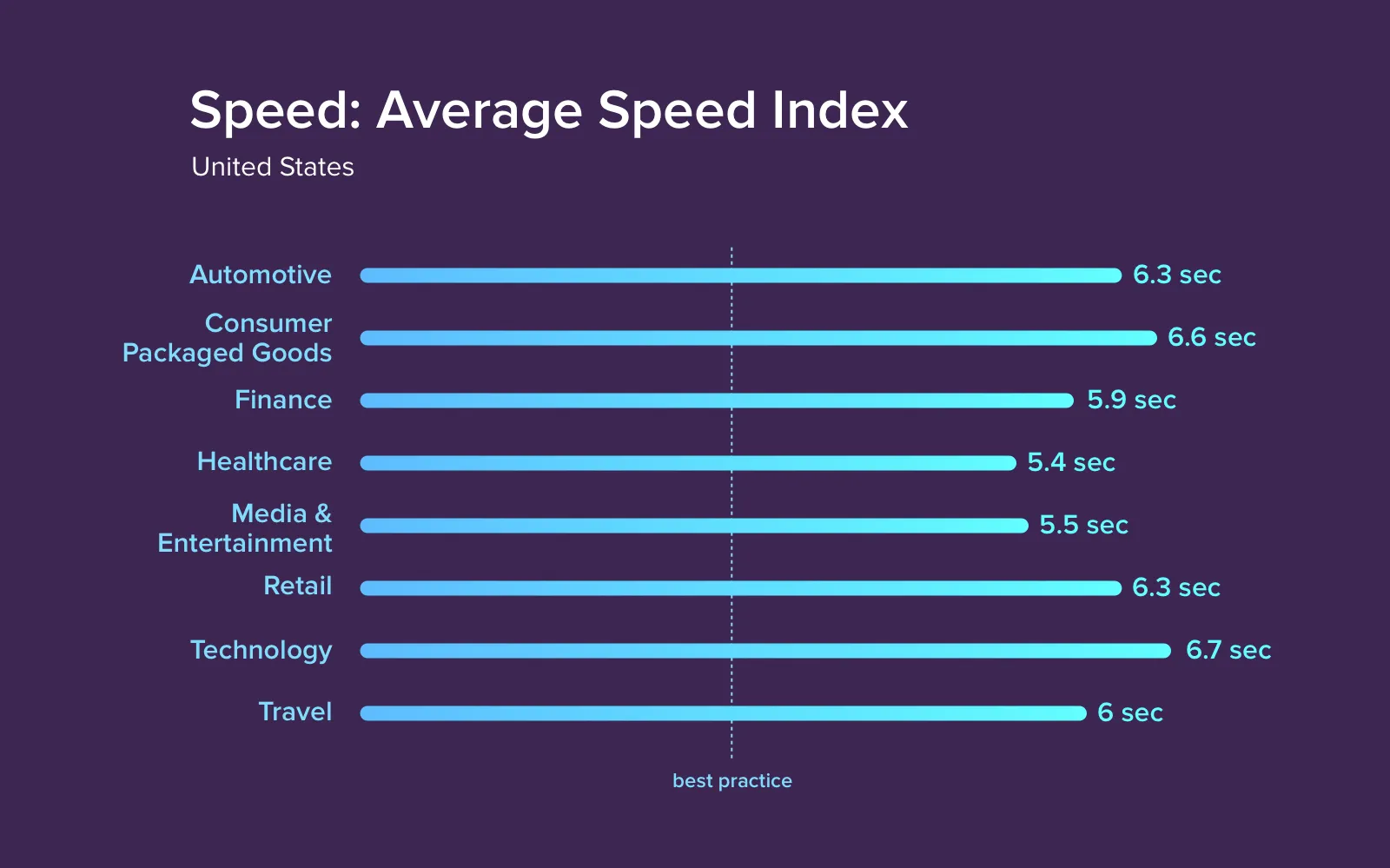
Google says a perfect time for page loading is under 3 seconds. However far from all websites fit this requirement in practice. To be precise, 70% of the mobile landing pages analyzed by Google are loaded for 7 seconds on average. What's more, the average load rate differs depending on industries.

Website load time statistics by industries in the US
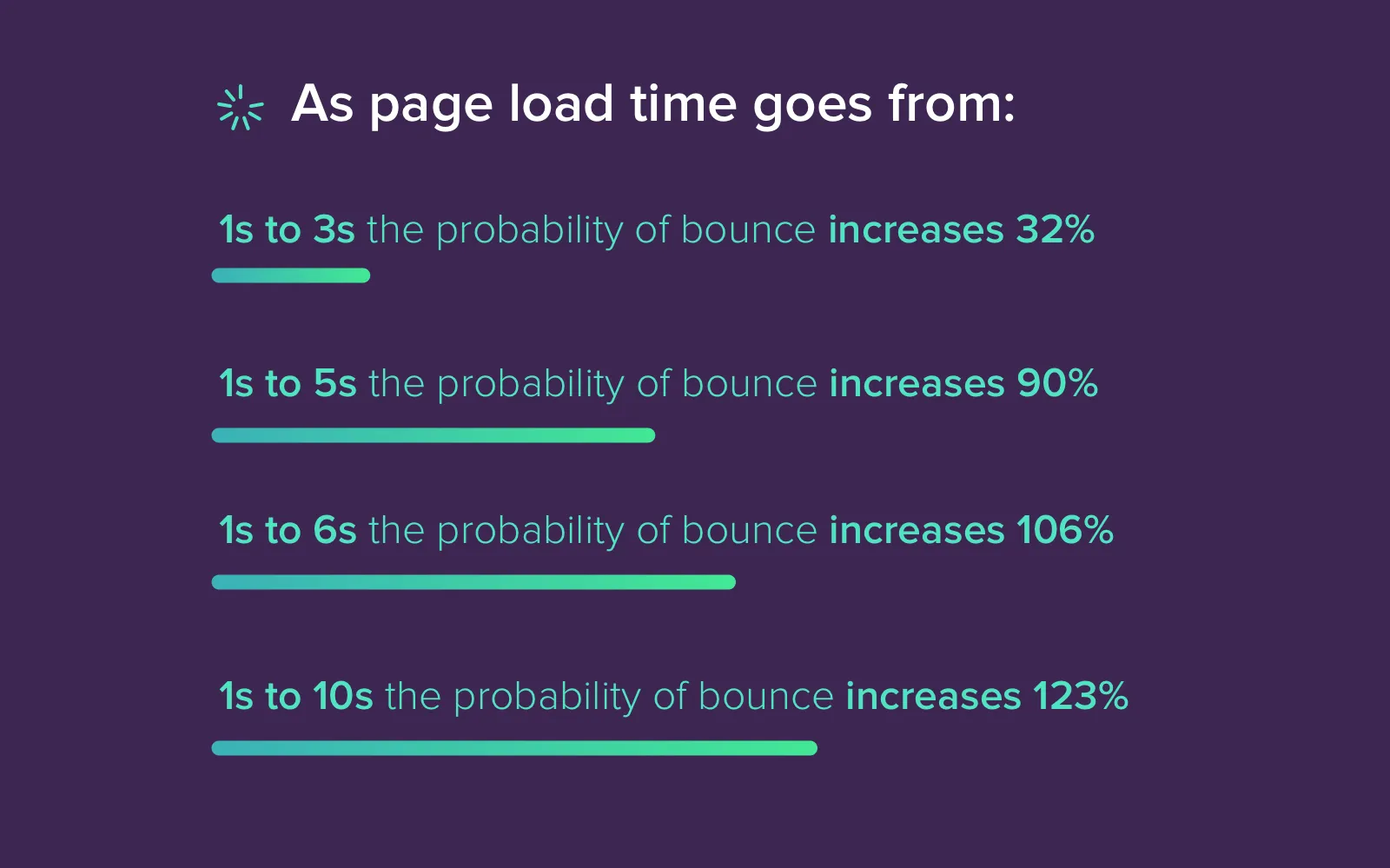
Another Google's research unveils an eye-opening statistics related to the probability of bounce rate depending on the load time.

Website page speed optimization vs probability of bounce increases (Source: think with Google)
If your website will meet the Google's speed requirements, you'll get a competitive advantage for your business as it's ranking on search engines is likely to grow.
Guide to website performance optimization
So, you've measured your website speed, you're aware of possible problems, and know the figure you should strive to. It's time to consider several steps that can help you improve website load time.
Caution: The steps listed below are different, so the application of one can influence negatively some areas of your website. We suggest you measure the performance after each step.
1. Perform an image optimization
Images are crucial for many websites, but keep in mind they're actually big files that can greatly affect the load time and other related metrics. Of course, their removal isn't an option at all.
As one survey suggests, 66% of customers want to see at least 3 photos of a product before purchasing it. So, ecommerce and some other websites should contain a lot of them and web developers should think of image optimization techniques in advance.
So, you found out that images decrease the website loading speed, what's next? Compress them! For this purpose, you can use such image optimization tools as Compressor.io or JPEGmini. They will allow you to compress images with minimum quality losses.
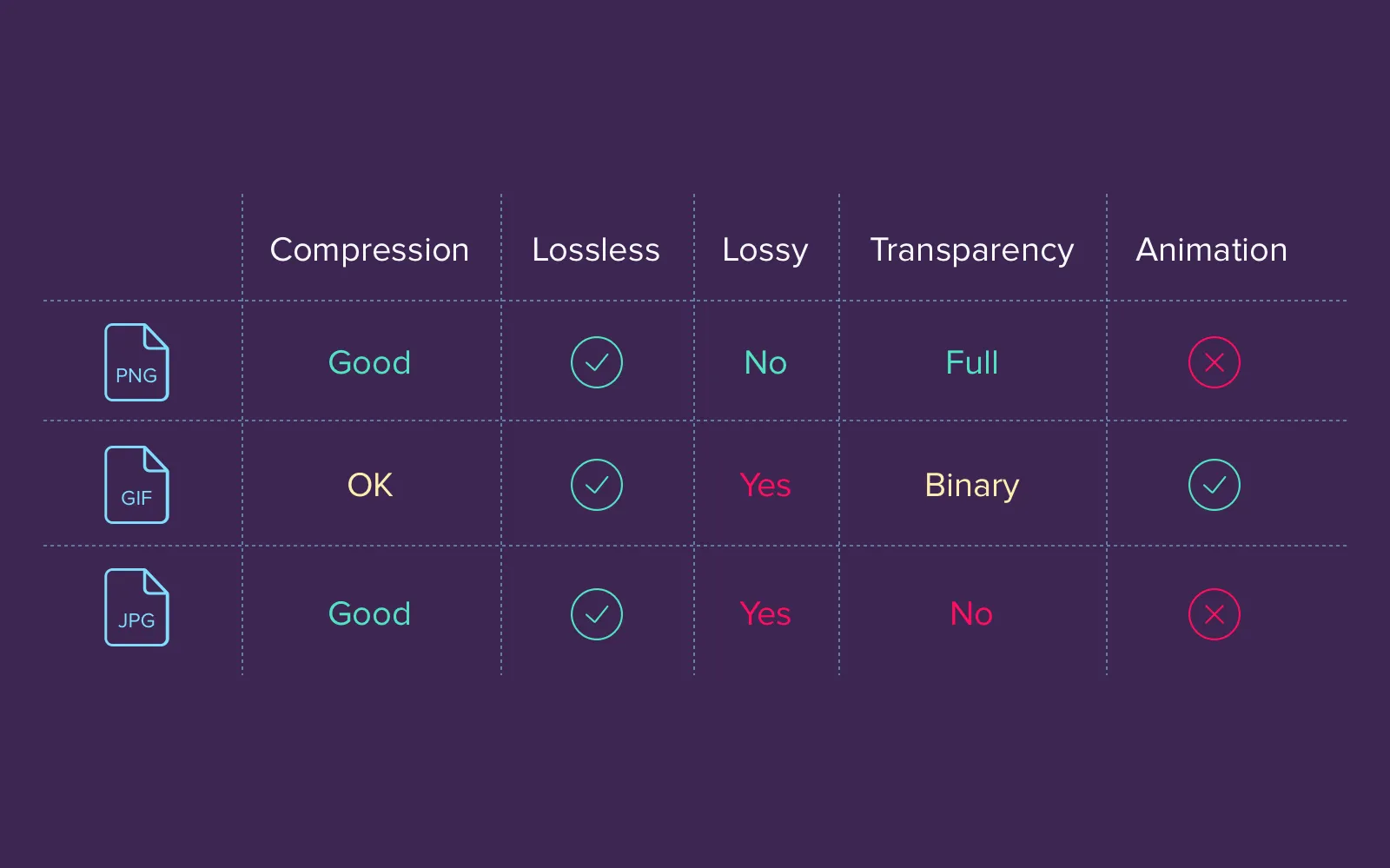
Talking about quality and size, they depend on a file type. The most common image types for websites are PNG, JPG, and GIF.

Chart of image types by properties and compression capabilities
JPG
If you save an image in this format, it loses some data (read as quality) but the size is smaller compared to most other file types. This format is a good choice for photos.
PNG
If you save an image in this format, it doesn't lose quality but it's size is bigger compared to JPG. This format is a good choice for images full of details (e.g. logos) and screenshots.
GIF
Use this format only for small animations and reduce their color palette. Otherwise, such images take a lot of space.
2. Switch to another web host
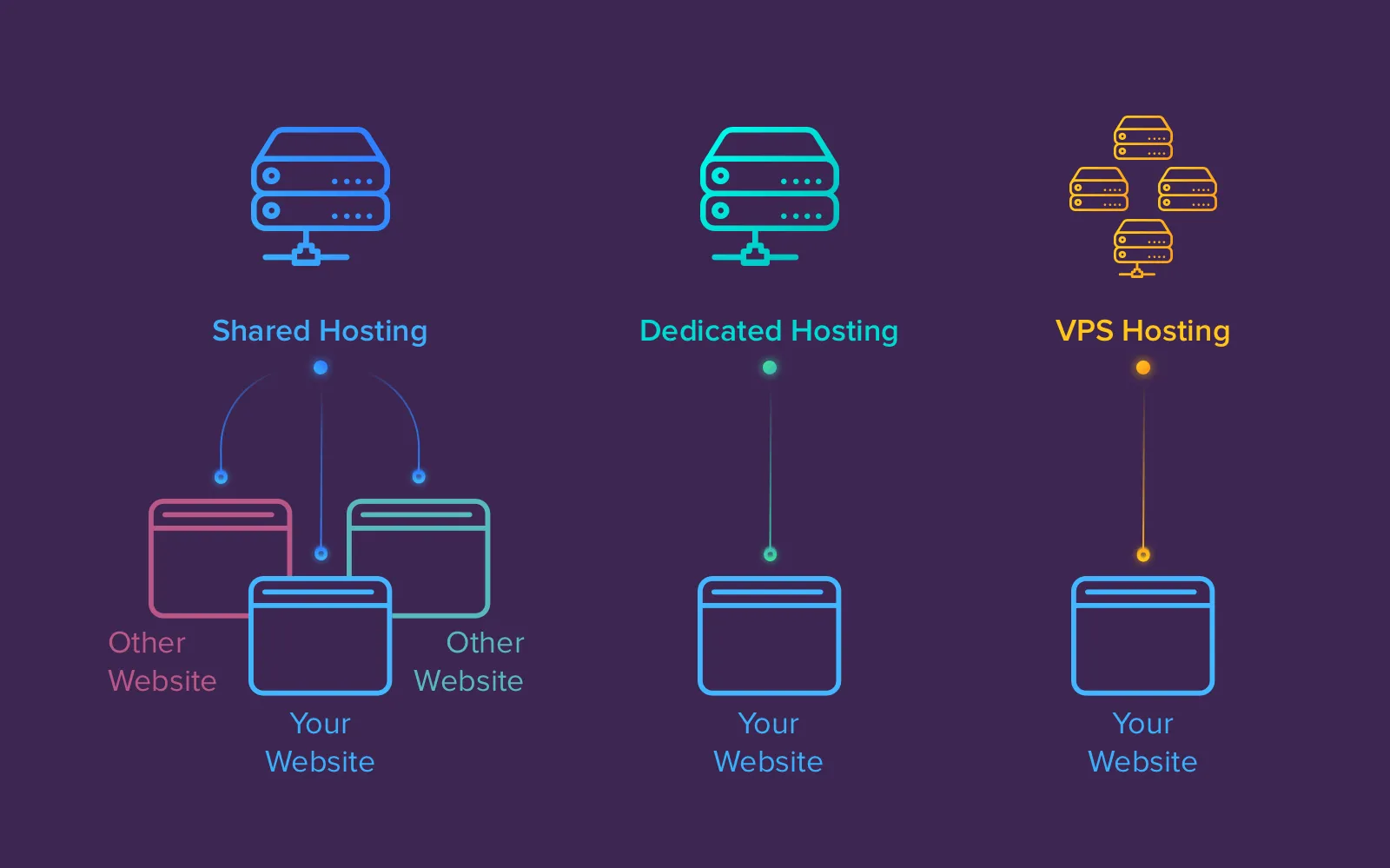
The choice of a hosting is one more factor influencing the website load time. That's why you should ensure that the type of hosting you are currently using corresponds to your needs and fully satisfies them.
Shared hosting
Your website is stored on one server along with many other websites and they share the performance of that server. Metaphorically speaking, it's a hostel where each room is divided between several people. It's a good option for websites with a low amount of traffic that costs just $3-8/month. For something bigger, it's reasonable to consider more advanced options to ensure good website speed optimization.
Virtual Private Servers
This is a much faster option. In fact, a VPS server is a shared environment too, but with a restricted number of websites. Each website owns a part of the server and, respectively, they can't influence each other. Put simply, it's a separate room for one person in a hostel full of other people. The prices start at $14/month and depend a lot on configurations. VPS is a good pick for ecommerce stores and websites with a middle amount of traffic.
Dedicated server
It's a separate server that hosts no other websites except for yours. You can rent or purchase your own server and place it somewhere in the office. However, if you choose the second variant, you should hire an administrator to manage it. This type of hosting can be compared with a separate house. The renting option will cost you from $20/month depending on a provider and configuration.

Types of hostings explained on a picture
3. Get rid of unnecessary plugins and code files
Plugin is a software component that adds a certain feature to a website. They are pretty common and used for different website types from landing pages to complex enterprise solutions.
Despite they help to accelerate the development process, they can negatively affect the site performance as well and sometimes even lead to security issues. In case you need to speed up your website load time, you should do the following:
- Ensure you don't use unnecessary plugins;
- Perform tests to identify plugins that influence the website speed;
- Make sure the installed plugins use a minimum of scripts and send few queries to a database.
What concerns code, your website consists of code files which are responsible for a certain part of the functionality. A big number of these files results in more HTTP requests, that in turn, lead to worse performance and requires getting rid of them for the sake of website load speed optimization.
For this purpose, you can use such tools as WillPeavy and JavaScript Minifier.
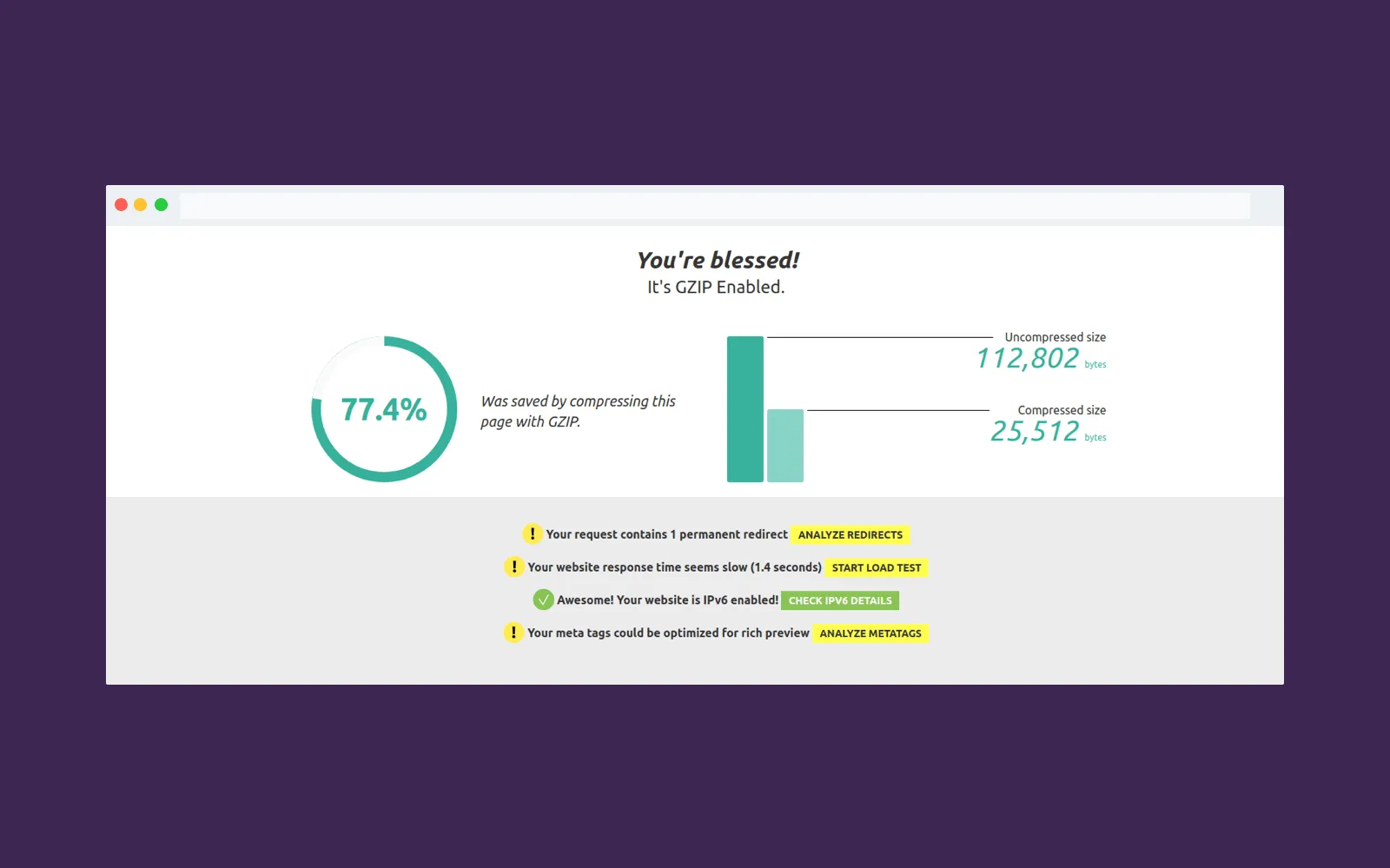
4. Make use of compression
You can make use of Gzip program in order to compress your website and achieve better page speed optimization. It works pretty well with all types of files.

Page speed optimization tool: Gzip compression making the website size smaller
5. Take care of 404 errors
A Page Not Found or a so-called 404 error appears when a user tries to reach a page that doesn't exist or is deleted/removed. A couple of these simple errors may influence the average website speed as servers have to process each of them.
Don't use third-party plugins to take care of 404 errors as they will overload your website for no good reason. Instead, you can use such website performance optimization tools as Screaming Frog. This is a web-based service that won't overload your website like plugins do.
6. Leverage the power of caching
When users visit a website for the first time, their browsers save the website's main components in a form of cache. These components are code files of different types (e.g. JavaScript). Due to caching, a browser doesn't have to send an HTTP request to a server every time users visit the website. As a result, it's pages are loaded faster.
The possible ways to use caching differ depending on a platform. Talking about such popular platform as WordPress, you can use specialized plugins (e.g. this one) that help to deal with caching and get better web speed optimization.
One of the best options for VPS and dedicated servers is to apply object caching via general settings. In case you've chosen a shared hosting to store your website -- caching isn't the best choice for you.
7. Don't forget about database
A database is also an important component for website performance optimization. In case you're using a CMS which, furthermore, is full of plugins, then this definitely influences the database size and, respectively, it's load time. So, disable the ones you don't really need.
Developing an Android app? Choose the best database for your needs.
Different CMS require various optimization techniques. If we take the CMS from WordPress as an example, we'll see it stores comments, posts, and other data that take a lot of space.
8. Check web font performance
Beautiful web fonts are good for an eye-catching UI design but may have a negative impact on website performance optimization as they generate requests to different external sources. Ensure you use only those fonts and their styles that are actually needed for the sake of design.
9. Avoid redirects
Again, redirects result in extra requests. Screaming Frog will help you to detect all redirects on your website and check whether all of them are necessary.
As you see, website performance optimization is a complex process requiring attention to details. If you need some help with it -- drop us a line and our tech-savvy managers will contact and consult you.
Also, subscribe to our newsletter if you like this article. No spam, we promise. Just one letter a week containing valuable content in a form of articles and videos from our team.

Evgeniy Altynpara is a CTO and member of the Forbes Councils’ community of tech professionals. He is an expert in software development and technological entrepreneurship and has 10+years of experience in digital transformation consulting in Healthcare, FinTech, Supply Chain and Logistics
Give us your impressions about this article
Give us your impressions about this article